DevExtreme React - What’s New in v22.1
DataGrid
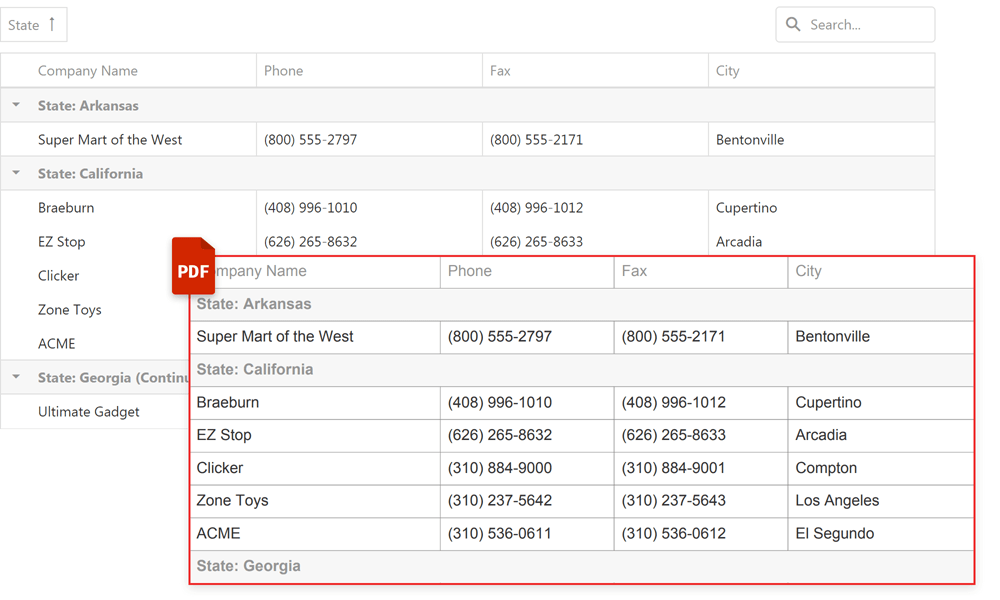
Export to PDF
v22.1 marks the official release this feature. Our Export to PDF API includes the following options/capabilities:
- WYSIWYG cell data export
- Fit-to-page option
- Multi-page export
- Text Wrapping
- Progress Indication
- Cell Content, Format, and Appearance Customization options
- RTL Support

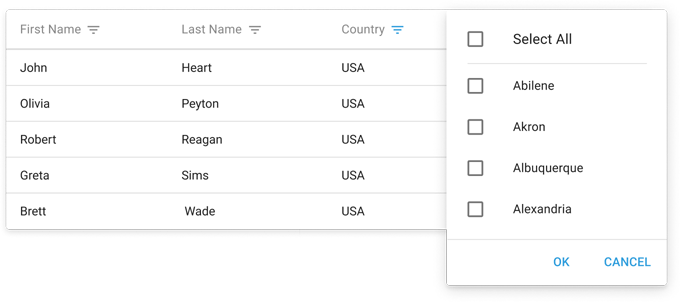
Grid Column Enhancements
Grid columns now display items based on the applied filter (not all items as in previous versions).

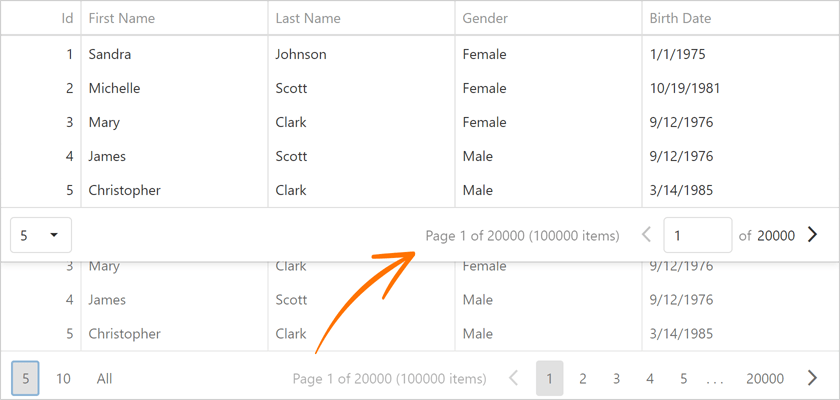
Pager - Enhanced Compact Mode
The grid's pager now displays paging information using a compact display mode.

