JavaScript/jQuery DataGrid - Selection
User Interaction
The DataGrid UI component supports single and multiple row selection. Use the selection.mode property to change the current mode.
jQuery
$(function() {
$("#dataGridContainer").dxDataGrid({
// ...
selection: {
mode: "single" // or "multiple" | "none"
}
});
});Angular
<dx-data-grid ... >
<dxo-data-grid-selection
mode="single"> <!-- "multiple" | "none" -->
</dxo-data-grid-selection>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxSelection mode="single" /> <!-- "multiple" | "none" -->
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxSelection
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxSelection
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Selection
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<Selection mode="single" /> {/* "multiple" | "none" */}
</DataGrid>
);
}
}
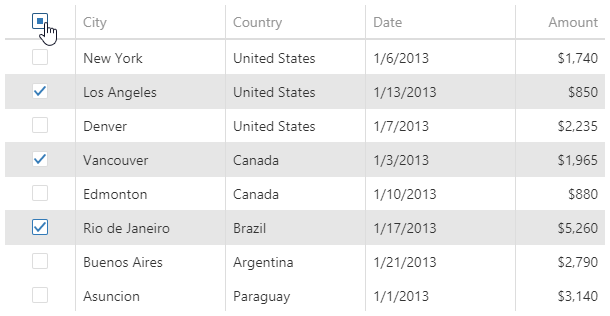
export default App;In the single mode, only one row can be selected at a time, while in the multiple mode, several rows can be selected with check boxes that appear in the selection column.

The check box in the column's header selects all rows or only the currently rendered ones, depending on the selectAllMode. Note that clicking this check box selects/deselects only those rows that meet filtering conditions if a filter is applied.
jQuery
$(function() {
$("#dataGridContainer").dxDataGrid({
// ...
selection: {
mode: "multiple",
selectAllMode: "page" // or "allPages"
}
});
});Angular
<dx-data-grid ... >
<dxo-data-grid-selection
mode="multiple"
selectAllMode="page"> <!-- or "allPages" -->
</dxo-data-grid-selection>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxSelection
mode="single"
select-all-mode="page" /> <!-- or "allPages" -->
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxSelection
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxSelection
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Selection
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<Selection
mode="single"
selectAllMode="page" /> {/* or "allPages" */}
</DataGrid>
);
}
}
export default App;You can prevent users from selecting all rows by setting the selection.allowSelectAll property to false.
jQuery
$(function() {
$("#dataGridContainer").dxDataGrid({
// ...
selection: {
mode: "multiple",
allowSelectAll: false
}
});
});Angular
<dx-data-grid ... >
<dxo-data-grid-selection
mode="multiple"
[allowSelectAll]="false">
</dxo-data-grid-selection>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxSelection
mode="multiple"
:allow-select-all="false"
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxSelection
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxSelection
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Selection
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<Selection
mode="multiple"
allowSelectAll={false}
/>
</DataGrid>
);
}
}
export default App;The showCheckBoxesMode the property specifies when the UI component renders checkboxes in the selection column. For example, the following code tells the UI component to never render them, though a user can still select rows using keyboard shortcuts:
jQuery
$(function() {
$("#dataGridContainer").dxDataGrid({
// ...
selection: {
mode: "multiple",
showCheckBoxesMode: "none" // or "onClick" | "onLongTap" | "always"
}
});
});Angular
<dx-data-grid ... >
<dxo-data-grid-selection
mode="multiple"
showCheckBoxesMode="none"> <!-- or "onClick" | "onLongTap" | "always" -->
</dxo-data-grid-selection>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxSelection
mode="multiple"
:show-check-boxes-mode="none" /> <!-- or "onClick" | "onLongTap" | "always" -->
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxSelection
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxSelection
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Selection
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<Selection
mode="multiple"
showCheckBoxesMode="none" /> {/* or "onClick" | "onLongTap" | "always" */}
</DataGrid>
);
}
}
export default App;Single Selection Demo Multiple Selection Demo
See Also
Initial and Runtime Selection
Use the selectedRowKeys property to select rows initially. Note that to access a row by its key, you should specify the DataGrid's keyExpr or the Store's key property.
jQuery
$(function() {
$("#dataGridContainer").dxDataGrid({
// ...
dataSource: {
store: {
// ...
key: "id"
}
},
selectedRowKeys: [1, 5, 18]
});
});Angular
<dx-data-grid
[dataSource]="dataGridDataSource"
[selectedRowKeys]="[1, 5, 18]">
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
import DataSource from "devextreme/data/data_source";
import "devextreme/data/array_store";
// or
// import "devextreme/data/odata/store";
// import "devextreme/data/custom_store";
// ...
export class AppComponent {
dataGridDataSource = new DataSource({
store: {
// ...
key: "id"
}
});
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ...
