Vue PolarChart Props
An object defining configuration options for the PolarChart widget.
adaptiveLayout
Specifies adaptive layout options.
The adaptive layout enables the widget to hide optional elements if they do not fit in the container. Elements are hidden in the following sequence:
- Title
- Export menu icon
- Legend
- Argument axis labels
- Point labels (can be saved by setting the adaptiveLayout.keepLabels option to true)
Use the height and width options in the adaptiveLayout object to specify the minimum container size at which the layout begins to adapt.
animation
Specifies animation options.
The widget animates its elements at the beginning of its lifetime and when the data source changes.
jQuery
$(function() {
$("#polarChartContainer").dxPolarChart({
// ...
animation: {
easing: "linear",
duration: 500,
maxPointCountSupported: 100
}
});
});Angular
<dx-polar-chart ... >
<dxo-animation
easing="linear"
[duration]="500"
[maxPointCountSupported]="100">
</dxo-animation>
</dx-polar-chart>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxPolarChartModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxPolarChartModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<dx-polar-chart ... >
<dx-animation
easing="linear"
:duration="500"
:max-point-count-supported="100"
/>
</dx-polar-chart>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxPolarChart, {
DxAnimation
} from 'devextreme-vue/polar-chart';
export default {
components: {
DxPolarChart,
DxAnimation
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import PolarChart, {
Animation
} from 'devextreme-react/polar-chart';
class App extends React.Component {
render() {
return (
<PolarChart ... >
<Animation
easing="linear"
duration={500}
maxPointCountSupported={100}
/>
</PolarChart>
);
}
}
export default App;argumentAxis
Specifies argument axis options for the PolarChart widget.
For charting, the polar coordinate system is used to determine each point uniquely on a plane through two numbers, the argument and the value of the point. A circular and straight lines (the axis of arguments and the axis of values) are specified to define the coordinates. To define the argument axis, use the argumentAxis configuration object. To define the value axis, use the valueAxis configuration object. To set the properties of all axes to a common value, use the commonAxisSettings configuration object. This object exposes the properties that can be specified for all axes simultaneously. Note that the value specified for an axis individually (in the argumentAxis or valueAxis object) overrides the value specified in the commonAxisSettings object.
barGroupPadding
Controls the padding and consequently the angular width of a group of bars with the same argument using relative units. Ignored if the barGroupWidth option is set.
This option accepts a value from 0 to 1 that specifies the correlation between the empty space on a bar group's sides and the group's angular width: 0 - the bar group occupies the whole allocated sector; 1 - virtually hides the bar group leaving the whole sector empty.
See Also
barGroupWidth
Specifies a fixed angular width for groups of bars with the same argument, measured in degrees. Takes precedence over the barGroupPadding option.
See Also
barWidth
Use the barPadding property instead.
Specifies a common bar width as a percentage from 0 to 1.
Works only if the equalBarWidth option is set to true.
commonAxisSettings
An object defining the configuration options that are common for all axes of the PolarChart widget.
Use this object's properties to set the options for all chart axes at once. The option values will be applied to the argument axis and all values axes, which are defined in the valueAxis array. To set a common axis option for an axis individually, use the corresponding valueAxis or argumentAxis object. Values that are set individually override their corresponding common values.
commonSeriesSettings
An object defining the configuration options that are common for all series of the PolarChart widget.
Use this object's properties to set options for all chart series at once. These can be options common to all series types and options specific to series types.
If you have several series of one type, you can set options to the values specific to this series type using the corresponding object (area, line or another) within the commonSeriesSettings configuration object. The values that are set within type-specific configuration objects override the corresponding common values.
In case you have to set an option for an individual series, use the corresponding series object within the series array. The values that are set individually override the corresponding common values.
containerBackgroundColor
Specifies the color of the parent page element.
If you set this property to the color of the parent page element, certain chart elements will use this color to coordinate with the page. For example, hovered points in the PolarChart widget are painted in the color that is set to this property, but you can change this color to a custom color (see color).
customizeLabel
Customizes the appearance of an individual point label.
