JavaScript/jQuery TagBox Options
An object defining configuration properties for the TagBox UI component.
See Also
acceptCustomValue
Specifies whether the UI component allows a user to enter a custom value. Requires the onCustomItemCreating handler implementation.
accessKey
Specifies the shortcut key that sets focus on the UI component.
The value of this property will be passed to the accesskey attribute of the HTML element that underlies the UI component.
activeStateEnabled
Specifies whether the UI component changes its visual state as a result of user interaction.
The UI component switches to the active state when users press down the primary mouse button. When this property is set to true, the CSS rules for the active state apply. You can change these rules to customize the component.
Use this property when you display the component on a platform whose guidelines include the active state change for UI components.
applyValueMode
Specifies how the UI component applies values.
The property accepts the following values.
instantly
Applies values when they are selected.useButtons
Applies values when a user clicks the "OK" button.
buttons[]
Allows you to add custom buttons to the input text field.
Array<DropDownPredefinedButton | TextEditorButton>
Built-in buttons should also be declared in this array. You can find an example in the following demo:
customItemCreateEvent
Specifies the DOM event after which the custom item should be created. Applies only if acceptCustomValue is enabled.
This property accepts a single event name or several names separated by spaces.
The recommended events are "blur", "change", and "focusout", but you can use other events as well. The default value of this property is "change", and items are created when the component loses focus.
If you want to enable custom item creation when users press the Tab key, assign "change" or "focusout" to this property.
dataSource
Binds the UI component to data.
Array<CollectionWidgetItem | any>
| nullThe TagBox works with collections of objects or string, number, or boolean values.
Depending on your data source, bind TagBox to data as follows. In each case, also specify the valueExpr, displayExpr, or both if the data source provides objects.
Data Array
Assign the array to the dataSource option.Read-Only Data in JSON Format
Set the dataSource property to the URL of a JSON file or service that returns JSON data.OData
Implement an ODataStore.Web API, PHP, MongoDB
Use one of the following extensions to enable the server to process data according to the protocol DevExtreme UI components use:Then, use the createStore method to configure access to the server on the client as shown below. This method is part of DevExtreme.AspNet.Data.
jQuery
JavaScript$(function() { let serviceUrl = "https://url/to/my/service"; $("#tagBoxContainer").dxTagBox({ // ... dataSource: DevExpress.data.AspNet.createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) }) });Angular
app.component.tsapp.component.htmlapp.module.tsimport { Component } from '@angular/core'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { store: CustomStore; constructor() { let serviceUrl = "https://url/to/my/service"; this.store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }) } }<dx-tag-box ... [dataSource]="store"> </dx-tag-box>import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxTagBoxModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxTagBoxModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxTagBox ... :data-source="store" /> </template> <script> import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import { DxTagBox } from 'devextreme-vue/tag-box'; export default { components: { DxTagBox }, data() { const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); return { store } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import CustomStore from 'devextreme/data/custom_store'; import { createStore } from 'devextreme-aspnet-data-nojquery'; import TagBox from 'devextreme-react/tag-box'; const serviceUrl = "https://url/to/my/service"; const store = createStore({ key: "ID", loadUrl: serviceUrl + "/GetAction", insertUrl: serviceUrl + "/InsertAction", updateUrl: serviceUrl + "/UpdateAction", deleteUrl: serviceUrl + "/DeleteAction" }); class App extends React.Component { render() { return ( <TagBox ... dataSource={store} /> ); } } export default App;Any other data source
Implement a CustomStore.
Regardless of the data source on the input, the TagBox always wraps it in the DataSource object. This object allows you to sort, filter, group, and perform other data shaping operations. To get its instance, call the getDataSource() method.
Review the following notes about data binding:
Do not specify the items property if you specified the dataSource, and vice versa.
Field names cannot be equal to
thisand should not contain the following characters:.,:,[, and].TagBox does not execute dataSource.sort functions. To implement custom sorting logic, implement columns[].calculateSortValue.
jQuery
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Get and Set Properties.
Angular
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Two-Way Property Binding.
Vue
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Two-Way Property Binding.
React
- The stores are immutable. You cannot change their configurations at runtime. Instead, create a new store or DataSource and assign it to the dataSource property as shown in the following help topic: Controlled Mode.
deferRendering
Specifies whether to render the drop-down field's content when it is displayed. If false, the content is rendered immediately.
disabled
Specifies whether the UI component responds to user interaction.
displayExpr
Specifies the data field whose values should be displayed.
The current item's data object.
The displayed value.
Set this property to the name of a data field that provides displayed values...
displayExpr: "name"
... or to a function that returns the displayed value:
displayExpr: function(item) {
// "item" can be null
return item && 'ID: ' + item.id + ', Name: ' + item.name;
}Leave this property unspecified or set it to this if the data source contains primitives.