:data-source="dataGridDataSource"
:selected-row-keys="[1, 5, 18]">
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
import DataSource from 'devextreme/data/data_source';
import 'devextreme/data/array_store';
// or
// import 'devextreme/data/odata/store';
// import 'devextreme/data/custom_store';
const dataGridDataSource = new DataSource({
store: {
// ...
key: 'id'
}
});
export default {
components: {
DxDataGrid
},
data() {
return {
dataGridDataSource
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
import DataSource from 'devextreme/data/data_source';
import 'devextreme/data/array_store';
// or
// import 'devextreme/data/odata/store';
// import 'devextreme/data/custom_store';
const dataGridDataSource = new DataSource({
store: {
// ...
key: 'id'
}
});
class App extends React.Component {
selectedRowKeys = [1, 5, 18];
render() {
return (
<DataGrid ...
dataSource={dataGridDataSource}
defaultSelectedRowKeys={this.selectedRowKeys}>
</DataGrid>
);
}
}
export default App;The DataGrid provides two methods that select rows at runtime: selectRows(keys, preserve) and selectRowsByIndexes(indexes). They both clear the previous selection by default, although with the selectRows(keys, preserve) method you can keep it if you pass true as the preserve parameter. Before selecting a row, you can call the isRowSelected(key) method to check if this row is not already selected.
jQuery
var selectSingleRow = function (dataGridInstance, key, preserve) {
if (!dataGridInstance.isRowSelected(key)) {
dataGridInstance.selectRows([key], preserve);
}
}
$("#dataGridContainer").dxDataGrid({
// ...
onContentReady: function (e) {
// Selects the first visible row
e.component.selectRowsByIndexes([0]);
}
}).dxDataGrid("instance");Angular
import { ..., ViewChild } from "@angular/core";
import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
// Prior to Angular 8
// @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent;
selectSingleRow (key, preserve) {
if (!this.dataGrid.instance.isRowSelected(key)) {
this.dataGrid.instance.selectRows([key], preserve);
}
}
onContentReadyHandler (e) {
// Selects the first visible row
e.component.selectRowsByIndexes([0]);
}
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})
<dx-data-grid ...
(onContentReady)="onContentReadyHandler($event)">
</dx-data-grid>Vue
<template>
<DxDataGrid ...
v-model:selected-row-keys="selectedRowKeys"
@content-ready="selectFirstRow">
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid
},
data() {
return {
selectedRowKeys: []
}
},
methods: {
selectFirstRow(e) {
const rowKey = e.component.getKeyByRowIndex(0);
this.selectedRowKeys = [...this.selectedRowKeys, rowKey];
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
selectedRowKeys: []
}
this.selectFirstRow = this.selectFirstRow.bind(this);
this.handleOptionChange = this.handleOptionChange.bind(this);
}
selectFirstRow(e) {
const rowKey = e.component.getKeyByRowIndex(0);
this.setState(prevState => ({
selectedRowKeys: [...prevState.selectedRowKeys, rowKey]
}));
}
handleOptionChange(e) {
if(e.fullName === 'selectedRowKeys') {
this.setState({
selectedRowKeys: e.value
});
}
}
render() {
return (
<DataGrid ...
selectedRowKeys={this.state.selectedRowKeys}
onContentReady={this.selectFirstRow}
onOptionChanged={this.handleOptionChange}>
</DataGrid>
);
}
}
export default App;To select all rows at once, call the selectAll() method.
jQuery
dataGrid.selectAll();
Angular
import { ..., ViewChild } from "@angular/core";
import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
// Prior to Angular 8
// @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent;
selectAllRows () {
this.dataGrid.instance.selectAll();
}
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ...
