Vue FileManager - Bind to File Systems
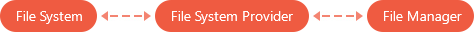
The FileManager UI component uses file system providers to access and modify different file systems. This topic describes how to work with all supported file systems.

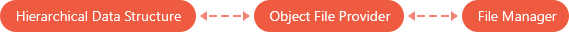
Object File System
The FileManager UI component provides the Object file system provider to manage files and directories in an in-memory array of JSON objects.

Create an Object file system provider and assign the array of hierarchical JSON objects to the provider's data property to bind the FileManager UI component to a hierarchical data structure.
The provider automatically binds data objects to the UI component if the data objects have default fields in their structure. For example:
var fileSystem = [
{
name: "MyFile.jpg",
size: 1024,
dateModified: "2019/05/08",
thumbnail: "/thumbnails/images/jpeg.ico",
isDirectory: true,
items: [
// ...
// Nested data objects with the same structure
// ...
]
},
// ...
];In the example below, the FileManager UI component displays hierarchical data stored in an in-memory array that contains fields with conventional names.
jQuery
$(function() {
$("#file-manager").dxFileManager({
fileSystemProvider: fileSystem,
// ...
});
});
var fileSystem = [
{
name: "Documents",
isDirectory: true,
items: [{
name: "Projects",
isDirectory: true,
items: [{
name: "About.rtf",
isDirectory: false,
size: 1024
}, {
name: "Passwords.rtf",
isDirectory: false,
size: 2048
}]
}, {
name: "About.xml",
isDirectory: false,
size: 1024
}]
}];Angular
<dx-file-manager id="fileManager"
[fileSystemProvider]="fileItems">
</dx-file-manager>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
fileItems = [{
name: "Documents",
isDirectory: true,
items: [{
name: "Projects",
isDirectory: true,
items: [{
name: "About.rtf",
isDirectory: false,
size: 1024
}, {
name: "Passwords.rtf",
isDirectory: false,
size: 2048
}]
},{
name: "About.xml",
isDirectory: false,
size: 1024
}]
}];
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFileManagerModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFileManagerModule
],
//...
})
export class AppModule { }Vue
<template>
<DxFileManager
:file-system-provider="fileItems">
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxFileManager
} from 'devextreme-vue/file-manager';
import { fileItems } from "./data.js";
export default {
components: {
DxFileManager
},
data() {
return {
fileItems
};
}
};
</script>
export const fileItems = [{
'name': 'Documents',
'isDirectory': true,
'items': [{
'name': 'Projects',
'isDirectory': true,
'items': [{
'name': 'About.rtf',
'isDirectory': false,
'size': 1024
}, {
'name': 'Passwords.rtf',
'isDirectory': false,
'size': 2048
}]
}, {
'name': 'About.xml',
'isDirectory': false,
'size': 1024
}]
}];React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import FileManager from 'devextreme-react/file-manager';
import { fileItems } from './data.js';
class App extends React.Component {
render() {
return (
<FileManager fileSystemProvider={fileItems}>
</FileManager>
);
}
}
export default App;
export const fileItems = [{
'name': 'Documents',
'isDirectory': true,
'items': [{
'name': 'Projects',
'isDirectory': true,
'items': [{
'name': 'About.rtf',
'isDirectory': false,
'size': 1024
}, {
'name': 'Passwords.rtf',
'isDirectory': false,
'size': 2048
}]
}, {
'name': 'About.xml',
'isDirectory': false,
'size': 1024
}]
}];ASP.NET MVC Controls
@(Html.DevExtreme().FileManager()
.FileSystemProvider(new JS("fileSystem"))
)
<script src="~/Scripts/data/data.js"></script>
<!-- data.js -->
var fileSystem = [{
name: "Documents",
isDirectory: true,
items: [
{
name: "Projects",
isDirectory: true,
items: [
{
name: "About.rtf",
isDirectory: false,
size: 1024
}, {
name: "Passwords.rtf",
isDirectory: false,
size: 2048
}]
}, {
name: "About.xml",
isDirectory: false,
size: 1024
}]
}];If the data source's field names differ from the standard field names mentioned above, use the [fieldName]Expr properties when you specify the file system item's name, size, and so on.