See Also
dropDownButtonTemplate
Specifies a custom template for the drop-down button.
dropDownOptions
Configures the drop-down field which holds the content.
See Popup Configuration for properties that you can specify in this object.
Angular
Vue
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#tagBoxContainer").dxTagBox({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-tag-box ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-tag-box>
import { DxTagBoxModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTagBoxModule
],
// ...
})Vue
<template>
<DxTagBox ...
:element-attr="tagBoxAttributes">
</DxTagBox>
</template>
<script>
import DxTagBox from 'devextreme-vue/tag-box';
export default {
components: {
DxTagBox
},
data() {
return {
tagBoxAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import TagBox from 'devextreme-react/tag-box';
class App extends React.Component {
tagBoxAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<TagBox ...
elementAttr={this.tagBoxAttributes}>
</TagBox>
);
}
}
export default App;fieldAddons
Specifies TagBox input field addons.
Field addons are custom markup containers that you can add to either side of the TagBox input field. The component arranges visual elements in the following order: beforeTemplate, TagBox input, afterTemplate.
jQuery
$('#tag-box-container').dxTagBox({
fieldAddons: {
beforeTemplate(data, element) {
element.append(
$('<i>').addClass('dx-icon-chevronprev'),
);
},
afterTemplate(data, element) {
element.append(
$('<i>').addClass('dx-icon-chevronnext'),
);
},
},
})Angular
<dx-tag-box ... >
<dxo-tag-box-field-addons
beforeTemplate="beforeTagBox"
afterTemplate="afterTagBox"
></dxo-tag-box-field-addons>
<div *dxTemplate="let data of 'beforeTagBox'">
<i class="dx-icon-chevronprev"></i>
</div>
<div *dxTemplate="let data of 'afterTagBox'">
<i class="dx-icon-chevronnext"></i>
</div>
</dx-tag-box>Vue
<script setup lang="ts">
import { DxTagBox, DxFieldAddons } from 'devextreme-vue/tag-box';
</script>
<template>
<DxTagBox ... >
<DxFieldAddons
before-template="beforeTagBox"
after-template="afterTagBox"
/>
<template #beforeTagBox="{ data }">
<i class="dx-icon-chevronprev"></i>
</template>
<template #after="{ data }">
<i class="dx-icon-chevronnext"></i>
</template>
</DxTagBox>
</template>React
import { TagBox, FieldAddons } from 'devextreme-react/tag-box';
function beforeTagBoxRender(data) {
return (
<i class="dx-icon-chevronprev"></i>
);
}
function afterTagBoxRender(data) {
return (
<i class="dx-icon-chevronnext"></i>
);
}
function App() {
return (
<TagBox ... >
<FieldAddons
beforeRender={beforeTagBoxRender}
afterRender={afterTagBoxRender}
/>
</TagBox>
);
}fieldTemplate
Use the fieldAddons property instead.
Specifies a custom template for the text field. Must contain the TextBox UI component.
If you define a fieldTemplate, the component does not render the underlying HTML. In this case, you should render hidden input with the corresponding name attribute to submit values through a HTML form.
The example below shows how to define the fieldTemplate. If you want to customize the field's text, use the TextBox's value property.
jQuery
$(function() {
$("#tagBox").dxTagBox({
// ...
fieldTemplate(data, container) {
container.append(
$('<div>').dxTextBox({
value: data.Category + ": " + data.Name,
readOnly: true
})
)
},
});
});Angular
<dx-tag-box ...
fieldTemplate="field"
>
<div *dxTemplate="let data of 'field'">
<div>
<dx-text-box
[value]="data && data.Category + ': ' + data.Name"
[readOnly]="true"
>
</dx-text-box>
</div>
</div>
</dx-tag-box>Vue
<template>
<DxTagBox ...
field-template="field"
>
<template #field="{ data }">
<DxTextBox
:value="data && data.Category + ': ' + data.Name"
:read-only="true"
/>
</template>
</DxTagBox>
</template>
<script>
// ...
import DxTagBox from 'devextreme-vue/tag-box';
import DxTextBox from 'devextreme-vue/text-box';
export default {
components: {
DxTagBox,
DxTextBox
},
data() {
return {
// ...
}
}
}
</script>React
import React from "react";
import TagBox from "devextreme-react/tag-box";
import TextBox from "devextreme-react/text-box";
function Field(data) {
return <TextBox value={data && data.Category + ': ' + data.Name} readOnly={true} />;
}
function App() {
return (
<TagBox ...
fieldRender={Field}
/>
</div>
);
}
export default App;See Also
focusStateEnabled
Specifies whether the UI component can be focused using keyboard navigation.
grouped
Specifies whether data items should be grouped.