:ref="dataGridRefKey">
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
const dataGridRefKey = 'my-data-grid';
export default {
components: {
DxDataGrid
},
data() {
return {
dataGridRefKey
}
},
methods: {
selectAllRows() {
this.dataGrid.selectAll();
}
},
computed: {
dataGrid: function() {
return this.$refs[dataGridRefKey].instance;
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
class App extends React.Component {
constructor(props) {
super(props);
this.dataGridRef = React.createRef();
this.selectAllRows = () => {
this.dataGrid.selectAll();
}
}
get dataGrid() {
return this.dataGridRef.current.instance();
}
render() {
return (
<DataGrid ...
ref={this.dataGridRef}>
</DataGrid>
);
}
}
export default App;Call the getSelectedRowKeys() or getSelectedRowsData() method to get the selected row's keys or data.
jQuery
var dataGrid = $("#dataGridContainer").dxDataGrid("instance");
var selectedKeys = dataGrid.getSelectedRowKeys();
var selectedData = dataGrid.getSelectedRowsData();Angular
import { ..., ViewChild } from "@angular/core";
import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
// Prior to Angular 8
// @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent;
getSelectedRowKeys () {
return this.dataGrid.instance.getSelectedRowKeys();
}
getSelectedRowsData () {
return this.dataGrid.instance.getSelectedRowsData();
}
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ...
:ref="dataGridRefKey">
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
const dataGridRefKey = 'my-data-grid';
export default {
components: {
DxDataGrid
},
data() {
return {
dataGridRefKey
}
},
methods: {
getSelectedRowKeys() {
return this.dataGrid.getSelectedRowKeys();
},
getSelectedRowsData() {
return this.dataGrid.getSelectedRowsData();
}
},
computed: {
dataGrid: function() {
return this.$refs[dataGridRefKey].instance;
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
class App extends React.Component {
constructor(props) {
super(props);
this.dataGridRef = React.createRef();
this.getSelectedRowKeys = () => {
return this.dataGrid.getSelectedRowKeys();
}
this.getSelectedRowsData = () => {
return this.dataGrid.getSelectedRowsData();
}
}
get dataGrid() {
return this.dataGridRef.current.instance();
}
render() {
return (
<DataGrid ...
ref={this.dataGridRef}>
</DataGrid>
);
}
}
export default App;See Also
Clear Selection Settings
Call the deselectRows(keys) method to clear the selection of specific rows.
jQuery
$("#dataGridContainer").dxDataGrid("deselectRows", [1, 4, 10]);Angular
import { ..., ViewChild } from "@angular/core";
import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
// Prior to Angular 8
// @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent;
deselectRows (keys) {
this.dataGrid.instance.deselectRows(keys);
}
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ...
v-model:selected-row-keys="selectedRowKeys">
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid
},
data() {
return {
selectedRowKeys: []
}
},
methods: {
deselectRows(keys) {
let selectedRowKeys = this.selectedRowKeys;
keys.forEach(function(item) {
const index = selectedRowKeys.indexOf(item);
if (index !== -1) {
const newRowKeys = [...this.selectedRowKeys];
newRowKeys.splice(index, 1);
this.selectedRowKeys = newRowKeys;
}
});
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
selectedRowKeys: []
}
this.deselectRows = this.deselectRows.bind(this);
this.handleOptionChange = this.handleOptionChange.bind(this);
}
deselectRows(keys) {
let selectedRowKeys = [...this.state.selectedRowKeys];
keys.forEach(function(item) {
const index = selectedRowKeys.indexOf(item);
if (index !== -1) {
selectedRowKeys.splice(index, 1);
}
});
this.setState({
selectedRowKeys: selectedRowKeys
});
}
handleOptionChange(e) {
if(e.fullName === 'selectedRowKeys') {
this.setState({
selectedRowKeys: e.value
});
}
}
render() {
return (
<DataGrid ...
selectedRowKeys={this.state.selectedRowKeys}
onOptionChanged={this.handleOptionChange}>
</DataGrid>
);
}
}
export default App;Call the clearSelection() method to clear selection of all rows. If you apply a filter and want to keep the selection of invisible rows that do not meet the filtering conditions, use the deselectAll() method. Also call this method to clear selection depending on the selectAllMode.
