DevExtreme Vue Roadmap
Last updated: 27-MAR-2024
The information contained within this Roadmap details our current/projected development plans. Please note that this information is being shared for INFORMATIONAL PURPOSES ONLY and does not represent a binding commitment on the part of Developer Express Inc. This roadmap and the features/products listed within it are subject to change. You should not rely on or use this information to help make a purchase decision about Developer Express Inc products.
Your Feedback Matters
Please take a moment to share your thoughts on the features/enhancements outlined in this Roadmap. If you have a user scenario that we have not considered, or if you would like to draw our attention to other aspects of our product, please feel free to let us know. Note: You will need a DevExpress account to submit survey feedback.
New Splitter Component
Our next major update (v24.1), will include a new Splitter UI component. This component can be used to incorporate various UI controls within its individual panes (both horizontal and vertical).

The DevExtreme Splitter control will ship with numerous capabilities including:
- The ability to resize panes via drag separator (divider) bar.
- The ability to create advanced views with nested horizontal and vertical panes.
- The option to set pane size limits.
- The ability to collapse and expand panes.
- Keyboard navigation support.
Additionally, our JavaScript Splitter will include a comprehensive suit of customization options.
Angular HttpClientModule Support
Most front-end applications rely on the HTTP protocol to download/upload data and utilize additional back-end services.
DevExtreme ships with a Data Layer - a set of complementary components that allow you to read and write data as needs dictate. Presently, these components rely on Ajax requests for server communication, which is not native to Angular. Angular provides a client HTTP API for Angular applications called HttpClientModule.
With v24.1, we expect to transition from the use of Ajax requests to HttpClientModule across all Angular Data Layer components. All requests will be routed through HttpClientModule.
Shadow DOM Support (CTP)
Shadow DOM represents one of three Web Components specifications, complemented by HTML templates and Custom Elements. Shadow DOM allows you to attach a DOM subtree to an element and have the internals of this tree hidden from JavaScript and CSS running in the page. Thereby, Shadow DOM is instrumental in building scalable, conflict-free web applications, making it easier to develop complex, component-based web interfaces.
In our upcoming major update, we'll allow you to use DevExtreme components inside Shadow DOM. This capability will be offered as a Community Technology Preview (CTP) for Angular, Vue, and React. The CTP will give you early access to explore and experiment with the integration of our components into Shadow DOM.
Content Security Policy (CSP)
In our v23.1 release cycle, we released Content Security Policy (CSP) support. In v24.1, we'll extend CSP integration and add support for our JavaScript HTMLEditor.
Accessibility
In an ongoing effort to enhance accessibility support, v24.1 will address a series of accessibility-related issues with DevExtreme UI components. Our primary focus is to resolve restrictions outlined in our Voluntary Product Accessibility Template (VPAT) documents. We will continue to add essential sections into our documentation and detail specific accessibility support for individual UI components. We also hope to demonstrate the capabilities of automated accessibility testing within our demos.
UI/UX and API Enhancements
DropDownButton — Custom Button Template
We will give you the ability to replace the base DropDownButton button with custom content. This functionality will be implemented through our template mechanism.

Menu/ContextMenu — Item Scrolling
We'll introduce functionality that allows users to easily scroll through a large set of Menu or ContextMenu submenu items.