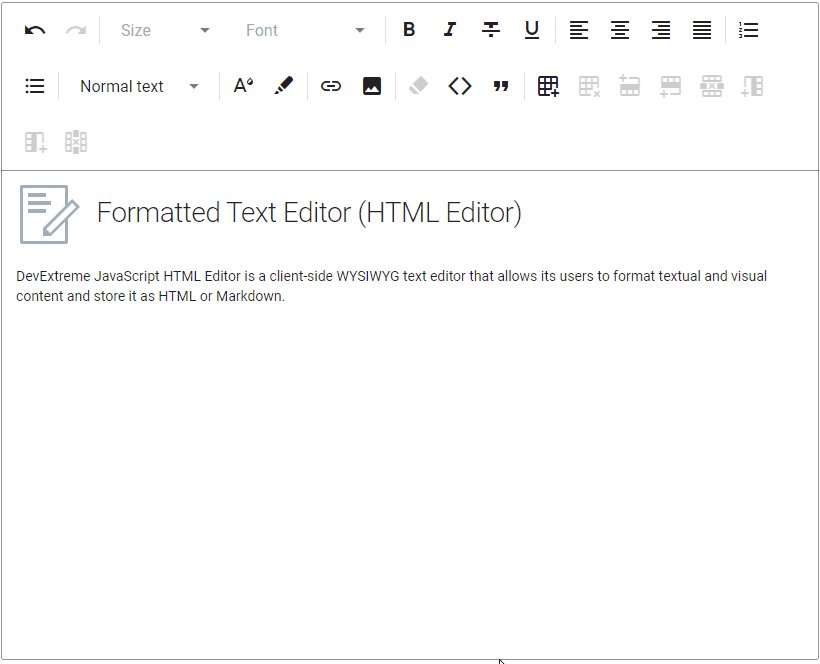
HTML/Markdown Editor
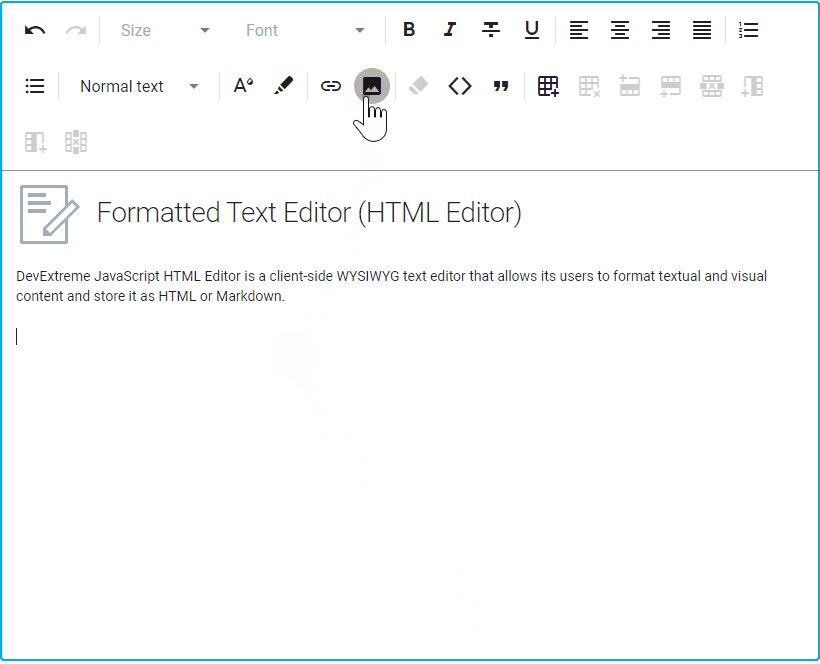
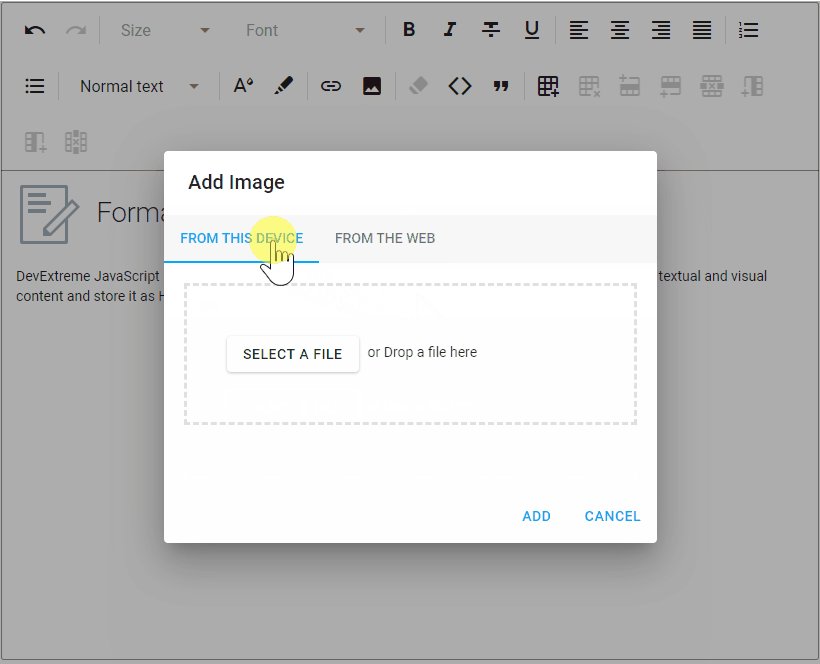
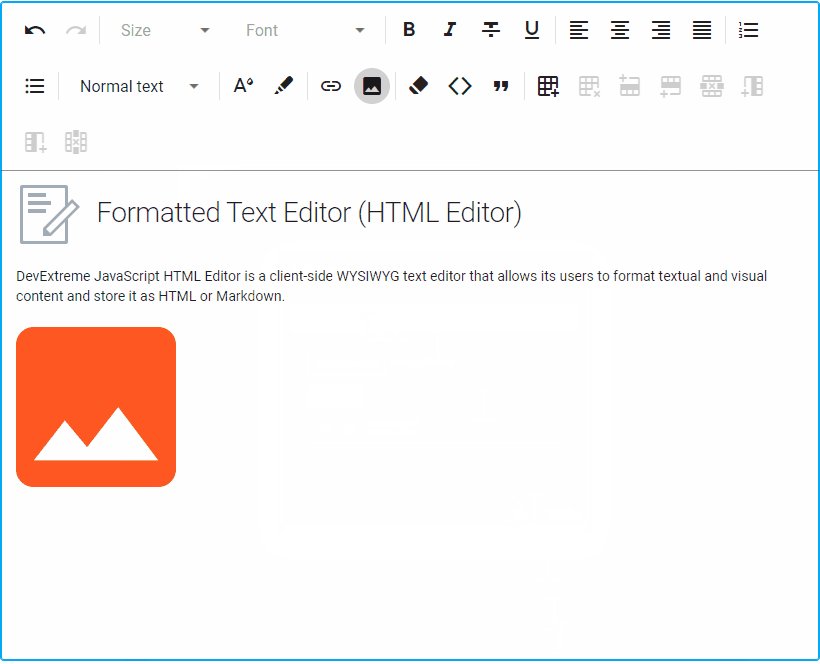
Image Upload
Our HTML Editor ships with image upload support. You can drag-and-drop images onto the editor surface or use the upload form (select files from a file system or specify a URL). You can also resize images within the editor.
Use the fileUploadMode property to specify whether to upload images on the server or to the client using the base64 