Vue Chart - legend
Specifies the properties of a chart's legend.
The Chart UI component can include a legend - an explanatory component that helps you identify a series. Each series is represented by an item on a Legend. An item marker identifies the series color. An item label displays the series title. To set the required position for a legend and its items, to customize the font settings for item labels, and to specify the size of item markers, use the properties of the legend configuration object. To learn more on the legend and its properties, refer to the Legend topic.
backgroundColor
Colors the legend's background.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
columnCount
Arranges legend items into several columns.
Use this property when the legend is oriented vertically. Otherwise, use rowCount.
See Also
- legend.columnItemSpacing
customizeHint
Specifies the text for a hint that appears when a user hovers the mouse pointer over a legend item.
Information on the series.
| Name | Type | Description |
|---|---|---|
| seriesName | any |
The series' name. To get the Series object by this name, call the getSeriesByName(seriesName) method. |
| seriesIndex |
The index of the series in the series array. To get the Series object by this index, call the getSeriesByPos(seriesIndex) method. |
|
| seriesColor |
The series' color. |
The text for the hint to display.
this keyword.customizeItems
Allows you to change only the order, text, and visibility of legend items.
Legend items before customizations.
Legend items after customizations.
The following code shows how to use the customizeItems function to sort legend items alphabetically:
jQuery
$(function() {
$("#chartContainer").dxChart({
// ...
legend: {
customizeItems: function(items) {
return items.sort(function(a, b) {
var itemA = a.text.toLowerCase();
var itemB = b.text.toLowerCase();
if(itemA < itemB) return -1;
if(itemA > itemB) return 1;
return 0;
});
}
}
});
});Angular
<dx-chart ... >
<dxo-chart-legend ...
[customizeItems]="sortLegendItems">
</dxo-chart-legend>
</dx-chart>
// ...
export class AppComponent {
sortLegendItems(items) {
return items.sort((a, b) => {
let itemA = a.text.toLowerCase();
let itemB = b.text.toLowerCase();
if(itemA < itemB) return -1;
if(itemA > itemB) return 1;
return 0;
});
}
}
import { DxChartModule } from 'devextreme-angular';
// ...
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})
export class AppModule { }Vue
<template>
<DxChart ... >
<DxLegend
:customize-items="sortLegendItems"
/>
</DxChart>
</template>
<script>
import { DxChart, DxLegend } from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxLegend
},
methods: {
sortLegendItems(items) {
return items.sort((a, b) => {
let itemA = a.text.toLowerCase();
let itemB = b.text.toLowerCase();
if(itemA < itemB) return -1;
if(itemA > itemB) return 1;
return 0;
});
}
}
}
</script>React
import React from 'react';
import { Chart, Legend } from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<Legend ...
customizeItems={this.sortLegendItems}
/>
</Chart>
);
}
sortLegendItems(items) {
return items.sort((a, b) => {
let itemA = a.text.toLowerCase();
let itemB = b.text.toLowerCase();
if(itemA < itemB) return -1;
if(itemA > itemB) return 1;
return 0;
});
}
}
export default App;ASP.NET MVC Controls
@(Html.DevExtreme().Chart()
@* ... *@
.Legend(l => l
.CustomizeItems("sortLegendItems")
)
)
<script type="text/javascript">
function sortLegendItems (items) {
return items.sort(function(a, b) {
var itemA = a.text.toLowerCase();
var itemB = b.text.toLowerCase();
if(itemA < itemB) return -1;
if(itemA > itemB) return 1;
return 0;
});
}
</script>customizeText
Specifies a callback function that returns the text to be displayed by a legend item.
The text for the legend item to display.
this keyword.horizontalAlignment
Along with verticalAlignment, specifies the legend's position.
See Also
- legend.orientation
hoverMode
Specifies what series elements to highlight when a corresponding item in the legend is hovered over.
In the Chart UI component, legend items represent series. When a legend item is hovered over, the corresponding series is highlighted. To prevent this behavior, set the hoverMode property to 'none'.
You can set a custom 'hover' style for a series and/or its points. To do this, use the series' hoverStyle configuration object and/or the point.hoverStyle configuration object.
itemsAlignment
Aligns items in the last column or row (depending on the legend's orientation). Applies when legend items are not divided into columns or rows equally.
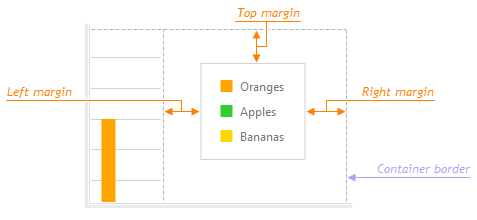
margin
Generates an empty space, measured in pixels, around the legend.
When set to a number, this property applies to all the legend's sides. The object allows you to control each side individually.

markerTemplate
Specifies an SVG element that serves as a custom legend item marker.
One of the following:
- Template name
- SVG markup as a string
- SVGElement
- jQuery element that contains an SVGElement
orientation
Arranges legend items vertically (in a column) or horizontally (in a row). The default value is "horizontal" if the legend.horizontalAlignment is "center". Otherwise, it is "vertical".
See Also
- legend.verticalAlignment
- legend.horizontalAlignment
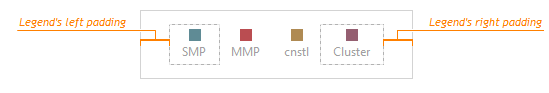
paddingLeftRight
Generates an empty space, measured in pixels, between the legend's left/right border and its items.

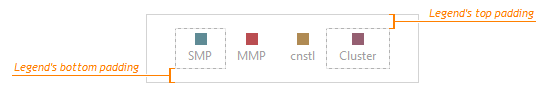
paddingTopBottom
Generates an empty space, measured in pixels, between the legend's top/bottom border and its items.

position
Specifies whether the legend is located outside or inside the chart's plot.
In addition to this property, use the legend's horizontalAlignment, verticalAlignment and orientation properties to specify the legend layout.
rowCount
Arranges legend items in several rows.
Use this property when the legend is oriented horizontally. Otherwise, use columnCount.
See Also
- legend.rowItemSpacing
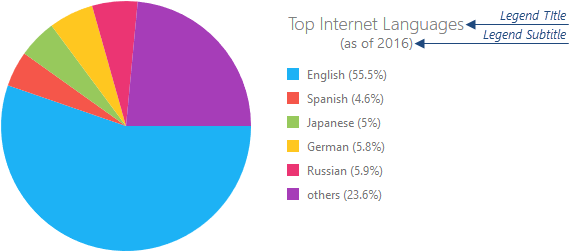
title
Configures the legend title.

To specify only the title's text, assign it directly to this property. Otherwise, set this property to an object with the text and other fields specified.
The title can be accompanied by a subtitle. Assign it to the title.subtitle property.
verticalAlignment
Along with horizontalAlignment, specifies the legend's position.
See Also
- legend.orientation

 Select one or more answers
Select one or more answers