JavaScript/jQuery Chart - zoomAndPan
Configures zooming and panning.
You can enable zooming and panning for the argument and value axes independently. Set the argumentAxis and valueAxis options to enable zooming, panning, or both for a specific axis.
Users can use the mouse and touch gestures to zoom and pan. The following table illustrates user interaction:
| Device | Zooming Gestures | Panning Gestures |
|---|---|---|
| Touch-enabled | Spread and pinch | Vertical or horizontal drag |
| Mouse-equipped | Mouse Wheel | Vertical or horizontal drag |
You can use the allowTouchGestures or allowMouseWheel option to disable touch or mouse support.
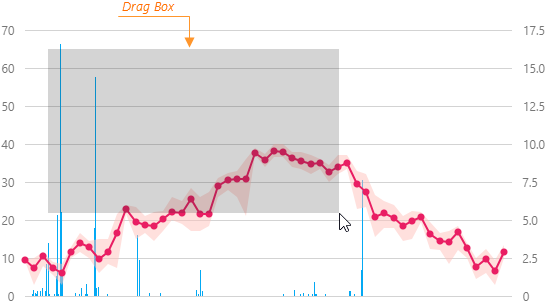
Users can also use the mouse to zoom the chart by selecting an area with the drag gesture. Refer the dragToZoom option for more information.
Zooming and panning are related to the visual/whole range concept. Refer to the Visual and Whole Ranges article for more information.
See Also
- Zooming and Panning
- onZoomStart | onZoomEnd
- argumentAxis.visualRange | valueAxis.visualRange
allowMouseWheel
Specifies whether users can use the mouse wheel to zoom the chart. Applies only if zoom is allowed for the argument or value axis.
allowTouchGestures
Specifies whether users can use touch gestures to zoom or pan the chart. Applies only if zoom and pan are allowed for the argument or value axis.
Users can use the spread and pinch gestures to zoom in and out, and the vertical and horizontal drag gestures to pan the chart.
argumentAxis
Specifies whether users are allowed to zoom and/or pan the argument axis.
Use the ChartZoomAndPanMode enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Zoom, Pan, Both, and None.
See Also
dragBoxStyle
Configures the box that appears when users zoom the chart by selecting an area with the drag gesture. Applies only if dragToZoom is true.

dragToZoom
Enables users to zoom the chart by selecting an area with the drag gesture. Applies only on devices that use a mouse.
When this option is set to true, the mouse's drag gesture is used for zooming instead of panning. To pan in this case, users should perform the drag gesture while pressing the panKey.
See Also
panKey
Specifies the key that enables panning when dragToZoom is true. Applies only on devices that use a mouse.
Use the EventKeyModifier enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Alt, Ctrl, Meta, and Shift.
valueAxis
Specifies whether users are allowed to zoom and/or pan the value axis.
Use the ChartZoomAndPanMode enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Zoom, Pan, Both, and None.
See Also

 Select one or more answers
Select one or more answers