When this property is true, make sure that all data source objects have the following structure:
const dataSource = [{
key: "Group 1", // Group caption
items: [ // Items in the group
{ ... },
{ ... }
]
}, {
// ...
}];You can supply data to this structure using the DataSource object's group property.
Only one-level grouping is supported.
If you enable both this property and DataSource.paginate, the pagination works only on the group level.
See Also
height
Specifies the UI component's height.
This property accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","20vh","80%","inherit".
hideSelectedItems
A Boolean value specifying whether or not to hide selected items.
hint
Specifies text for a hint that appears when a user pauses on the UI component.
hoverStateEnabled
Specifies whether the UI component changes its state when a user pauses on it.
inputAttr
Specifies the attributes to be passed on to the underlying HTML element.
jQuery
$(function(){
$("#tagBoxContainer").dxTagBox({
// ...
inputAttr: {
id: "inputId"
}
});
});Angular
<dx-tag-box ...
[inputAttr]="{ id: 'inputId' }">
</dx-tag-box>
import { DxTagBoxModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTagBoxModule
],
// ...
})Vue
<template>
<DxTagBox
:input-attr="inputAttr"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTagBox from 'devextreme-vue/tag-box';
export default {
components: {
DxTagBox
},
data() {
return {
inputAttr: { id: 'inputId' }
}
}
}
</script>React
import 'devextreme/dist/css/dx.light.css';
import TagBox from 'devextreme-react/tag-box';
const inputAttr = { id: 'inputId' };
export default function App() {
return (
<TagBox
inputAttr={inputAttr}
/>
);
}ASP.NET MVC Controls
@(Html.DevExtreme().TagBox()
.InputAttr("id", "inputId")
// ===== or =====
.InputAttr(new {
@id = "inputId"
})
// ===== or =====
.InputAttr(new Dictionary<string, object>() {
{ "id", "inputId" }
})
)@(Html.DevExtreme().TagBox() _
.InputAttr("id", "inputId")
' ===== or =====
.InputAttr(New With {
.id = "inputId"
})
' ===== or =====
.InputAttr(New Dictionary(Of String, Object) From {
{ "id", "inputId" }
})
)To improve accessibility, use this property to specify aria-label for the component.
jQuery
$(function(){
$("#tagBoxContainer").dxTagBox({
// ...
inputAttr: {
'aria-label': 'your-label',
},
});
});Angular
<dx-tag-box ...
[inputAttr]="{ 'aria-label': 'your-label' }">
</dx-tag-box>Vue
<template>
<DxTagBox
:input-attr="inputAttr"
/>
</template>
<script>
import DxTagBox from 'devextreme-vue/tag-box';
export default {
components: {
DxTagBox
},
data() {
return {
inputAttr: { 'aria-label': 'your-label' }
}
}
}
</script>React
import TagBox from 'devextreme-react/tag-box';
const inputAttr = { 'aria-label': 'your-label' };
export default function App() {
return (
<TagBox
inputAttr={inputAttr}
/>
);
}You do not need to specify aria-label if you use label.
isDirty
Specifies whether the component's current value differs from the initial value.
This property is a read-only flag. You can use it to check if the editor value changed.
jQuery
$(() => {
const tagBox = $('#tagBox').dxTagBox({
// ...
}).dxTagBox('instance');
$('#button').dxButton({
// ...
onClick () {
if (tagBox.option('isDirty')) {
DevExpress.ui.notify("Do not forget to save changes", "warning", 500);
}
}
});
});Angular
import { Component, ViewChild } from '@angular/core';
import { DxTagBoxComponent, DxButtonModule } from 'devextreme-angular';
import notify from 'devextreme/ui/notify';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild('tagBoxRef', { static: false }) tagBox: DxTagBoxComponent;
onClick () {
if (this.tagBox.instance.option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
}
}
<dx-tag-box ...
#tagBoxRef
>
</dx-tag-box>
<dx-button ...
(onClick)="onClick($event)"
>
</dx-button>Vue
<template>
<DxTagBox ...
:ref="tagBoxRef"
>
</DxTagBox>
<DxButton ...
@click="onClick"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTagBox from 'devextreme-vue/tag-box';
import DxButton from 'devextreme-vue/button';
import notify from 'devextreme/ui/notify';
export default {
components: {
DxTagBox,
DxButton
},
data() {
return {
tagBoxRef
}
},
methods: {
onClick () {
if (this.tagBox.option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
}
},
computed: {
tagBox: function() {
return this.$refs[tagBoxRef].instance;
}
}
}
</script>React
import React, { useRef } from 'react';
import TagBox from 'devextreme-react/tag-box';
import Button from 'devextreme-react/button';
import 'devextreme/dist/css/dx.light.css';
const App = () => {
const tagBoxRef = useRef(null);
const onClick = () => {
if (this.tagBoxRef.current.instance().option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
};
return (
<TagBox ...
ref={tagBoxRef}
>
</TagBox>
<Button ...
onClick={onClick}
/>
);
};
export default App;See Also
isValid
Specifies or indicates whether the editor's value is valid.
