Vue Pagination - Overview
Pagination is a UI component that allows users to navigate through pages.
In this overview, you can find a map of Pagination elements, information about key features, and what to explore next.
Key Features
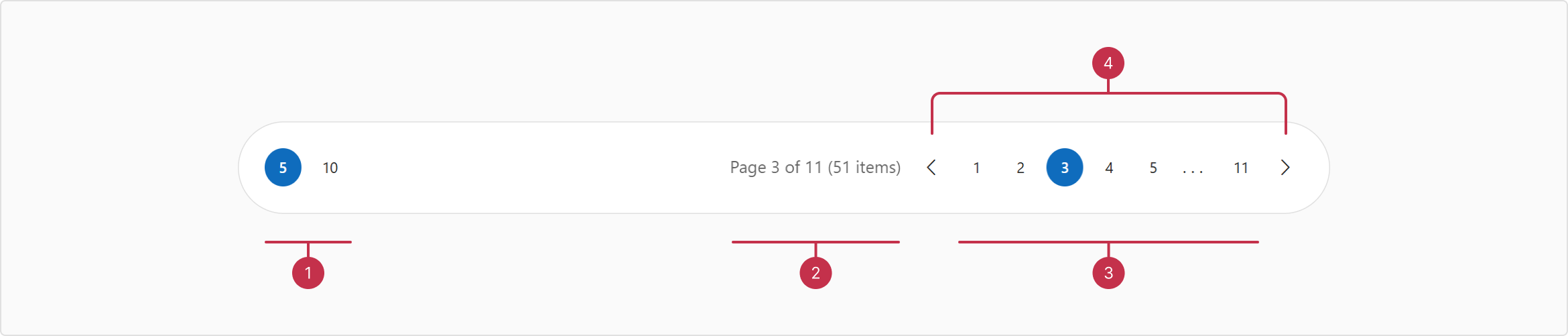
Page Navigation Controls
A page navigator (on the right) allows browsing through pages. Toggle showNavigationButtons to show or hide "prev" and "next" buttons.Total Pages Information
Enable the showInfo property to show paging details.Allowed Page Sizes
Specify the allowedPageSizes property to enable the page size selector (on the left). The default options are 5 and 10 items per page, but you can customize this value.


 Select one or more answers
Select one or more answers