Deliver High-Impact React Apps in the Shortest Possible Time
Ready-to-Use React UI templates are included at no-charge
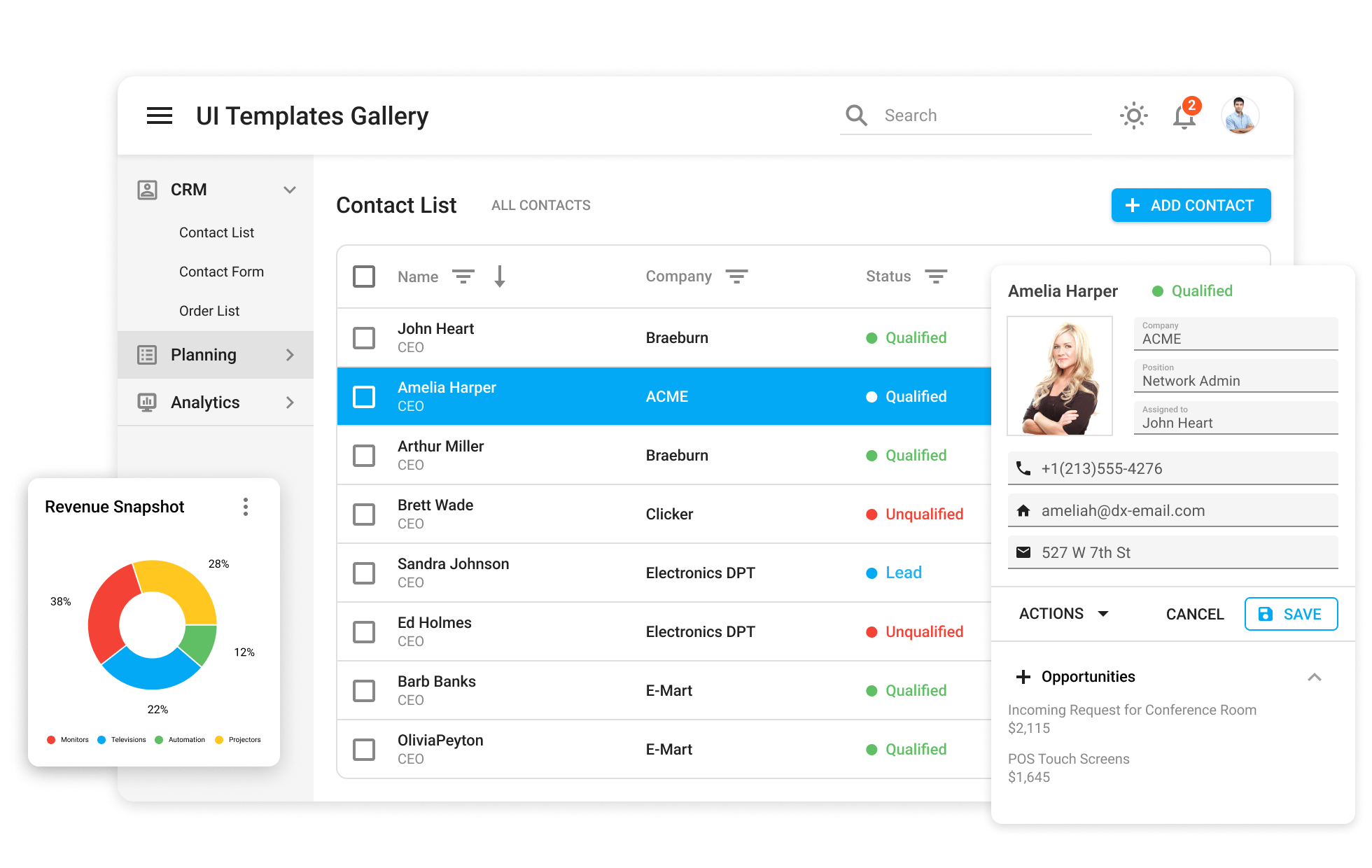
With DevExtreme, you don’t have to waste time implementing conventional UI/UX patterns for your React projects. DevExtreme’s professional UI Template gallery includes responsive React UI templates for dozens of enterprise usage scenarios.