See Also
items
An array of items displayed by the UI component.
Array<CollectionWidgetItem | any>
The items array can contain:
- Objects with fields described in this section
- Objects with any other fields. In this case, specify the itemTemplate.
If you need to update the UI component items, reassign the entire items array as shown in the following example:
tagBoxInstance.option('items', newItems);As an alternative to items, you can use the dataSource property. It accepts the DataSource object, whose underlying stores provide an API that allows you to update individual items without reassigning the entire item collection.
labelMode
Specifies the label's display mode.
This property can have one of the following values:
| labelMode | Description | Illustration |
|---|---|---|
| "static" | The label is displayed above the input field. | |
| "floating" | The label is used as a placeholder, but when the editor gets focus, the label moves to the position above the input field. |
|
| "hidden" | The label is hidden. | |
| "outside" | The label is outside. |
If autofill is enabled in the browser, we do not recommend that you use "floating" mode. The autofill values will overlap the label when it is displayed as a placeholder. Use "static" mode instead.
maxDisplayedTags
Specifies the limit on displayed tags. On exceeding it, the UI component replaces all tags with a single multi-tag that displays the number of selected items.
See Also
maxFilterQueryLength
Specifies the maximum filter query length in characters.
maxLength
Specifies the maximum number of characters you can enter into the textbox.
If the number of entered characters reaches the value assigned to this property, the UI component does not allow you to enter any more characters.
minSearchLength
The minimum number of characters that must be entered into the text box to begin a search. Applies only if searchEnabled is true.
See Also
multiline
A Boolean value specifying whether or not the UI component is multiline.
name
The value to be assigned to the name attribute of the underlying HTML element.
Specify this property if the UI component lies within an HTML form that will be submitted.
noDataText
Specifies the text or HTML markup displayed by the UI component if the item collection is empty.
The TagBox component evaluates the noDataText property's value. This evaluation, however, makes the TagBox potentially vulnerable to XSS attacks. To guard against these attacks, encode the HTML markup before you assign it to the noDataText property. Refer to the following help topic for more information: Potentially Vulnerable API - noDataText.
onChange
A function that is executed when the UI component loses focus after the text field's content was changed using the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onClosed
A function that is executed once the drop-down editor is closed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onContentReady
A function that is executed when the UI component is rendered and each time the component is repainted.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onCustomItemCreating
A function that is executed when a user adds a custom item. Requires acceptCustomValue to be set to true.
Information about the event.
| Name | Type | Description |
|---|---|---|
| text |
The input field's text. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| customItem | | | |
The custom item. Set this field to |
| component |
The UI component's instance. |
You can specify DOM events after which the component calls this function. Use the customItemCreateEvent property for this purpose. Besides the event passed to this property, the item can also be created when users press the Enter key.
The following code shows how to enable item creation when the Space key is pressed:
jQuery
$(function() {
$("#tag-box").dxTagBox({
dataSource: [{ id: 1, text: 'item 1'}],
acceptCustomValue: true,
onCustomItemCreating(e) {
if (!e.text) {
e.customItem = null; // cancels custom item creation
return;
}
const dataSource = e.component.option('dataSource');
const itemExists = dataSource.find((item) => item.text === e.text.trim())
if (itemExists) {
e.customItem = null;
} else {
const newItem = {
id: dataSource.length + 1,
text: e.text.trim(),
};
dataSource.push(newItem);
e.component.option('dataSource', dataSource);
e.customItem = newItem;
}
},
onKeyDown(e) {
if (e.event.code === 'Space') {
const event = new KeyboardEvent('keydown', { key: 'Enter' });
e.event.target.dispatchEvent(event);
}
}
});
});Angular
<dx-tag-box ...
