Vue Chart - commonAxisSettings.constantLineStyle.label
Configures constant line labels.
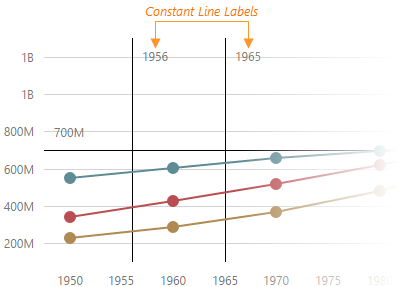
A constant line label displays the value of a constant line.

The commonAxisSettings.constantLineStyle.label object, which is described here, specifies common settings for all constant line labels in the chart. To configure the labels of those constant lines that belong to a particular axis, use the following objects.
To configure the labels of individual constant lines use the following objects.
Individual settings override axis-specific settings which, in their turn, override common settings.
position
Specifies the position of constant line labels on the chart plot.
By default, constant line labels are displayed inside the chart plot near the constant lines they belong to. To place the labels outside the chart plot, set the position option to "outside".
When using the widget as an ASP.NET MVC Control, specify this option using the RelativePosition enum. This enum accepts the following values: Inside and Outside.

 Select one or more answers
Select one or more answers