Learn More
DevExtreme-powered React web and mobile apps in minutes
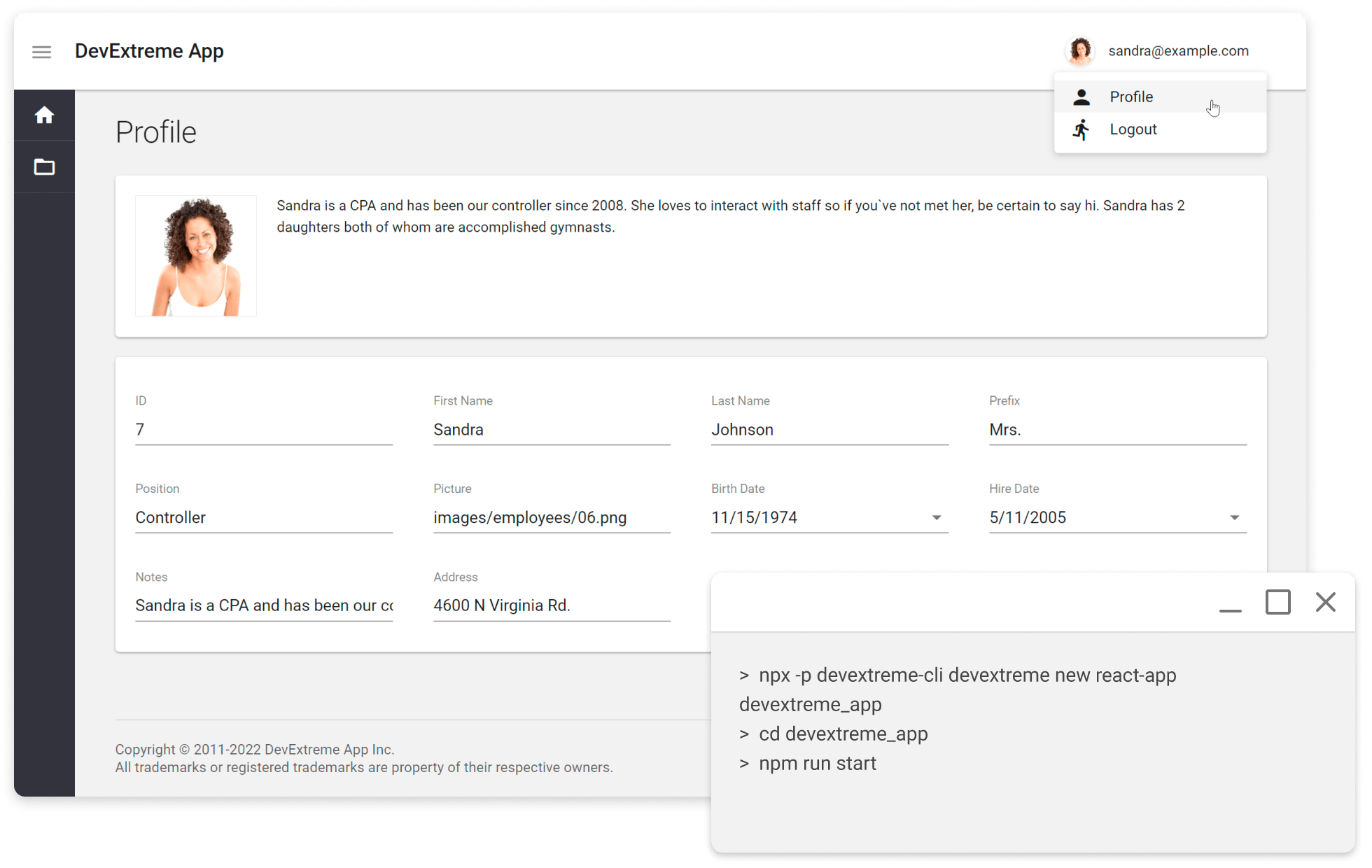
With DevExtreme, you can focus on your business requirements rather than tedious boilerplate code. Our interactive CLI engine is built atop the create-react-app project. Create new responsive React applications with built-in navigation menus and authentication forms via a single CLI command.