format. The imageUpload.tabs property specifies the visibility of corresponding tabs in the dialog. Use this property to display 'From this computer', 'From the web', or both tabs.

Scheduler
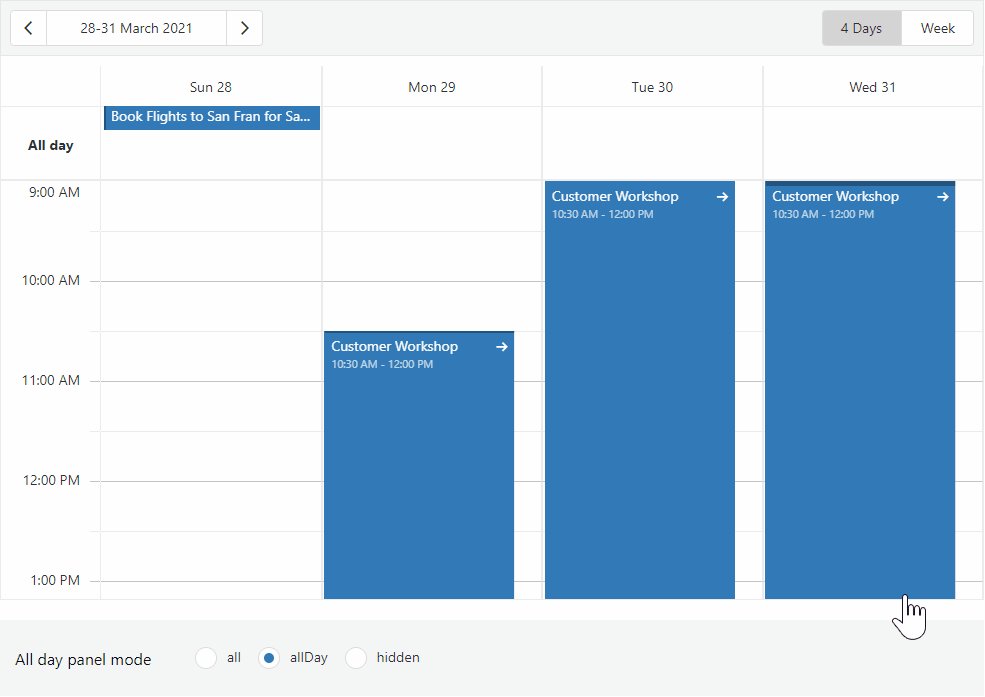
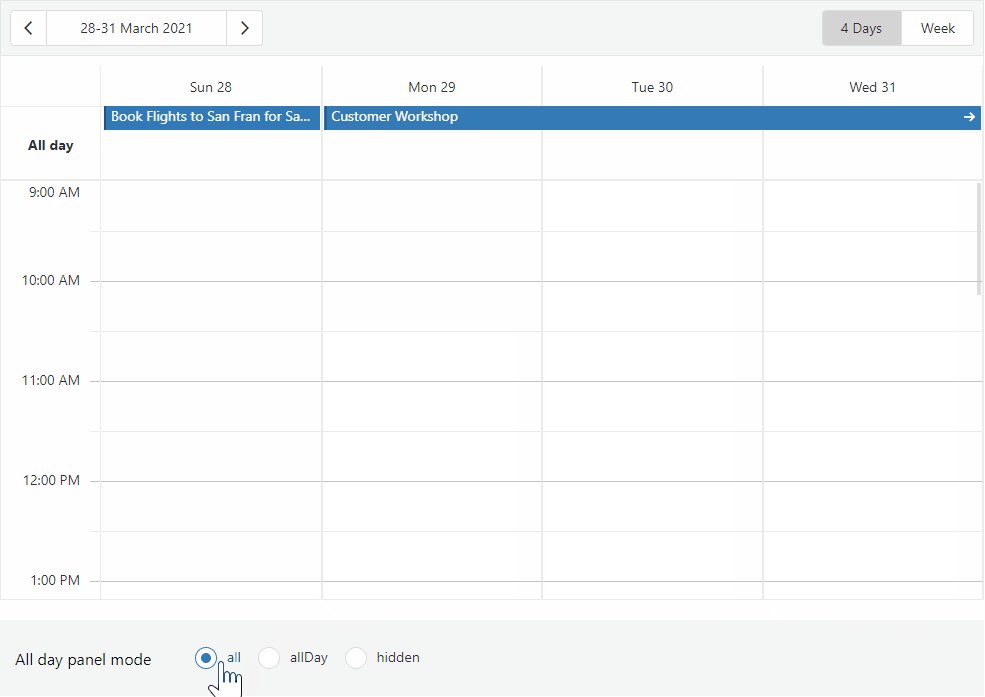
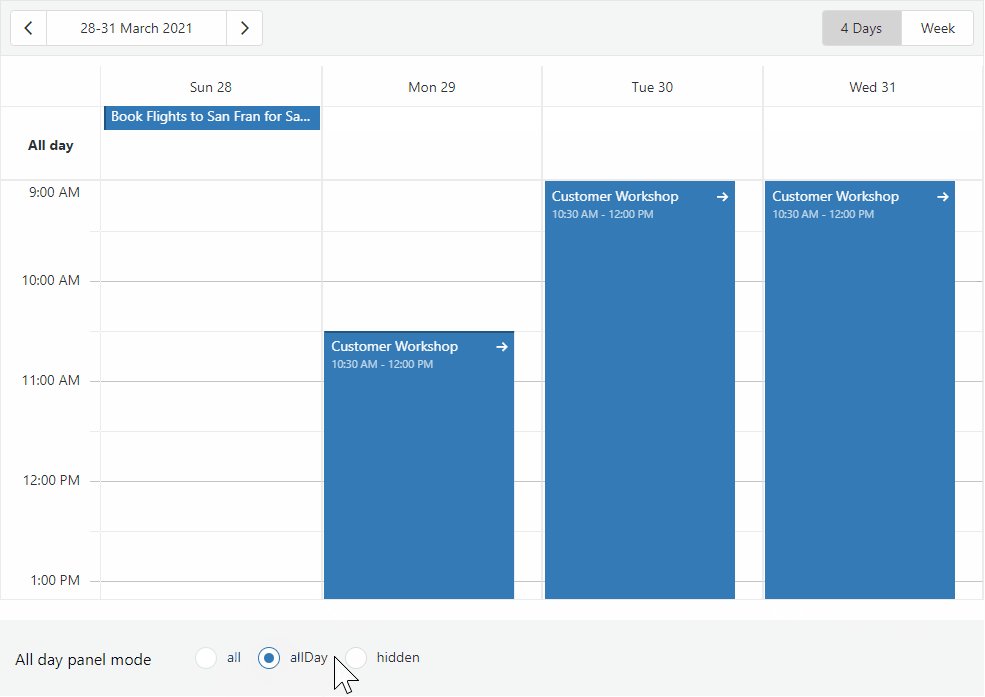
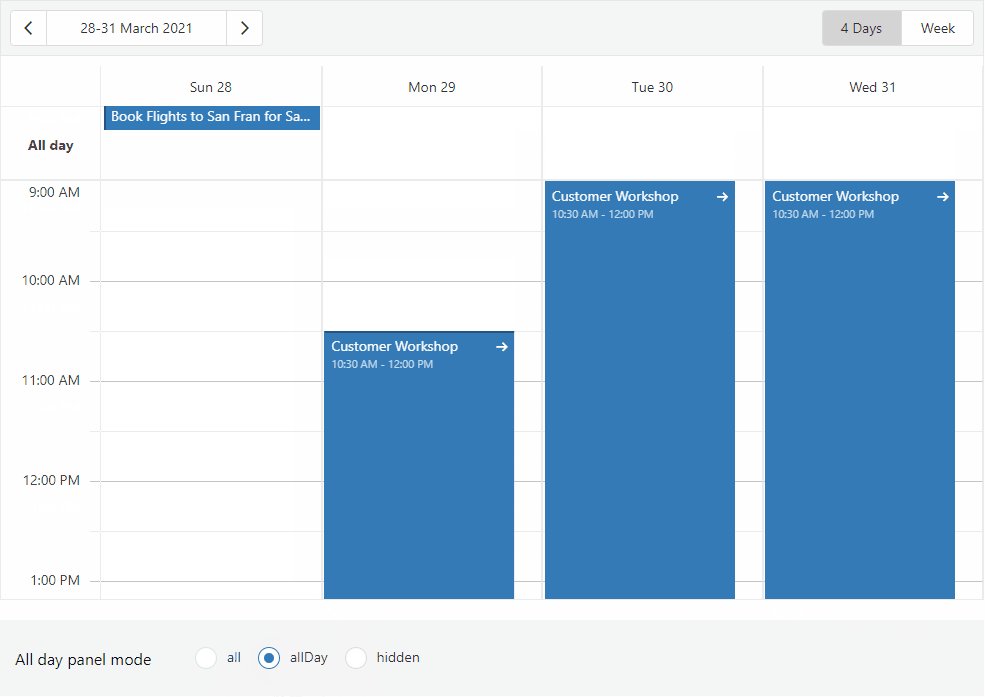
All-Day Panel Modes
We added a new allDayPanelMode setting that allows you to specify which appointments to display within the All-day Panel. Available options include:
- hidden - the Scheduler renders all-day appointments in the timetable. The All-day Panel is hidden.
- allDay - the All-day Panel displays only explicit all-day appointments. Implicit all-day appointments are shown in the timetable.
- all - the All-day Panel displays explicit and implicit all-day appointments.

Gantt
Custom Fonts for PDF Export
We added a new font option to the ExportToPdf(options) method so you can specify a custom font for an exported PDF document.
Scale Customization
We added a new scaleCellPrepared event to help customize the look and feel of scale cells. You can now specify color, style, and text settings.

UI Widgets
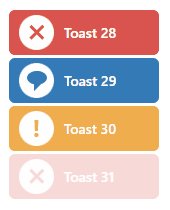
Display Multiple Toasts in a Stack
With this update, toasts no longer overlap each other. We added two new methods: notify(message, stack) and notify(options, stack) to help display toasts one under another. Use the hideToasts method to hide all toast messages.

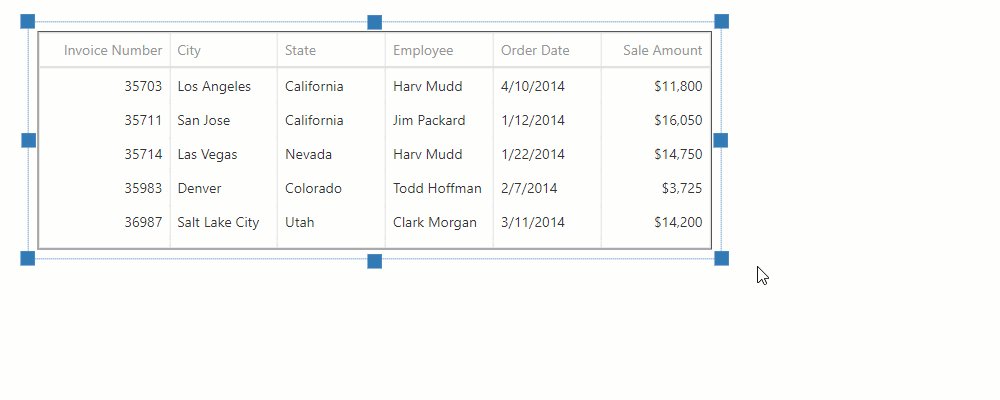
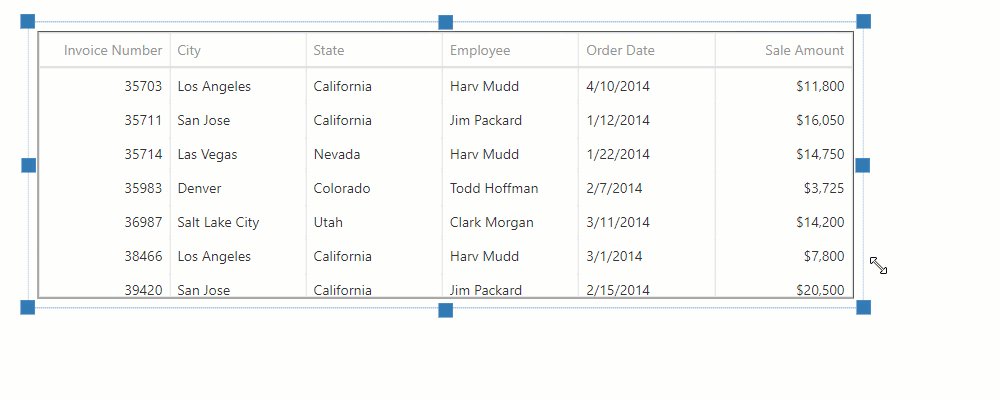
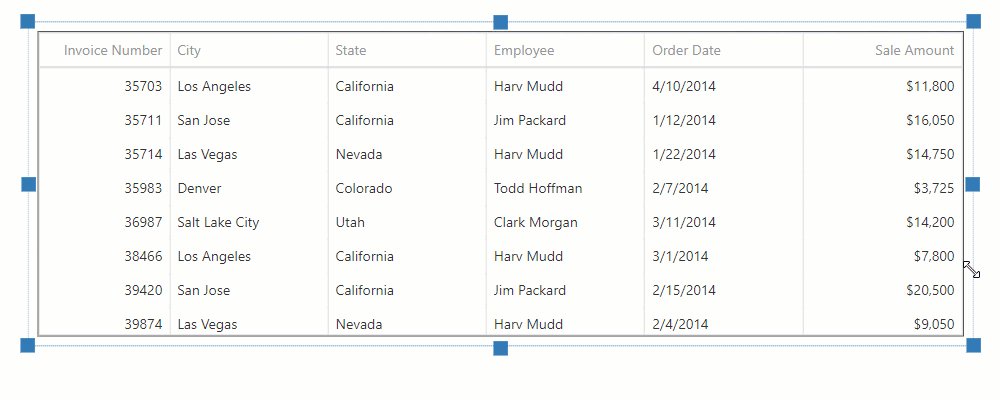
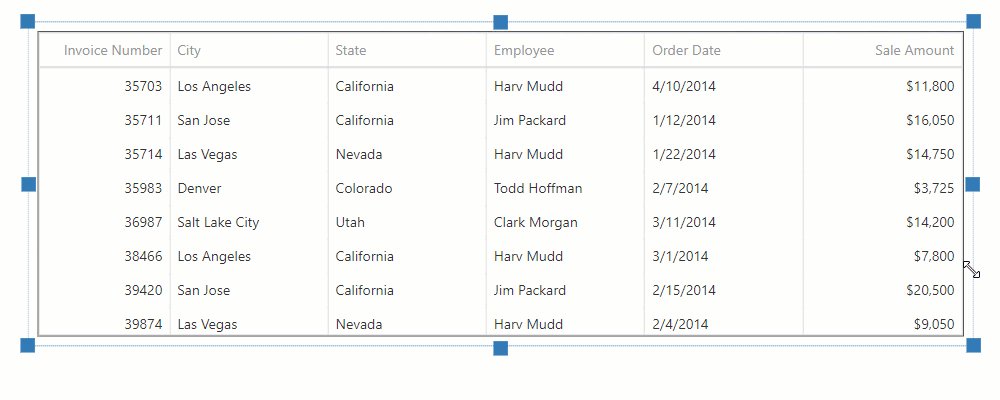
Resizable UI Enhancements
Our Resizable component includes two new options:
- keepAspectRatio - Specifies whether to proportionally resize component content when a user drags its corner handle.
- area - Specifies a bounding container. A user can't resize the component outside the boundaries of the specified container.

Validation Summary Enhancements
The new refreshValidationGroup method allows you to rebind the Validation Summary component to its target Validation Group whenever the validation group is recreated.