Information on the series point.
The label's configuration.
All point labels in a chart are identical by default, but you can specify a unique appearance for individual labels using the customizeLabel function. This function should return an object with options that will be changed for a certain label. See the label object for information about all options available for changing.
The customizeLabel function accepts an object providing information about the series point that the label belongs to. This object contains the following fields.
customizePoint
Customizes the appearance of an individual series point.
Information on the series point.
The point's configuration.
By default, all series points in a chart are identical, but you can specify a unique appearance for individual points using the customizePoint function. This function should return an object with options that will be changed for a certain point. See the point object for information about all options available for changing.
The customizePoint function accepts an object providing information about the series point. This object contains the following fields.
dataPrepareSettings
An object providing options for managing data from a data source.
When values from a data source are of a different type, they may be displayed incorrectly on a chart. To resolve this situation, use the options provided by the dataPrepareSettings configuration object. You can enable/disable data validation using the checkTypeForAllData option, or specify whether or not to convert the data source values to the type of the axis using the convertToAxisDataType option. In addition, you can sort the series points using the sortingMethod option.
dataSource
Binds the widget to data.
If you use DevExtreme ASP.NET MVC Controls, refer to the Data Binding article.
The PolarChart works with collections of objects.
Depending on your data source, bind the PolarChart to data as follows.
Data Array
Assign the array to the dataSource option. View DemoRead-Only Data in JSON Format
Set the dataSource option to the URL of a JSON file or service that returns JSON data. View DemoOData
Implement an ODataStore.Web API, PHP, MongoDB
Use one of the following extensions to enable the server to process data according to the protocol DevExtreme widgets use:Then, use the createStore method to configure access to the server on the client as shown below. This method is part of DevExtreme.AspNet.Data.
jQuery
JavaScript$(function() { let serviceUrl = "https://url/to/my/service"; $("#polarChartContainer").dxPolarChart({ // ... dataSource: DevExpress.data.AspNet.createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) }) });Angular
app.component.tsapp.component.htmlapp.module.tsimport { Component } from '@angular/core'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { store: CustomStore; constructor() { let serviceUrl = "https://url/to/my/service"; this.store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) } }<dx-polar-chart ... [dataSource]="store"> </dx-polar-chart>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxPolarChartModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxPolarChartModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <dx-polar-chart ... :data-source="store" /> </template> <script> import 'devextreme/dist/css/dx.common.css'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import { DxPolarChart } from 'devextreme-vue/polar-chart'; export default { components: { DxPolarChart }, data() { const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); return { store } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.common.css'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import PolarChart from 'devextreme-react/polar-chart'; const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); class App extends React.Component { render() { return ( <PolarChart ... dataSource={store} /> ); } } export default App;Any other data source
Implement a CustomStore.
Regardless of the data source on the input, the PolarChart always wraps it in the DataSource object. This object allows you to sort, filter, group, and otherwise shape data. To get its instance, call the getDataSource() method.
After providing data, bind series to it.
Please review the following notes about data binding:
If you wrap the store into the DataSource object explicitly, set the paginate option to false to prevent data from partitioning.
Data field names should not contain the following characters:
.,,,:,[, and].DataSource and stores provide methods to process and update data. However, the methods do not allow you to perform particular tasks (for example, replace the entire dataset, reconfigure data access at runtime). For such tasks, create a new array, store, or DataSource and assign it to the dataSource option as shown in the articles about changing options in jQuery, Angular, React, and Vue.
elementAttr
Specifies the attributes to be attached to the widget's root element.
jQuery
$(function(){
$("#polarChartContainer").dxPolarChart({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-polar-chart ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-polar-chart>
import { DxPolarChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxPolarChartModule
],
// ...