Getting Started
Your Goals, Our Mission
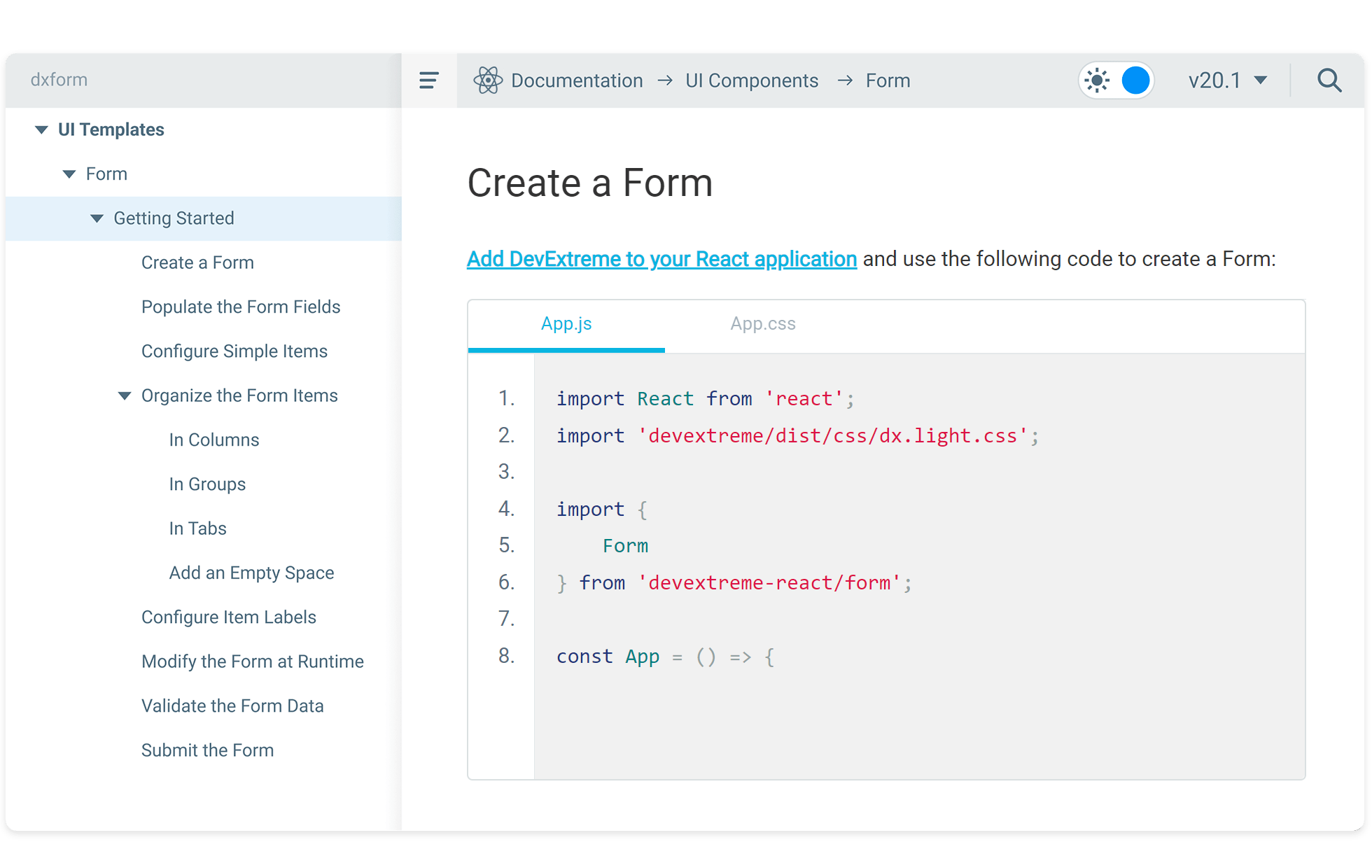
Master technical concepts with our React-specific help topics, code examples, and demo galleries. Believe it or not, our online demo gallery includes more than 450 interactive task-based React demo projects.