jQuery
var dataGrid = $("#dataGridContainer").dxDataGrid("instance");
dataGrid.deselectAll();
dataGrid.clearSelection();Angular
import { ..., ViewChild } from "@angular/core";
import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
// Prior to Angular 8
// @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent;
deselectVisibleRows () {
this.dataGrid.instance.deselectAll();
}
deselectAllRows () {
this.dataGrid.instance.clearSelection();
}
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ...
ref="dataGrid"
v-model:selected-row-keys="selectedRowKeys">
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid
},
data() {
return {
selectedRowKeys: []
}
},
methods: {
deselectAllRows() {
this.selectedRowKeys = [];
},
deselectVisibleRows() {
this.$refs['dataGrid'].instance.deselectAll();
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
selectedRowKeys: []
}
this.dataGridRef = React.createRef();
this.deselectAllRows = this.deselectAllRows.bind(this);
this.deselectVisibleRows = this.deselectVisibleRows.bind(this);
}
deselectAllRows() {
this.setState({
selectedRowKeys: []
});
}
deselectVisibleRows() {
this.dataGridRef.current.instance().deselectAll();
}
handleOptionChange(e) {
if(e.fullName === 'selectedRowKeys') {
this.setState({
selectedRowKeys: e.value
});
}
}
render() {
return (
<DataGrid ...
ref="dataGridRef"
selectedRowKeys={this.state.selectedRowKeys}
onOptionChanged={this.handleOptionChange}>
</DataGrid>
);
}
}
export default App;See Also
Events
The DataGrid UI component raises the selectionChanged event when a row is selected, or the selection is cleared. If the function that handles this event is going to remain unchanged, assign it to the onSelectionChanged property when you configure the UI component. Note that information on selected and deselected rows is passed to the handler only when selection is not deferred.
jQuery
$(function() {
$("#dataGridContainer").dxDataGrid({
onSelectionChanged: function(e) { // Handler of the "selectionChanged" event
var currentSelectedRowKeys = e.currentSelectedRowKeys;
var currentDeselectedRowKeys = e.currentDeselectedRowKeys;
var allSelectedRowKeys = e.selectedRowKeys;
var allSelectedRowsData = e.selectedRowsData;
// ...
}
});
});Angular
<dx-data-grid ...
(onSelectionChanged)="onSelectionChanged($event)">
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
onSelectionChanged (e) { // Handler of the "selectionChanged" event
const currentSelectedRowKeys = e.currentSelectedRowKeys;
const currentDeselectedRowKeys = e.currentDeselectedRowKeys;
const allSelectedRowKeys = e.selectedRowKeys;
const allSelectedRowsData = e.selectedRowsData;
// ...
}
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ...
@selection-changed="onSelectionChanged">
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid
},
methods: {
onSelectionChanged(e) {
const currentSelectedRowKeys = e.currentSelectedRowKeys;
const currentDeselectedRowKeys = e.currentDeselectedRowKeys;
const allSelectedRowKeys = e.selectedRowKeys;
const allSelectedRowsData = e.selectedRowsData;
// ...
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
class App extends React.Component {
constructor(props) {
super(props);
this.onSelectionChanged = this.onSelectionChanged.bind(this);
}
onSelectionChanged(e) {
const currentSelectedRowKeys = e.currentSelectedRowKeys;
const currentDeselectedRowKeys = e.currentDeselectedRowKeys;
const allSelectedRowKeys = e.selectedRowKeys;
const allSelectedRowsData = e.selectedRowsData;
// ...
}
render() {
return (
<DataGrid ...
onSelectionChanged={this.onSelectionChanged}>
</DataGrid>
);
}
}
export default App;jQuery
If you are going to change the event handler at runtime, or if you need to attach several handlers to the event, subscribe to it using the on(eventName, eventHandler) method.
var selectionChangedEventHandler1 = function(e) {
// First handler of the "selectionChanged" event
};
var selectionChangedEventHandler2 = function(e) {
// Second handler of the "selectionChanged" event
};
$("#dataGridContainer").dxDataGrid("instance")
.on("selectionChanged", selectionChangedEventHandler1)
.on("selectionChanged", selectionChangedEventHandler2);See Also

 Select one or more answers
Select one or more answers