jQuery
$(function() {
$("#file-manager").dxFileManager({
fileSystemProvider: new DevExpress.fileManagement.ObjectFileSystemProvider({
data: fileSystem,
isDirectoryExpr: "isFolder",
sizeExpr: "itemSize"
})
});
});
var fileSystem = [{
name: "Documents",
isFolder: true,
items: [{
name: "Projects",
isFolder: true,
items: [{
name: "About.rtf",
isFolder: false,
itemSize: 1024
}, {
name: "Passwords.rtf",
isFolder: false,
itemSize: 2048
}]
}, {
name: "About.xml",
isFolder: false,
itemSize: 1024
}]
}];Angular
<dx-file-manager id="fileManager"
[fileSystemProvider]="objectFileProvider">
</dx-file-manager>
import { Component } from '@angular/core';
import ObjectFileSystemProvider from 'devextreme/file_management/object_provider';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
fileItems: object[];
objectFileProvider: ObjectFileSystemProvider;
constructor() {
this.fileItems = [{
name: "Documents",
isFolder: true,
items: [{
name: "Projects",
isFolder: true,
items: [{
name: "About.rtf",
isFolder: false,
itemSize: 1024
},{
name: "Passwords.rtf",
isFolder: false,
itemSize: 2048
}]
}]
}];
this.objectFileProvider = new ObjectFileSystemProvider({
data: this.fileItems,
isDirectoryExpr: "isFolder",
sizeExpr: "itemSize"
});
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFileManagerModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFileManagerModule
],
//...
})
export class AppModule { }Vue
<template>
<DxFileManager
:file-system-provider="objectFileProvider">
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxFileManager } from 'devextreme-vue/file-manager';
import ObjectFileSystemProvider from 'devextreme/file_management/object_provider';
import { fileItems } from './data.js';
const objectFileProvider = new ObjectFileSystemProvider({
data: fileItems,
isDirectoryExpr: "isFolder",
sizeExpr: "itemSize"
});
export default {
components: {
DxFileManager,
ObjectFileSystemProvider
},
data() {
return {
objectFileProvider
};
}
};
</script>
export const fileItems = [{
'name': 'Documents',
'isFolder': true,
'items': [{
'name': 'Projects',
'isFolder': true,
'items': [{
'name': 'About.rtf',
'isFolder': false,
'itemSize': 1024
}, {
'name': 'Passwords.rtf',
'isFolder': false,
'itemSize': 2048
}]
}, {
'name': 'About.xml',
'isFolder': false,
'itemSize': 1024
}]
}];React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import FileManager from 'devextreme-react/file-manager';
import ObjectFileSystemProvider from 'devextreme/file_management/object_provider';
import { fileItems } from './data.js';
const objectFileProvider = new ObjectFileSystemProvider({
isDirectoryExpr: "isFolder",
sizeExpr: "itemSize",
data: fileItems
});
class App extends React.Component {
render() {
return (
<FileManager fileSystemProvider={objectFileProvider}>
</FileManager>
);
}
}
export default App;
export const fileItems = [{
'name': 'Documents',
'isFolder': true,
'items': [{
'name': 'Projects',
'isFolder': true,
'items': [{
'name': 'About.rtf',
'isFolder': false,
'itemSize': 1024
}, {
'name': 'Passwords.rtf',
'isFolder': false,
'itemSize': 2048
}]
}, {
'name': 'About.xml',
'isFolder': false,
'itemSize': 1024
}]
}];ASP.NET MVC Controls
@(Html.DevExtreme().FileManager()
.FileSystemProvider(new JS("objectFileProvider"))
)
<script>
var fileItems = [{
name: "Documents",
isFolder: true,
items: [{
name: "Projects",
isFolder: true,
items: [{
name: "About.rtf",
isFolder: false,
itemSize: 1024
}, {
name: "Passwords.rtf",
isFolder: false,
itemSize: 2048
}]
}]
}];
var objectFileProvider = {
isDirectoryExpr: "isFolder",
sizeExpr: "itemSize",
data: fileItems
};
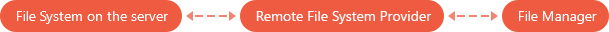
</script>Remote File System
The FileManager UI component provides the Remote file system provider to access files and directories located on the server.