})ASP.NET MVC Control
@(Html.DevExtreme().PolarChart()
.ElementAttr("class", "class-name")
// ===== or =====
.ElementAttr(new {
@id = "elementId",
@class = "class-name"
})
// ===== or =====
.ElementAttr(new Dictionary<string, object>() {
{ "id", "elementId" },
{ "class", "class-name" }
})
)@(Html.DevExtreme().PolarChart() _
.ElementAttr("class", "class-name")
' ===== or =====
.ElementAttr(New With {
.id = "elementId",
.class = "class-name"
})
' ===== or =====
.ElementAttr(New Dictionary(Of String, Object) From {
{ "id", "elementId" },
{ "class", "class-name" }
})
)equalBarWidth
Use the ignoreEmptyPoints property instead.
Specifies whether or not all bars in a series must have the same angle, or may have different angles if any points in other series are missing.
If some values for a series are set to zero or not specified, bars that represent these values will be missing from the chart. To fill the empty area by extending the angle of the neighboring bars, set the equalBarWidth property to false. The bars will have different angles, but there will be no empty areas.
To set a custom angle for bars, as well as the spacing between bars, use the barWidth option.
If the widget's container is not large enough to contain bars of the specified width along with the specified spacing between them, the spacing will be ignored.
export
Configures the exporting and printing features.
These features allow a user to export your widget into a document or print it. When exporting is enabled, the "Exporting/Printing" button appears in the widget. A click on it invokes a drop-down menu that lists exporting and printing commands. The following formats are supported for exporting into: PNG, PDF, JPEG, SVG and GIF.
See Also
legend
Specifies the options of a chart's legend.
The PolarChart widget can include a legend - an explanatory component that helps you identify a series. Each series is represented by an item on a Legend. An item marker identifies the series color. An item label displays the series title. To set the required position for a legend and its items, to customize the font settings for item labels, and to specify the size of item markers, use the properties of the legend configuration object. To learn more on the legend and its options, refer to the Legend topic.
loadingIndicator
Configures the loading indicator.
When the widget visualizes local data, loading is instant. But when the widget is bound to a remote data source, loading may takes a considerable amount of time. To keep the viewer's attention, the widget can display a loading indicator.

To activate the loading indicator, assign true to the loadingIndicator.show option. Once data is loaded, the loading indicator will be hidden automatically.
See Also
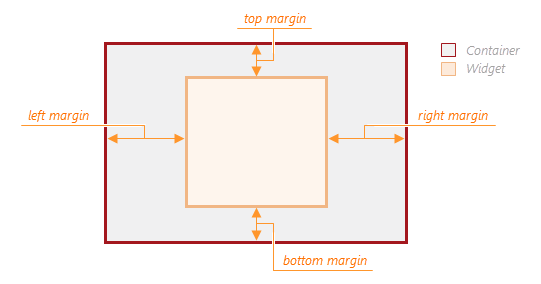
margin
Generates space around the widget.

jQuery
$(function() {
$("#polarChartContainer").dxPolarChart({
// ...
margin: {
top: 20,
bottom: 20,
left: 30,
right: 30
}
});
});Angular
<dx-polar-chart ... >
<dxo-margin
[top]="20"
[bottom]="20"
[left]="30"
[right]="30">
</dxo-margin>
</dx-polar-chart>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxPolarChartModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxPolarChartModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<dx-polar-chart ... >
<dx-margin
:top="20"
:bottom="20"
:left="30"
:right="30"
/>
</dx-polar-chart>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxPolarChart, {
DxMargin
} from 'devextreme-vue/polar-chart';
export default {
components: {
DxPolarChart,
DxMargin
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import PolarChart, {
Margin
} from 'devextreme-react/polar-chart';
class App extends React.Component {
render() {
return (
<PolarChart ... >
<Margin
top={20}
bottom={20}
left={30}
right={30}
/>
</PolarChart>
);
}
}
export default App;negativesAsZeroes
Forces the widget to treat negative values as zeroes. Applies to stacked-like series only.