[dataSource]="dataSource"
[acceptCustomValue]="true"
(onCustomItemCreating)="onCustomItemCreating($event)"
(onKeyDown)="onKeyDown($event)"
></dx-tag-box>
import { DxTagBoxComponent, type DxTagBoxTypes } from 'devextreme-angular/ui/tag-box';
// ...
export class AppComponent {
itemsArray = [{ id: 1, text: 'item 1'}];
onCustomItemCreating(e: DxTagBoxTypes.CustomItemCreatingEvent) {
if (!e.text) {
e.customItem = null; // cancels custom item creation
return;
}
const dataSource = e.component.option('dataSource');
const itemExists = dataSource.find((item) => item.text === e.text.trim())
if (itemExists) {
e.customItem = null;
} else {
const newItem = {
id: dataSource.length + 1,
text: e.text.trim(),
};
dataSource.push(newItem);
e.component.option('dataSource', dataSource);
e.customItem = newItem;
}
}
onKeyDown(e: DxTagBoxTypes.KeyDownEvent) {
if (e.event.code === 'Space') {
const event = new KeyboardEvent('keydown', { key: 'Enter' });
e.event.target.dispatchEvent(event);
}
}
}Vue
<script setup lang="ts">
import { DxTagBox, type DxTagBoxTypes } from 'devextreme-vue/tag-box';
const itemsArray = [{ id: 1, text: 'item 1'}];
function onCustomItemCreating(e: DxTagBoxTypes.CustomItemCreatingEvent) {
if (!e.text) {
e.customItem = null; // cancels custom item creation
return;
}
const dataSource = e.component.option('dataSource');
const itemExists = dataSource.find((item) => item.text === e.text.trim())
if (itemExists) {
e.customItem = null;
} else {
const newItem = {
id: dataSource.length + 1,
text: e.text.trim(),
};
dataSource.push(newItem);
e.component.option('dataSource', dataSource);
e.customItem = newItem;
}
}
function onKeyDown(e: DxTagBoxTypes.KeyDownEvent) {
if (e.event.code === 'Space') {
const event = new KeyboardEvent('keydown', { key: 'Enter' });
e.event.target.dispatchEvent(event);
}
}
</script>
<template>
<DxTagBox ...
:data-source="itemsArray"
:accept-custom-value="true"
@custom-item-creating="onCustomItemCreating"
@key-down="onKeyDown"
/>
</template>React
import { TagBox, type TagBoxTypes } from 'devextreme-react/tag-box';
const itemsArray = [{ id: 1, text: 'item 1'}];
function onCustomItemCreating(e: TagBoxTypes.CustomItemCreatingEvent) {
if (!e.text) {
e.customItem = null; // cancels custom item creation
return;
}
const dataSource = e.component.option('dataSource');
const itemExists = dataSource.find((item) => item.text === e.text.trim())
if (itemExists) {
e.customItem = null;
} else {
const newItem = {
id: dataSource.length + 1,
text: e.text.trim(),
};
dataSource.push(newItem);
e.component.option('dataSource', dataSource);
e.customItem = newItem;
}
}
function onKeyDown(e: DxTagBoxTypes.KeyDownEvent) {
if (e.event.code === 'Space') {
const event = new KeyboardEvent('keydown', { key: 'Enter' });
e.event.target.dispatchEvent(event);
}
}
function App() {
return (
<TagBox ...
dataSource={itemsArray}
acceptCustomValue={true}
onCustomItemCreating={onCustomItemCreating}
onKeyDown={onKeyDown}
/>
);
}See Also
onDisposing
A function that is executed before the UI component is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onEnterKey
A function that is executed when the Enter key has been pressed while the UI component is focused.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onFocusIn
A function that is executed when the UI component gets focus.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onFocusOut
A function that is executed when the UI component loses focus.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
Angular
<dx-tag-box ...
(onInitialized)="saveInstance($event)">
</dx-tag-box>
import { Component } from "@angular/core";
import TagBox from "devextreme/ui/data_grid";
// ...
export class AppComponent {
tagBoxInstance: TagBox;
saveInstance (e) {
this.tagBoxInstance = e.component;
}
}Vue
<template>
<div>
<DxTagBox ...
@initialized="saveInstance">
</DxTagBox>
</div>
</template>
<script>
import DxTagBox from 'devextreme-vue/tag-box';
export default {
components: {
DxTagBox
},
data: function() {
return {
tagBoxInstance: null
};
},
methods: {
saveInstance: function(e) {
this.tagBoxInstance = e.component;
}
}
};
</script>
<template>
<div>
<DxTagBox ...
@initialized="saveInstance">
</DxTagBox>
</div>
</template>
<script setup>
import DxTagBox from 'devextreme-vue/tag-box';
let tagBoxInstance = null;
const saveInstance = (e) => {
tagBoxInstance = e.component;
}
</script>React
import TagBox from 'devextreme-react/tag-box';
class App extends React.Component {
constructor(props) {
super(props);
this.saveInstance = this.saveInstance.bind(this);
}
saveInstance(e) {
this.tagBoxInstance = e.component;
}
render() {
return (
<div>
<TagBox onInitialized={this.saveInstance} />
</div>
);
}
}See Also
onInput
A function that is executed each time the UI component's input is changed while the UI component is focused.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onItemClick
A function that is executed when a list item is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| itemIndex |
The clicked item's index. If the UI component items are grouped, the index represents an object defining the group and item indexes: { group: 0, item: 0 }. |
|
| itemElement |
The item's container. |
|
| itemData |
The clicked item's data. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onKeyDown
A function that is executed when a user is pressing a key on the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onKeyUp
A function that is executed when a user releases a key on the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onMultiTagPreparing
A function that is executed before the multi-tag is rendered.