View Demos
Meet Deadlines and Overcome Obstacles
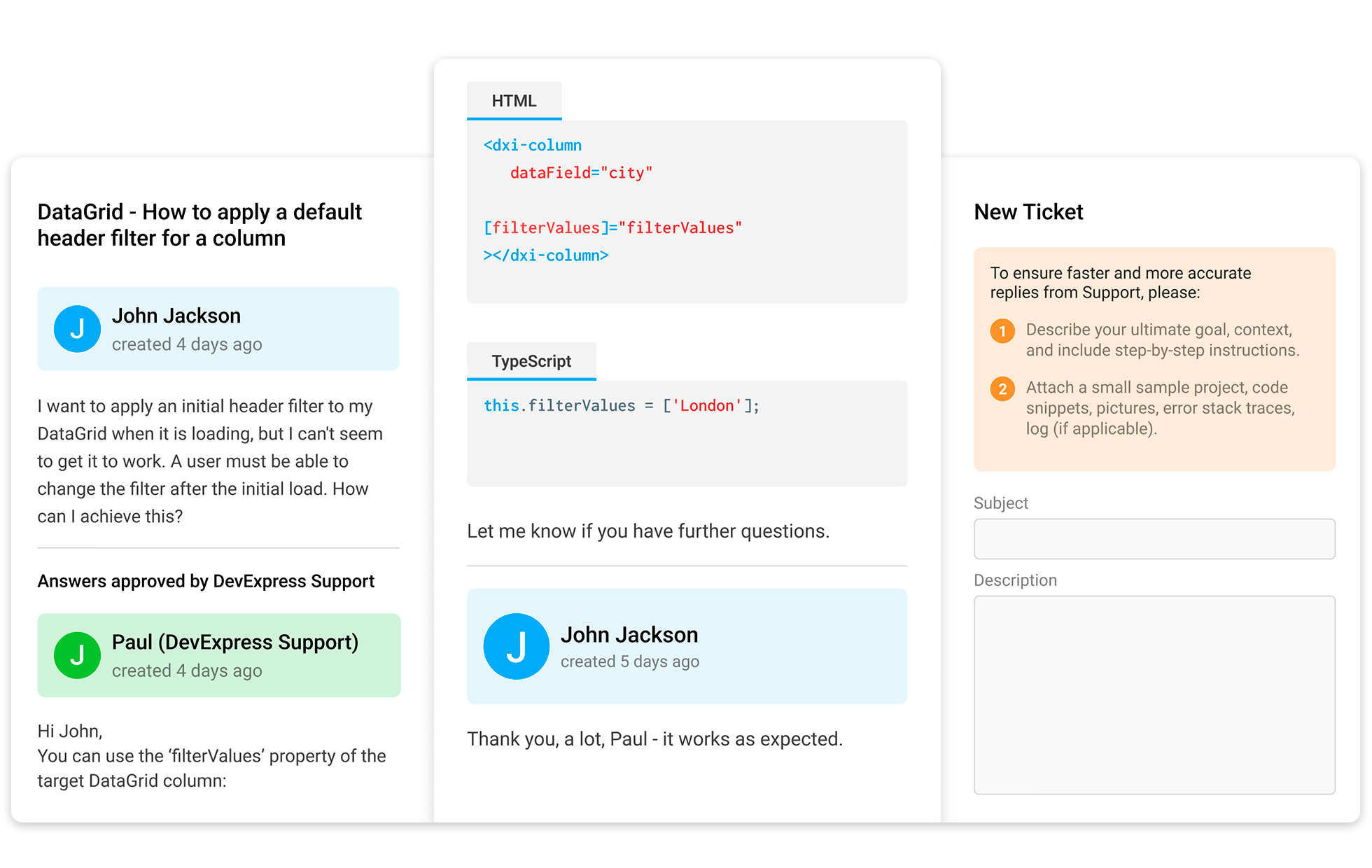
We are here to help.
We will do our best to answer your support questions in a timely manner
and make certain to meet and exceed expectations whenever possible.

