JavaScript/jQuery Chart - panes
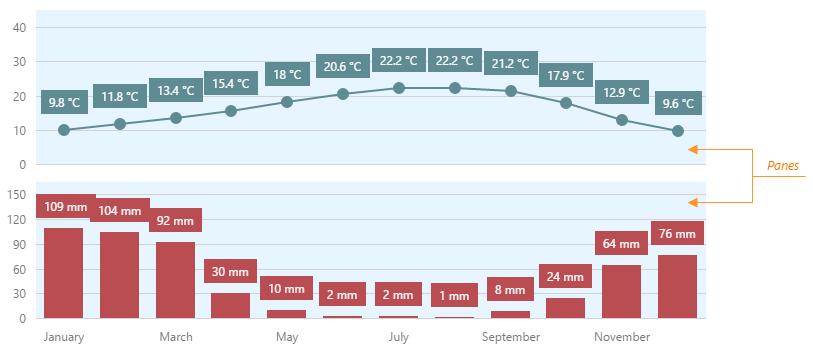
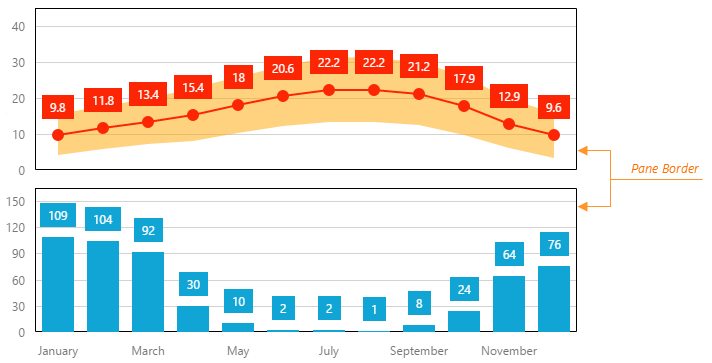
Declares a collection of panes.
A pane is a chart area containing series. If there are many series an a chart, they can be distributed between multiple panes.

Each object in the panes array configures a single pane. If you have several panes, we recommend you to name each pane in order to be able to refer to them afterwards.
See Also
- commonPaneSettings - specifies common settings for all panes in a chart.
- series.pane - binds a series to a pane.
- defaultPane - specifies which pane must be used by default.
backgroundColor
Specifies the color of the pane's background.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
You can also specify a custom pattern or gradient instead of a plain color. Call the registerPattern() or registerGradient() method to obtain a fill ID. Assign that value to the fillId field.
jQuery
$(function(){
$("#chartContainer").dxChart({
// ...
commonPaneSettings: {
// ...
backgroundColor: {
fillId: customPatternId
}
}
});
});Angular
<dx-chart ... >
<dxo-chart-common-pane-settings [backgroundColor]="fill">
</dxo-chart-common-pane-settings>
</dx-chart>
// ...
export class AppComponent {
// ...
fill = {
fillId: this.customPatternId
};
} Vue
<template>
<DxChart ... >
<DxCommonPaneSettings
:background-color="fill"
/>
</DxChart>
</template>
<script>
import DxChart, { DxCommonPaneSettings } from 'devextreme-vue/chart';
// ...
export default {
components: {
DxChart,
DxCommonPaneSettings
},
data() {
return {
// ...
fill: {
fillId: this.customPatternId
}
}
}
}
</script>
<template>
<DxChart ... >
<DxCommonPaneSettings
:background-color="fill"
/>
</DxChart>
</template>
<script setup>
import DxChart, { DxCommonPaneSettings } from 'devextreme-vue/chart';
// ...
const fill = {
fillId: customPatternId
};
</script>React
import React from 'react';
import Chart, { CommonPaneSettings } from 'devextreme-react/chart';
// ...
const fill = {
fillId: customPatternId
};
export default function App() {
return (
<Chart ... >
<CommonPaneSettings backgroundColor={fill} />
</Chart>
);
} height
Specifies the pane's height (or width when the chart is rotated) in a multi-pane chart.
See Also
name
Specifies the name of the pane.
When there are multiple panes in a chart, series need to know which pane they belong to. By default, all of them belong to the defaultPane or, if it is not specified, to the last pane in the panes array. To bind a series to another pane, name the pane and assign this name to the pane series property.


 Select one or more answers
Select one or more answers