Information about the event.
| Name | Type | Description |
|---|---|---|
| cancel |
Allows you to cancel replacing ordinary tags with the multi-tag. |
|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| multiTagElement |
The multi-tag's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| selectedItems |
The currently selected items. |
|
| text |
Allows you to change the multi-tag's text. |
onOpened
A function that is executed once the drop-down editor is opened.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onOptionChanged
A function that is executed after a UI component property is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value | any |
The modified property's new value. |
| previousValue | any |
The UI component's previous value. |
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#tagBoxContainer").dxTagBox({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-tag-box ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-tag-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxTagBoxModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxTagBoxModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxTagBox ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTagBox from 'devextreme-vue/tag-box';
export default {
components: {
DxTagBox
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TagBox from 'devextreme-react/tag-box';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<TagBox ...
onOptionChanged={handlePropertyChange}
/>
);
} onSelectAllValueChanged
A function that is executed when the "Select All" check box value is changed. Applies only if showSelectionControls is true.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| value |
The "Select All" check box's state. |
onSelectionChanged
A function that is executed when a list item is selected or selection is canceled.
Information about the event.
| Name | Type | Description |
|---|---|---|
| removedItems | Array<any> |
The data of the items removed from selection. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
|
| addedItems | Array<any> |
The data of the selected items. |
onValueChanged
A function that is executed after the UI component's value is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value |
The UI component's new value. |
|
| previousValue |
The UI component's previous value. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. This field is undefined if the value is changed programmatically. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
openOnFieldClick
Specifies whether a user can open the drop-down list by clicking a text field.
See Also
placeholder
The text that is provided as a hint in the select box editor.
readOnly
Specifies whether the editor is read-only.
When this property is set to true, the following applies:
- The editor's value cannot be changed using the UI.
- Built-in action buttons are invisible.
Custom action buttons are visible but disabled. If a button should not be disabled, set its disabled property to false:
jQuery
index.js$(function() { $("#tagBoxContainer").dxTagBox({ // ... buttons: [{ name: "myCustomButton", location: "after", options: { onClick: function(e) { // ... }, disabled: false } }] }); });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-tag-box ... > <dxi-tag-box-button name="myCustomButton" location="after" [options]="myCustomButtonConfig"> </dxi-tag-box-button> </dx-tag-box>import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { myCustomButtonConfig = { onClick: (e) => { // ... }, disabled: false }; }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxTagBoxModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxTagBoxModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxTagBox ... > <DxTagBoxButton name="myCustomButton" location="after" :options="myCustomButtonConfig" /> </DxTagBox> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxTagBox, { DxButton as DxTagBoxButton } from 'devextreme-vue/tag-box'; export default { components: { DxTagBox, DxTagBoxButton }, data() { return { myCustomButtonConfig: { onClick: (e) => { // ... }, disabled: false } } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import TagBox, { Button as TagBoxButton } from 'devextreme-react/tag-box'; class App extends React.Component { myCustomButtonConfig = { onClick: (e) => { // ... }, disabled: false }; render() { return ( <TagBox> <TagBoxButton name="myCustomButton" location="after" options={this.myCustomButtonConfig} /> </TagBox> ); } } export default App;You can also hide a custom action button when the UI component becomes read-only. Set the button's visible property to false in the onOptionChanged function. To get the button, use the getButton(name) method:
jQuery
index.js$(function() { $("#tagBoxContainer").dxTagBox({ // ... buttons: [{ name: "myCustomButton", // ... }], onOptionChanged: function(e) { if(e.name == "readOnly") { const myButton = e.component.getButton("myCustomButton"); myButton.option("visible", !e.value); // Hide the button when readOnly: true } } }); });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-tag-box ... (onOptionChanged)="changeButtonState"> <dxi-tag-box-button name="myCustomButton" ... ></dxi-tag-box-button> </dx-tag-box>import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxTagBoxModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxTagBoxModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxTagBox ... @option-changed="changeButtonState"> <DxTagBoxButton name="myCustomButton" ... /> </DxTagBox> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxTagBox, { DxButton as DxTagBoxButton } from 'devextreme-vue/tag-box'; export default { components: { DxTagBox, DxTagBoxButton }, data() { return { // ... } }, methods: { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import TagBox, { Button as TagBoxButton } from 'devextreme-react/tag-box'; class App extends React.Component { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } render() { return ( <TagBox ... onOptionChanged={this.changeButtonState}> <TagBoxButton name="myCustomButton" ... /> </TagBox> ); } } export default App;
rtlEnabled
Switches the UI component to a right-to-left representation.