70+ React UI Components

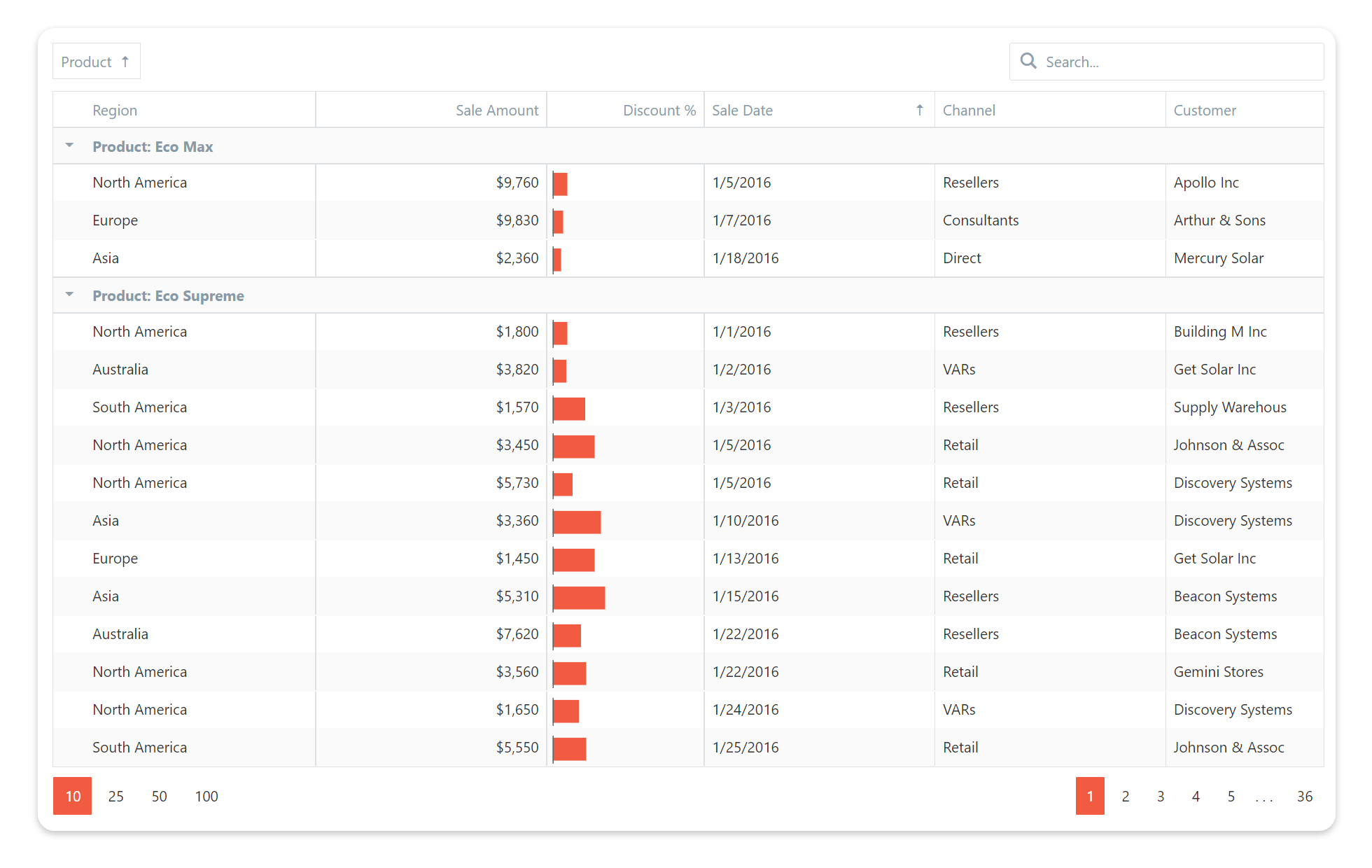
React Data Grid
Responsive React Data Grid Component
With the DevExtreme Data Grid, you can manage/edit/shape information as business needs dictate. Our blazing-fast React Data Grid includes numerous data shaping/data editing/data layout options.