Oftentimes, series data contains negative values. Visualizing such data using stacked-like series may lead to unexpected results. To prevent situations of this kind, assign true to the negativesAsZeroes option, and the widget will count all negative values as zeroes.
onArgumentAxisClick
A function that is executed when a label on the argument axis is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| argument | | | |
The clicked label's value. |
onDisposing
A function that is executed before the widget is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onDone
A function that is executed when all series are ready.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onDrawn
A function that is executed when the widget's rendering has finished.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onExported
A function that is executed after the widget is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
See Also
onExporting
A function that is executed before the widget is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| fileName |
The name of the file to which the widget is about to be exported. |
|
| cancel |
Allows you to prevent exporting. |
|
| format |
The resulting file format. One of PNG, PDF, JPEG, SVG and GIF. |
See Also
onFileSaving
A function that is executed before a file with exported widget is saved to the user's local storage.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| fileName |
The name of the file to be saved. |
|
| format |
The format of the file to be saved. |
|
| data |
Exported data as a BLOB. |
|
| cancel |
Allows you to prevent file saving. |
See Also
onIncidentOccurred
A function that is executed when an error or warning occurs.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target | any |
Information on the occurred incident. |
The widget notifies you of errors and warnings by passing messages to the browser console. Each message contains the incident's ID, a brief description, and a link to the Errors and Warnings section where further information about this incident can be found.
The onIncidentOccurred function allows you to handle errors and warnings the way you require. The object passed to it contains the target field. This field provides information about the occurred incident and contains the following properties:
- id
The incident's ID. The full list of IDs can be found in the Errors and Warnings section. - type
The incident's type: "error" or "warning". - args
The argument of the incident's message. Depends on the incident. For example, it may be the name of the data source field that was specified incorrectly, or the name of the option that was not set properly. - text
The text passed to the browser's console. Includes the args content, if there is any. - widget
The name of the widget that produced the error or warning. - version
The used DevExtreme version.
onInitialized
A function used in JavaScript frameworks to save the widget instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onLegendClick
A function that is executed when a legend item is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| target |
The series that corresponds to the clicked legend item; described in the Series section. |
The onSeriesClick function is executed after this function. The following code shows how to prevent this:
jQuery
$(function () {
$("#polarChartContainer").dxPolarChart({
// ...
onLegendClick: function (e) {
e.event.cancel = true;
}
});
});Angular
import { DxPolarChartModule } from "devextreme-angular";
// ...
export class AppComponent {
polarChart_onLegendClick (e) {
e.event.cancel = true;
}
}
@NgModule({
imports: [
// ...
DxPolarChartModule
],
// ...
})<dx-polar-chart ...
(onLegendClick)="polarChart_onLegendClick($event)">
</dx-polar-chart>onOptionChanged
A function that is executed after a widget option is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| name |
The modified option if it belongs to the first level. Otherwise, the first-level option it is nested into. |
|
| model |
The model data. Available only if you use Knockout. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The widget's instance. |
|
| fullName |
The path to the modified option that includes all parent options. |
|
| value | any |
The modified option's new value. |
onPointClick
A function that is executed when a series point is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| target |
The clicked series point; described in the Point section. |
The onSeriesClick function is executed after this function. The following code shows how to prevent this:
jQuery
$(function () {
$("#polarChartContainer").dxPolarChart({
// ...
onPointClick: function (e) {
e.event.cancel = true;
}
});
});Angular
import { DxPolarChartModule } from "devextreme-angular";
// ...
export class AppComponent {
polarChart_onPointClick (e) {
e.event.cancel = true;
}
}
@NgModule({
imports: [
// ...
DxPolarChartModule
],
// ...
})<dx-polar-chart ...
(onPointClick)="polarChart_onPointClick($event)">
</dx-polar-chart>onPointHoverChanged
A function that is executed after the pointer enters or leaves a series point.
To identify whether the pointer has entered or left the series point, call the point's isHovered() method.
onPointSelectionChanged
A function that is executed when a series point is selected or selection is canceled.