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});searchEnabled
Specifies whether to allow search operations.
See Also
searchExpr
Specifies the name of a data source item field or an expression whose value is compared to the search criterion.
In most cases, you should pass the name of a field by whose value data items are searched. If you need to search elements by several field values, assign an array of field names to this property.
searchExpr: ["firstName", "lastName"]
For more information on searching, refer to the Search API section of the Data Layer article. For information on getters, refer to the Getters and Setters section of the Data Layer article.
searchMode
Specifies a comparison operation used to search UI component items.
This property changes how users search SelectBox items and controls the component's auto-fill functionality. The following values are available for searchMode:
'contains'
Searches items that contain the typed text. SelectBox does not activate autofill.'startswith'
Searches items that start with the typed text. SelectBox autofills the input with the first matched item if acceptCustomValue isfalse(default). If acceptCustomValue istrue, the component does not activate autofill.
searchTimeout
Specifies the time delay, in milliseconds, after the last character has been typed in, before a search is executed.
selectAllMode
Specifies the mode in which all items are selected.
The selectAllMode specifies how records should be selected on clicking the "Select All" check box. The following modes are available.
'page'
Selects items on the currently rendered pages.'allPages'
Selects items on all pages.
selectAllText
Specifies the text displayed at the "Select All" check box.
showClearButton
Specifies whether to display the Clear button in the UI component.
The Clear button calls the reset method.
showDataBeforeSearch
Specifies whether or not the UI component displays unfiltered values until a user types a number of characters exceeding the minSearchLength property value.
If this property is disabled, the UI component does not display values until the number of typed characters exceeds the minSearchLength value, otherwise it displays all values regardless of the specified filtering condition.
showDropDownButton
Specifies whether the drop-down button is visible.
See Also
showMultiTagOnly
Specifies whether the multi-tag is shown without ordinary tags.
showSelectionControls
Specifies whether or not to display selection controls.
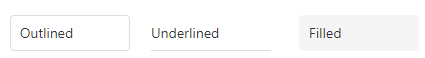
stylingMode
Specifies how the UI component's text field is styled.
The following styles are available:

You can also use the global editorStylingMode setting to specify how the text fields of all editors in your application are styled.
tabIndex
Specifies the number of the element when the Tab key is used for navigating.
The value of this property will be passed to the tabindex attribute of the HTML element that underlies the UI component.
tagTemplate
Specifies a custom template for tags.
This template replaces the default tag template. If you need to recreate the default tag appearance and specific template elements (such as the closing button) in your custom template, do so as follows:
jQuery
$(function() {
$("#tagBoxContainer").dxTagBox({
// ...
tagTemplate: function(tagData) {
return $("<div />")
.addClass("dx-tag-content")
.append(
$("<span />").text("TAG CONTENT"),
$("<div />").addClass("dx-tag-remove-button")
);
}
});
});Angular
<dx-tag-box ...
tagTemplate="tagTemplate">
<div *dxTemplate="let tagData of 'tagTemplate'" class="dx-tag-content">
TAG CONTENT
<div class="dx-tag-remove-button"></div>
</div>
</dx-tag-box>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxTagBoxModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxTagBoxModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxTagBox ...
tag-template="tagTemplate">
<div slot="tagTemplate" slot-scope="{ tagData }" class="dx-tag-content">
TAG CONTENT
<div class="dx-tag-remove-button"></div>
</div>
</DxTagBox>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTagBox from 'devextreme-vue/tag-box';
export default {
components: {
DxTagBox
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TagBox from 'devextreme-react/tag-box';
const renderTag = (tagData) => {
return (
<div class="dx-tag-content">
TAG CONTENT
<div class="dx-tag-remove-button"></div>
</div>
);
}
class App extends React.Component {
render() {
return (
<TagBox ...
tagRender={renderTag}
/>
);
}
}
export default App;See Also
text
The read-only property that holds the text displayed by the UI component input element.
useItemTextAsTitle
Specifies whether the TagBox uses item's text a title attribute.
If the property is set to true, the text that items within the TagBox contain is passed to the title attribute of the respective item.
validationError
Information on the broken validation rule. Contains the first item from the validationErrors array.
See Also
validationErrors
An array of validation errors.