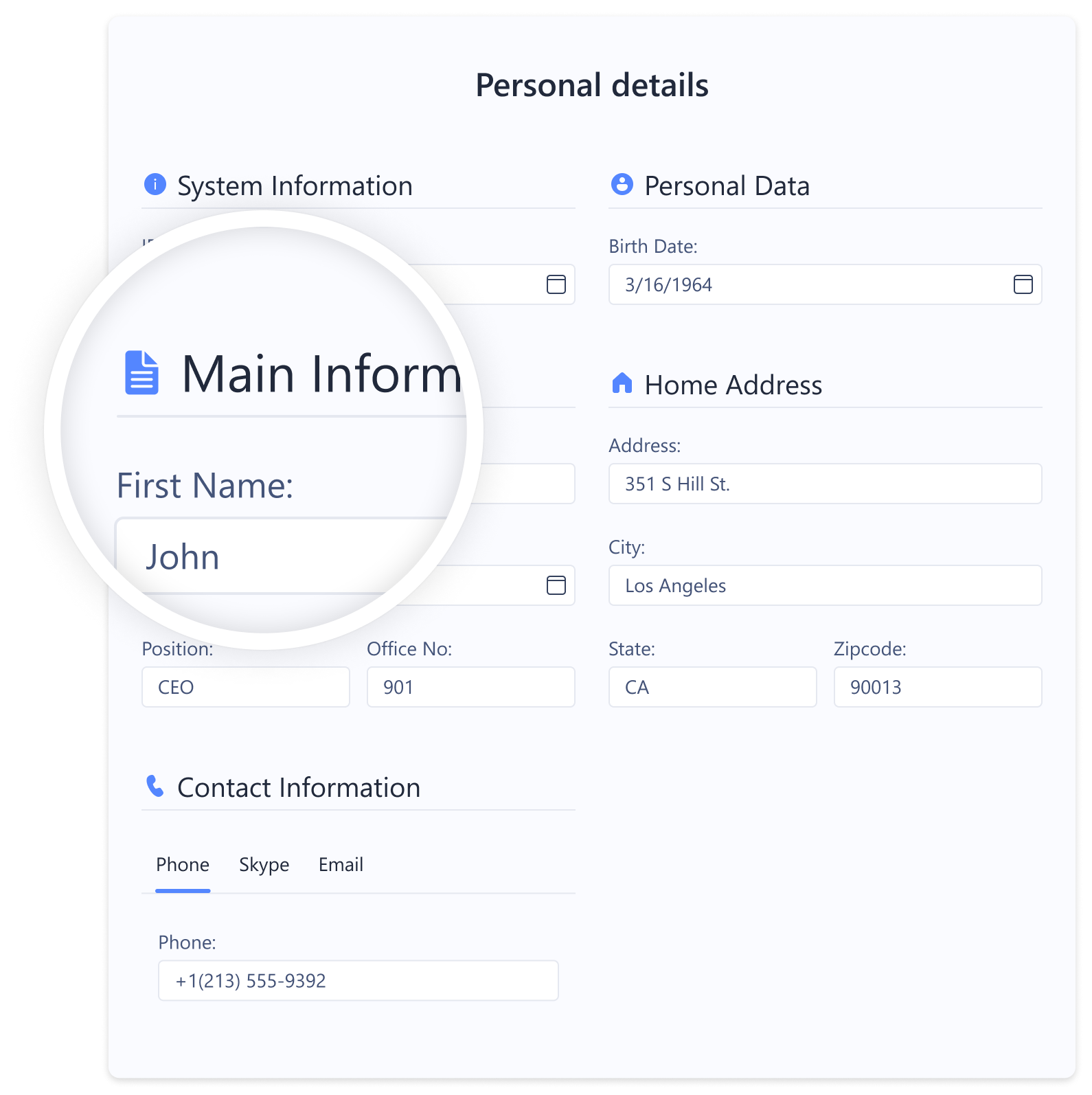
Form — Group Caption Custom Content
This feature will allow you to customize GroupItem caption in the Form component by assigning it content of your choice. This capability will be implemented through our template mechanism.