Assign the Remote file system provider to the fileSystemProvider property to connect the UI component to a file system located on the server. The Remote file system provider exposes APIs to get the file system hierarchy and to manage items.
Set the endpointUrl property to the Url of an endpoint used to access and modify a file system.
You can also use helpers for ASP.NET Core and ASP.NET MVC to access different file systems on the server side according to the protocol the FileManager UI component uses. Refer to the online documentation and online demos to get more information about the helpers.
When a server receives data processing settings, it applies the settings to the dataset and sends back an object with the following structure:
{
"result": [
{
name: "animals",
key: "10",
size: 0,
dateModified: "2019/05/08",
thumbnail: "/thumbnails/images/folder.ico",
isDirectory: true,
hasSubDirectories: true
},
{
name: "bear.jpg",
key: "20",
size: 42344,
dateModified: "2019/05/08",
thumbnail: "/thumbnails/images/jpeg.ico",
isDirectory: false,
hasSubDirectories: false
},
// ...
],
"success": true,
"errorCode": null,
"errorText": ""
}The data object, which is sent back from the server, contains attributes that store the file system items' key, name, size, modification date and so on. If these attribute names differ from the conventional names, use the [fieldName]Expr properties to map item properties.
jQuery
$(function () {
$("#file-manager").dxFileManager({
fileSystemProvider: new DevExpress.fileManagement.RemoteFileSystemProvider({
endpointUrl: "https://js.devexpress.com/Demos/Mvc/api/file-manager-file-system-scripts"
}),
// ...
});
});Angular
<dx-file-manager id="fileManager"
[fileSystemProvider]="remoteFileProvider">
<!-- ... -->
</dx-file-manager>
import { Component } from '@angular/core';
import RemoteFileSystemProvider from 'devextreme/file_management/remote_provider';
@Component({
selector: 'app-root',
templateUrl: 'app/app.component.html',
styleUrls: ['app/app.component.css']
})
export class AppComponent {
remoteFileProvider: RemoteFileSystemProvider;
constructor() {
this.remoteFileProvider = new RemoteFileSystemProvider({
endpointUrl: "https://js.devexpress.com/Demos/Mvc/api/file-manager-file-system-scripts"
});
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule} from '@angular/core';
import { AppComponent } from './app.component';
import { DxFileManagerModule } from 'devextreme-angular';
@NgModule({
imports: [
BrowserModule,
DxFileManagerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxFileManager
:file-system-provider="remoteFileProvider">
<!-- ... -->
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxFileManager } from 'devextreme-vue/file-manager';
import RemoteFileSystemProvider from 'devextreme/file_management/remote_provider';
const remoteFileProvider = new RemoteFileSystemProvider({
endpointUrl: 'https://js.devexpress.com/Demos/Mvc/api/file-manager-file-system-scripts'
});
export default {
components: {
DxFileManager
},
data() {
return {
remoteFileProvider
};
}
};
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import FileManager from 'devextreme-react/file-manager';
import RemoteFileSystemProvider from 'devextreme/file_management/remote_provider';
const remoteFileProvider = new RemoteFileSystemProvider({
endpointUrl: 'https://js.devexpress.com/Demos/Mvc/api/file-manager-file-system-scripts'
});
class App extends React.Component {
render() {
return (
<FileManager
fileSystemProvider={remoteFileProvider}>
{/* ... */}
</FileManager>
);
}
}
export default App;ASP.NET MVC Controls
@(Html.DevExtreme().FileManager()
.FileSystemProvider(provider => provider.Remote()
.Url(Url.HttpRouteUrl("FileManagementScriptsApi", null)))
// ...
