bottom
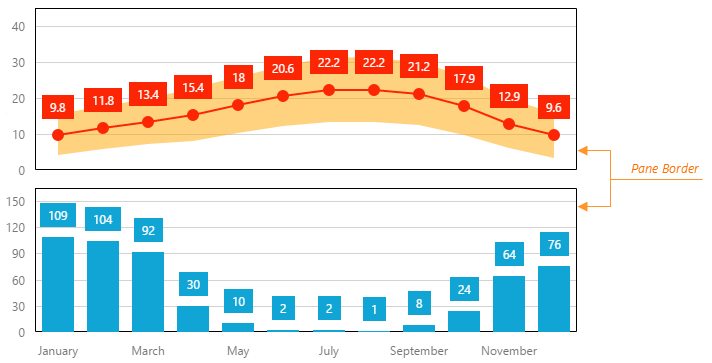
Shows/hides the bottom border of the pane. Applies only when the border.visible property is true.
color
Specifies the color of the pane border.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
dashStyle
Specifies the dash style of the pane border.
The following dash styles are available:
solid
The border is a solid, continuous line.longDash
The border is displayed using long dashes.dash
The border is displayed using dashes.dot
The border is displayed using dots.Any combination of 'longDash', 'dash' and 'dot'
The border is displayed by repeating the specified combination. For instance, 'dashdotdash'.
left
Shows/hides the left border of the pane. Applies only when the border.visible property is true.
opacity
Specifies how transparent the pane border should be.
This property accepts a value from 0 to 1, where 0 makes the pane border completely transparent, and 1 makes it opaque.
right
Shows/hides the right border of the pane. Applies only when the border.visible property is true.
top
Shows/hides the top border of the pane. Applies only when the border.visible property is true.


 Select one or more answers
Select one or more answers