Array<any>
TagBox updates this property automatically as it validates values. You can also update validationErrors manually to display custom errors and implement custom validation logic. The following code snippet demonstrates how to define items in this array:
jQuery
$('#tag-box').dxTagBox({
isValid: false,
validationErrors: [{ message: "Custom validation error" }],
})Angular
<dx-tag-box
[isValid]="false"
[validationErrors]="validationErrors"
></dx-tag-box>
import { DxTagBoxComponent } from 'devextreme-angular/ui/tag-box'
export class AppComponent {
validationErrors = [
{ message: 'Custom validation error' }
];
}Vue
<script setup lang="ts">
import { DxTagBox } from 'devextreme-vue/tag-box';
const validationErrors = [
{ message: 'Custom validation error' }
];
</script>
<template>
<DxTagBox
:is-valid="false"
:validation-errors="validationErrors"
/>
</template>React
import { TagBox } from 'devextreme-react/tag-box';
const validationErrors = [
{ message: 'Custom validation error' }
];
function App(): JSX.Element {
return (
<TagBox
isValid={false}
validationErrors={validationErrors}
/>
)
}validationMessageMode
Specifies how the message about the validation rules that are not satisfied by this editor's value is displayed.
The following property values are possible:
- auto
The tooltip with the message is displayed when the editor is in focus. - always
The tooltip with the message is not hidden when the editor loses focus.
validationMessagePosition
Specifies the position of a validation message relative to the component. The validation message describes the validation rules that this component's value does not satisfy.
If you set this property to auto, the component specifies the validation message position automatically.
The following example positions a validation message at the component's right:
jQuery
$(function() {
$("#tagBoxContainer").dxTagBox({
// ...
validationMessagePosition: 'right'
}).dxValidator({
validationRules: [{
type: 'required',
message: 'Required',
}],
});
});Angular
<dx-tag-box ...
validationMessagePosition="right">
<dx-validator>
<dxi-validator-validation-rule
type="required"
message="Required"
>
</dxi-validator-validation-rule>
</dx-validator>
</dx-tag-box>Vue
<template>
<DxTagBox ...
validation-message-position="right"
>
<DxValidator>
<DxRequiredRule message="Required" />
</DxValidator>
</DxTagBox>
</template>
<script>
// ...
</script>React
import React from 'react';
// ...
function App() {
return (
<TagBox ...
validationMessagePosition="right"
>
<Validator>
<RequiredRule message="Required" />
</Validator>
</TagBox>
);
};
export default App;validationStatus
Indicates or specifies the current validation status.
The following table illustrates the validation status indicators:
| validationStatus | Indicator |
|---|---|
"pending" |
 |
"valid" |
 |
"invalid" |
 |
When you assign "invalid" to validationStatus, you can also use the validationErrors array to set an error message as shown below:
jQuery
$(function() {
const tagBox = $("#tagBoxContainer").dxTagBox({
// ...
}).dxTagBox("instance");
function setInvalidStatus(message) {
tagBox.option({
validationStatus: "invalid",
validationErrors: [{ message: message }]
});
}
});Angular
<dx-tag-box
[validationStatus]="validationStatus"
[validationErrors]="validationErrors">
</dx-tag-box>
// ...
export class AppComponent {
validationStatus: string = "valid";
validationErrors: any;
// ...
setInvalidStatus(message) {
this.validationStatus = "invalid";
this.validationErrors = [{ message: message }];
}
}Vue
<template>
<DxTagBox ...
:validation-status="validationStatus"
:validation-errors="validationErrors"
/>
</template>
<script>
// ...
export default {
// ...
data() {
return {
validationStatus: "valid",
validationErrors: []
}
},
methods: {
setInvalidStatus(message) {
this.validationStatus = "invalid";
this.validationErrors = [{ message: message }];
}
}
}
</script>React
import React, { useState } from 'react';
// ...
function App() {
const [validationStatus, setValidationStatus] = useState("valid");
const [validationErrors, setValidationErrors] = useState([]);
const setInvalidStatus = message => {
setValidationStatus("invalid");
setValidationErrors([{ message: message }]);
}
return (
<TagBox
validationStatus={validationStatus}
validationErrors={validationErrors}
/>
);
};
export default App;valueExpr
Specifies which data field provides unique values to the UI component's value.
The current item's data object.
When dataSource contains objects, you should define valueExpr to correctly identify data items. Otherwise, the component uses referential equality to compare objects, which may result in unexpected behavior.
If you use a store, the valueExpr property should have the same value as the key in the store. Alternatively, you can use this as a valueExpr but the key should be specified. Refer to the following article for more information: Troubleshooting - A Drop-Down Editor Does Not Show Data.
Do not use template as a valueExpr value.
See Also

 Select one or more answers
Select one or more answers