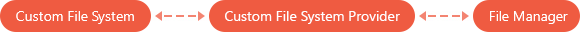
})Custom File System
Use the FileManager UI component's Custom file system provider to implement custom APIs to access and manage file systems. This provider allows you to handle each file operation manually. Use the custom provider when it's necessary to connect the UI component to an API service with a custom request or response format.

Assign the Custom file system provider to the fileSystemProvider property to implement a custom file system provider and bind the FileManager UI component to it. The getItems function allows you to get file system items. Use the [fieldName]Expr properties specify the attribute names that store file system item keys, names, sizes, modification dates, and etc. You can also use the 'copyItem', 'deleteItem', and other functions to handle file operations.
jQuery
$("#file-manager").dxFileManager({
// Assigns the Custom file system provider to the UI component
fileSystemProvider: new DevExpress.fileManagement.CustomFileSystemProvider({
// Function to get file system items
getItems: getItems,
// Functions to handle file operations
createDirectory: createDirectory,
deleteItem: deleteItem
// ...
}),
});
function getItems (pathInfo) {
// your code
}
function createDirectory(parentDirectory, name) {
// your code
}
function deleteItem(item) {
// your code
}Angular
<dx-file-manager id="fileManager"
[fileSystemProvider]="customFileProvider">
</dx-file-manager>
import { Component } from '@angular/core';
import CustomFileSystemProvider from 'devextreme/file_management/custom_provider';
@Component({
selector: 'app-root',
templateUrl: 'app/app.component.html',
styleUrls: ['app/app.component.css']
})
export class AppComponent {
customFileProvider: CustomFileSystemProvider;
constructor() {
// Creates a custom file system provider
this.customFileProvider = new CustomFileSystemProvider({
// Function to get file system items
getItems,
// Functions to handle file operations
createDirectory,
deleteItem
});
}
}
function getItems(pathInfo) {
// ...
}
function createDirectory(parentDirectory, name) {
// ...
}
function deleteItem(item) {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule} from '@angular/core';
import { AppComponent } from './app.component';
import { DxFileManagerModule } from 'devextreme-angular';
@NgModule({
imports: [
BrowserModule,
DxFileManagerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxFileManager :file-provider="customFileProvider"></DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxFileManager } from 'devextreme-vue/file-manager';
import CustomFileSystemProvider from 'devextreme/file_management/custom_provider';
// Creates a custom file system provider
const customFileProvider = new CustomFileSystemProvider({
// Function to get file system items
getItems,
// Functions to handle file operations
createDirectory,
deleteItem
});
export default {
components: {
DxFileManager,
CustomFileSystemProvider
},
data() {
return { customFileProvider };
}
};
function getItems(pathInfo) {
// ...
}
function createDirectory(parentDirectory, name) {
// ...
}
function deleteItem(item) {
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import FileManager from 'devextreme-react/file-manager';
import CustomFileSystemProvider from 'devextreme/file_management/custom_provider';
// Creates a custom file system provider
const customFileProvider = new CustomFileSystemProvider({
// Function to get file system items
getItems,
// Functions to handle file operations
createDirectory,
deleteItem
});
class App extends React.Component {
render() {
return(
<FileManager
fileSystemProvider={customFileProvider} >
</FileManager>
);
}
}
function getItems(pathInfo) {
// ...
}
function createDirectory(parentDirectory, name) {
// ...
}
function deleteItem(item) {
// ...
}
export default App; ASP.NET MVC Controls
@(Html.DevExtreme().FileManager()
<!-- Assigns a custom file system provider to the UI component -->
.FileSystemProvider(provider => provider.Custom()
<!-- Function to get file system items -->
.GetItems("getItems")
<!-- Functions to handle file operations -->
.CreateDirectory("createDirectory")
.DeleteItem("deleteItem")
)
)
<script>
function getItems(pathInfo) {
// ...
}
function createDirectory(parentDirectory, name) {
// your code
}
function deleteItem(item) {
// your code
}
</script> 
 Select one or more answers
Select one or more answers