HtmlEditor — Spellcheck Support
The DevExtreme HtmlEditor v24.1 will fully support Google Chrome spellcheck. As you would expect, this addition will enhance text editing capabilities through real-time spelling corrections/suggestions support.
Reduce JS Bundle Size
In our upcoming major update, we expect to introduce the following changes to reduce overall DevExtreme bundle size:
- Update the ECMAScript compilation target.
- Review the data included in the bundle. Should we find any that can be eliminated, we will either remove it or extract it into a separate package.
We anticipate that implementing these two changes will yield a ~5-10% reduction in bundle size.
ASP.NET Core — Data Validation Enhancements
Standalone Editor Validation
Presently, our approach to adding validation to standalone editors is limited to a Model-based method. With our upcoming update, we will introduce a more flexible approach - you will be able to add validation rules directly to the editors using Razor syntax.
@(
Html.DevExtreme().TextBoxFor(m => m.StringProperty).ValidationRules(tvr => {
tvr.AddRequired();
})
)
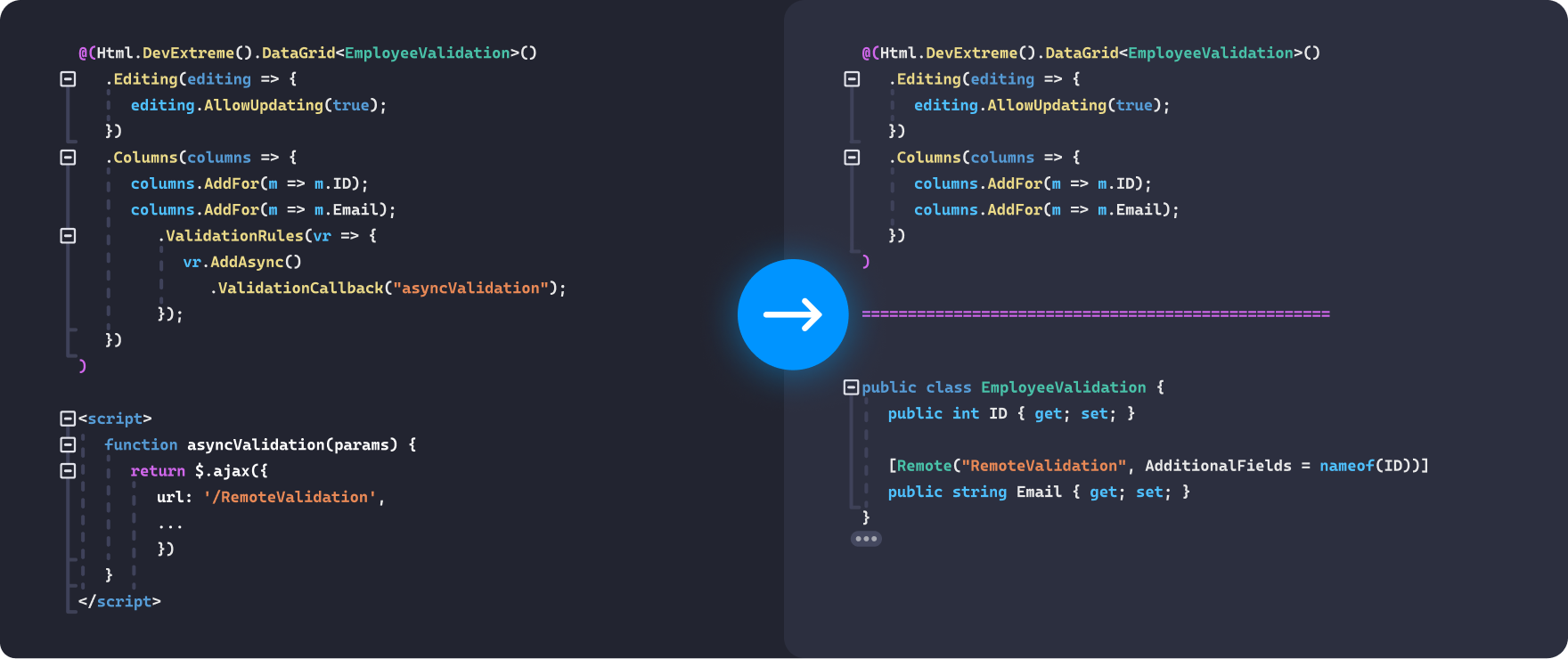
Remote Attribute — AdditionalFields Property Support
Remote attribute allows you to initiate remote data validation. AdditionalFields are the fields that need to be passed to the server when the validation rule triggers. v24.1 will support these fields for both the DevExtreme DataGrid and TreeList.

ASP.NET Core — Rich Text Editor Enhancements
New Table API
We plan to introduce an API designed to modify table layout, decoration, and structure at runtime.
const table = richEdit.document.tables.create(0, columnCount, rowCount);
table.autoFit = false;
table.style = "Grid Table 5 Dark Accent 1";
table.width = { type: TableWidthType.Twips, value: 9000 };
table.tableStyleOptions = {
...table.tableStyleOptions,
totalRow: true,
headerRow: true,
}
HTML Export/Import
The DevExpress Rich Text Editor will support the import and export of documents in HTML format.