To identify whether the selection has been applied or canceled, call the point's isSelected() method.
onSeriesClick
A function that is executed when a series is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| target |
The clicked series; described in the Series section. |
onSeriesHoverChanged
A function that is executed after the pointer enters or leaves a series.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The series whose hover state has been changed; described in the Series section. |
To identify whether the pointer has entered or left the series, call the series' isHovered() method.
onSeriesSelectionChanged
A function that is executed when a series is selected or selection is canceled.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The series whose selection state has been changed; described in the Series section. |
To identify whether the selection has been applied or canceled, call the series' isSelected() method.
onTooltipHidden
A function that is executed when a tooltip becomes hidden.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The series point whose tooltip is hidden; described in the Point section. |
See Also
- hideTooltip()
- Point.hideTooltip()
onTooltipShown
A function that is executed when a tooltip appears.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The series point whose tooltip is shown; described in the Point section. |
See Also
- Point.showTooltip()
palette
Sets the palette to be used for colorizing series and their elements.
This option accepts either the name of a predefined palette or an array of colors. The array can include the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
Use the VizPalette enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Default, SoftPastel, HarmonyLight, Pastel, Bright, Soft, Ocean, Vintage, Violet, Carmine, DarkMoon, SoftBlue, DarkViolet, and GreenMist.
See Also
- Palettes
- paletteExtensionMode
- series.color
paletteExtensionMode
Specifies what to do with colors in the palette when their number is less than the number of series (in the Chart widget) or points in a series (in the PieChart widget).
The following variants are available:
"blend"
Create a blend of two neighboring colors and insert it between these colors in the palette."alternate"
Repeat the full set of palette colors, alternating their normal, lightened, and darkened shades in that order."extrapolate"
Repeat the full set of palette colors, changing their shade gradually from dark to light.
Use the VizPaletteExtensionMode enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Blend, Alternate, and Extrapolate.
pathModified
Notifies the widget that it is embedded into an HTML page that uses a tag modifying the path.
pointSelectionMode
Specifies whether a single point or multiple points can be selected in the chart.
To set the points to highlight along with the selected point, set the series.point.selectionMode option.
To learn how to select a point, refer to the Selection Handling topic.
Use the ChartElementSelectionMode enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Single and Multiple.
redrawOnResize
Specifies whether to redraw the widget when the size of the parent browser window changes or a mobile device rotates.
When this option is set to true, the widget will be redrawn automatically in case the size of its parent window changes.
resolveLabelOverlapping
Specifies how the chart must behave when series point labels overlap.
Series point labels display series point values. If your chart contains several series with a large number of points in each, point labels may overlap. In this case, specify how the chart must resolve overlapping using the resolveLabelOverlapping option. To hide certain labels, set this option to 'hide'. Labels to be hidden will be determined automatically.
Use the PolarChartResolveLabelOverlapping enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: None and Hide.
rtlEnabled
Switches the widget to a right-to-left representation.
When this option is set to true, the widget text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});series
Specifies options for PolarChart widget series.
A series represents a grouping of related data points. The most important characteristic of a series is its type, which determines a particular visual representation of data. You can find more details on each series type in the corresponding topics in the Series help section.
To define a single series, assign an object defining the series to the series configuration object. In the series' object, specify the series type, data source fields, the appearance of the series points and other options.
To show several series, specify series as an array of objects defining series. If you need to set similar values to properties of several series, use the commonSeriesSettings configuration object. It exposes the properties that can be specified for all series at once and for all series of a particular type at once. Note that the values specified for a series individually (in the series array) override the values that are specified for all series (in the commonSeriesSettings object).
seriesSelectionMode
Specifies whether a single series or multiple series can be selected in the chart.
To set the series elements to highlight when a series is selected, set the series selectionMode option.
To learn how to select a point, refer to the Selection Handling topic.
Use the ChartElementSelectionMode enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Single and Multiple.
seriesTemplate
Defines options for the series template.
In most cases, you can organize the array that is assigned to the chart's dataSource option in the following way.
[
{arg: arg1Value, series1Value: val11, series2Value: val12, ...}
{arg: arg2Value, series1Value: val21, series2Value: val22, ...}
...
{arg: argNValue, series1Value: valN1, series2Value: valN2, ...}
]Each object that is included in the array represents an argument value and the values of all series for this argument.