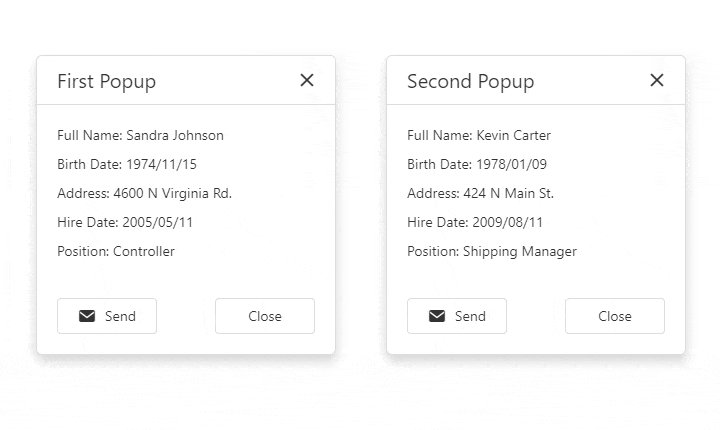
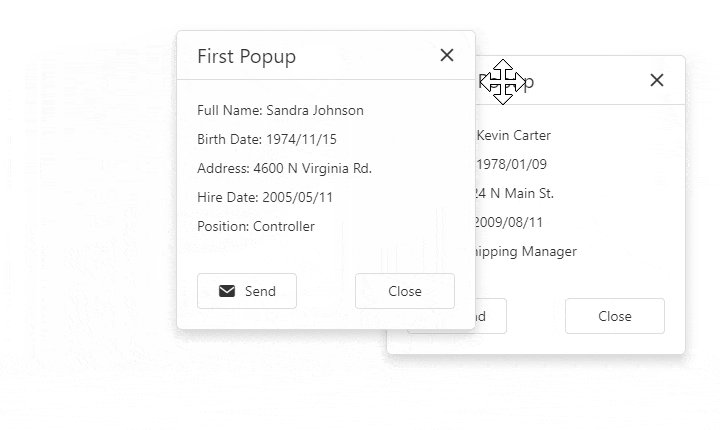
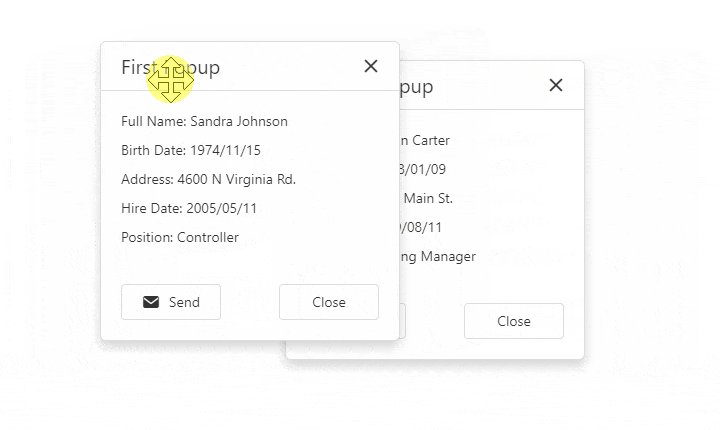
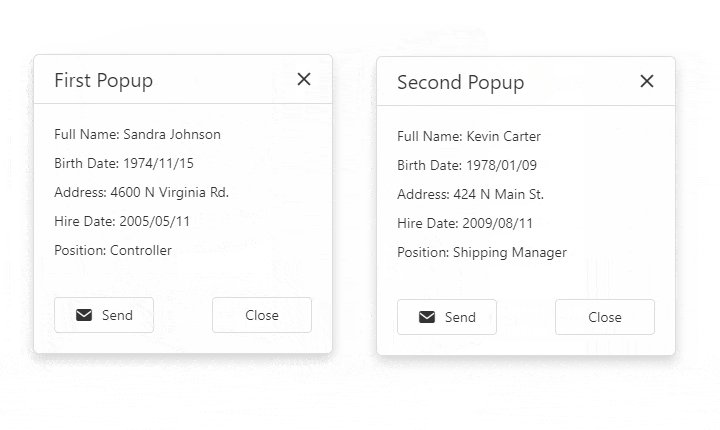
Toggle Between Open Popups
We improved our Popup component. The active/focused popup window is now placed on top of one another when a user switches between open popups via a pointing device or keyboard.

Data Visualization
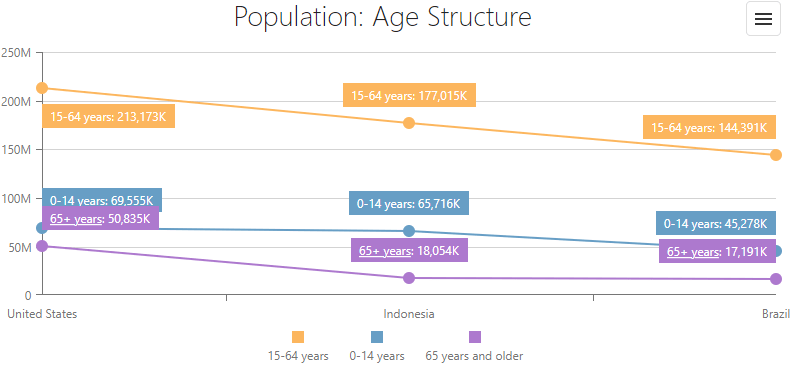
Change Data Label Formats
Use the label.displayFormat property to change the format of data labels within a chart.

TypeScript Enhancements
String Literal Unions
We improved our TypeScript declarations and typings. v22.1 introduces dedicated types (string literal unions) for properties that accept a predefined list of values.
