Vue RangeSelector - scale.label
Specifies common options for scale labels.
Scale labels represent textual values for major scale ticks. The label object exposes properties that allow you to specify custom text for scale labels and properties that allow you to change the font for text.
customizeText
Specifies a callback function that returns the text to be displayed in scale labels.
The text for the label to display.
this keyword.See Also
overlappingBehavior
Decides how to arrange scale labels when there is not enough space to keep all of them.
When scale labels overlap each other, you can rearrange them by setting this option to one of the following values.
- hide
Hides certain scale labels leaving more space for the others. - none
Leaves scale labels overlapped.
Use the ScaleLabelOverlappingBehavior enum to specify this option when the widget is used as an ASP.NET MVC 5 Control or a DevExtreme-Based ASP.NET Core Control. This enum accepts the following values: Hide and None.
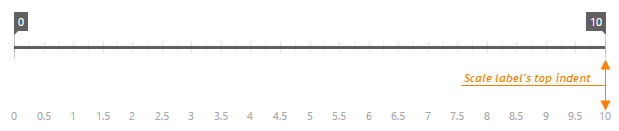
topIndent
Specifies a spacing between scale labels and the background bottom edge.


 Select one or more answers
Select one or more answers