However, there are some scenarios in which you do not know exactly how many series will be added. In these cases, you will not be able to define the data source in the manner detailed above. Instead, define it in the following way.
[
{seriesName: series1, arg: arg11Value, val: value11 }
{seriesName: series1, arg: arg12Value, val: value12 }
...
{seriesName: seriesM, arg: argM1Value, val: valueM1 }
{seriesName: seriesM, arg: argM2Value, val: valueM2 }
...
]If you define a data source in this manner, set the argument and value fields using the argumentField and valueField properties of the commonSeriesSettings configuration object (for all series at once). Then, define a template for the series using the seriesTemplate configuration object. Within this object, set the data source field that specifies the series name to the nameField option.
If you need to specify individual values for options of a particular series, assign a callback function to the customizeSeries option of the seriesTemplate object.
size
Specifies the widget's size in pixels.
The widget occupies its container's entire area by default. Use the size object to specify the widget's size if it should be different from that of its container. Assign 0 to size object's height and width options to hide the widget.
jQuery
$(function() {
$("#polarChartContainer").dxPolarChart({
// ...
size: {
height: 300,
width: 600
}
});
});Angular
<dx-polar-chart ... >
<dxo-size
[height]="300"
[width]="600">
</dxo-size>
</dx-polar-chart>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxPolarChartModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxPolarChartModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<dx-polar-chart ... >
<dx-size
:height="300"
:width="600"
/>
</dx-polar-chart>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxPolarChart, {
DxSize
} from 'devextreme-vue/polar-chart';
export default {
components: {
DxPolarChart,
DxSize
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import PolarChart, {
Size
} from 'devextreme-react/polar-chart';
class App extends React.Component {
render() {
return (
<PolarChart ... >
<Size
height={300}
width={600}
/>
</PolarChart>
);
}
}
export default App;theme
Sets the name of the theme the widget uses.
A theme is a widget configuration that gives the widget a distinctive appearance. Use can use one of the predefined themes or create a custom one. Changing the option values in the widget's configuration object overrides the theme's corresponding values.
Use the VizTheme enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: GenericLight, GenericDark, GenericContrast, GenericCarmine, GenericDarkMoon, GenericSoftBlue, GenericDarkViolet, GenericGreenMist, IOS7Default, MaterialBlueLight, MaterialLimeLight, MaterialOrangeLight, MaterialPurpleLight, MaterialTealLight.
title
Configures the widget's title.
The widget's title is a short text that usually indicates what is visualized. If you need to specify the title's text only, assign it directly to the title option. Otherwise, set this option to an object with the text and other fields specified.
The title can be accompanied by a subtitle elaborating on the visualized subject using the title.subtitle object.
tooltip
Configures tooltips.
A tooltip is a miniature rectangle displaying values of a series point. A tooltip appears when the end-user hovers the cursor over a series point. You can enable/disable tooltips, change their appearance and format their text using fields of the tooltip configuration object.
useSpiderWeb
Indicates whether or not to display a "spider web".
In a polar coordinate system, the argument axis is a circle because it tracks a continuous angle change. When the argument in the chart's data source is discrete, you may want to display the argument axis as a discrete axis. For this purpose, set the useSpiderWeb option to true. In this instance, the argument axis, as well as the value axis' grid lines, will be displayed by straight lines between axis ticks/grid lines.

The spider web option is supported in the following series types.
valueAxis
Specifies value axis options for the PolarChart widget.
For charting, the polar coordinate system is used to determine each point uniquely on a plane through two numbers, the argument and the value of the point. A circular and straight lines (the axis of arguments and the axis of values) are specified to define the coordinates. To define the argument axis, use the argumentAxis configuration object. To define the value axis, use the valueAxis configuration object.
To set the properties of all axes to a common value, use the commonAxisSettings configuration object. It exposes properties that can be specified for all axes simultaneously. Note that the value specified for an axis individually (in the argumentAxis or valueAxis object) overrides the value that specified in the commonAxisSettings object.

 Select one or more answers
Select one or more answers