React Application Templates for TypeScript
We implemented the TypeScript version of our DevExtreme React Application Template. Specify the 'typescript' parameter in the CLI command to generate the TypeScript version.
devextreme new react-app app-name --template="typescipt"
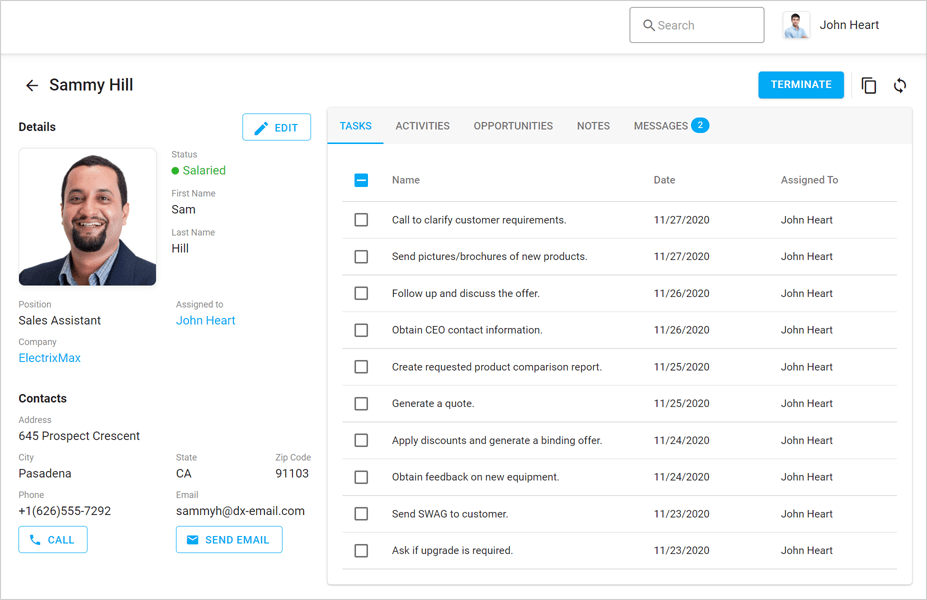
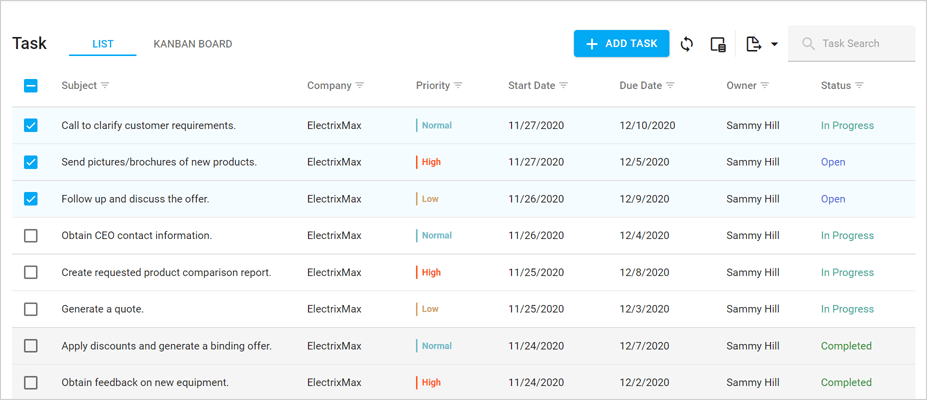
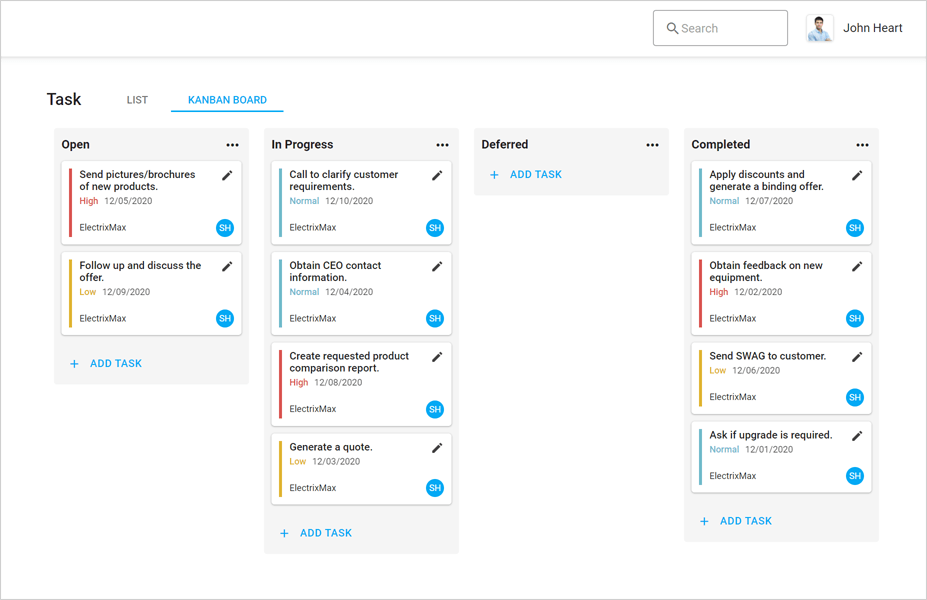
UI Template Gallery
v22.1 ships with a new UI Template Gallery. This preview includes CRM and Project Management UI/UX patterns for Angular. We will support React and Vue in future updates.