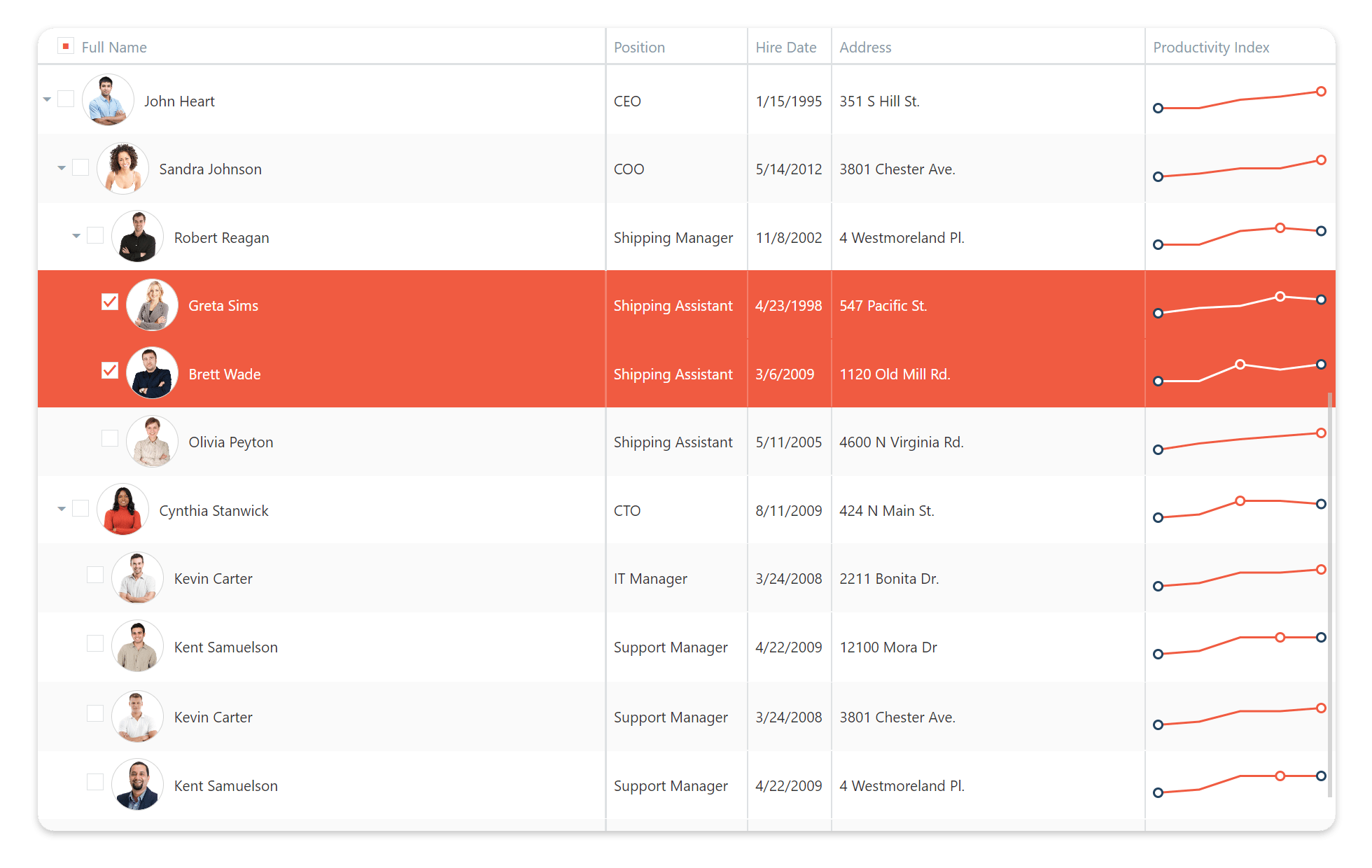
React TreeList
A List View-TreeView Hybrid UI Component
A high-speed, easy-to-use UI widget that combines the power of a traditional grid with a treeview in a single React UI component.


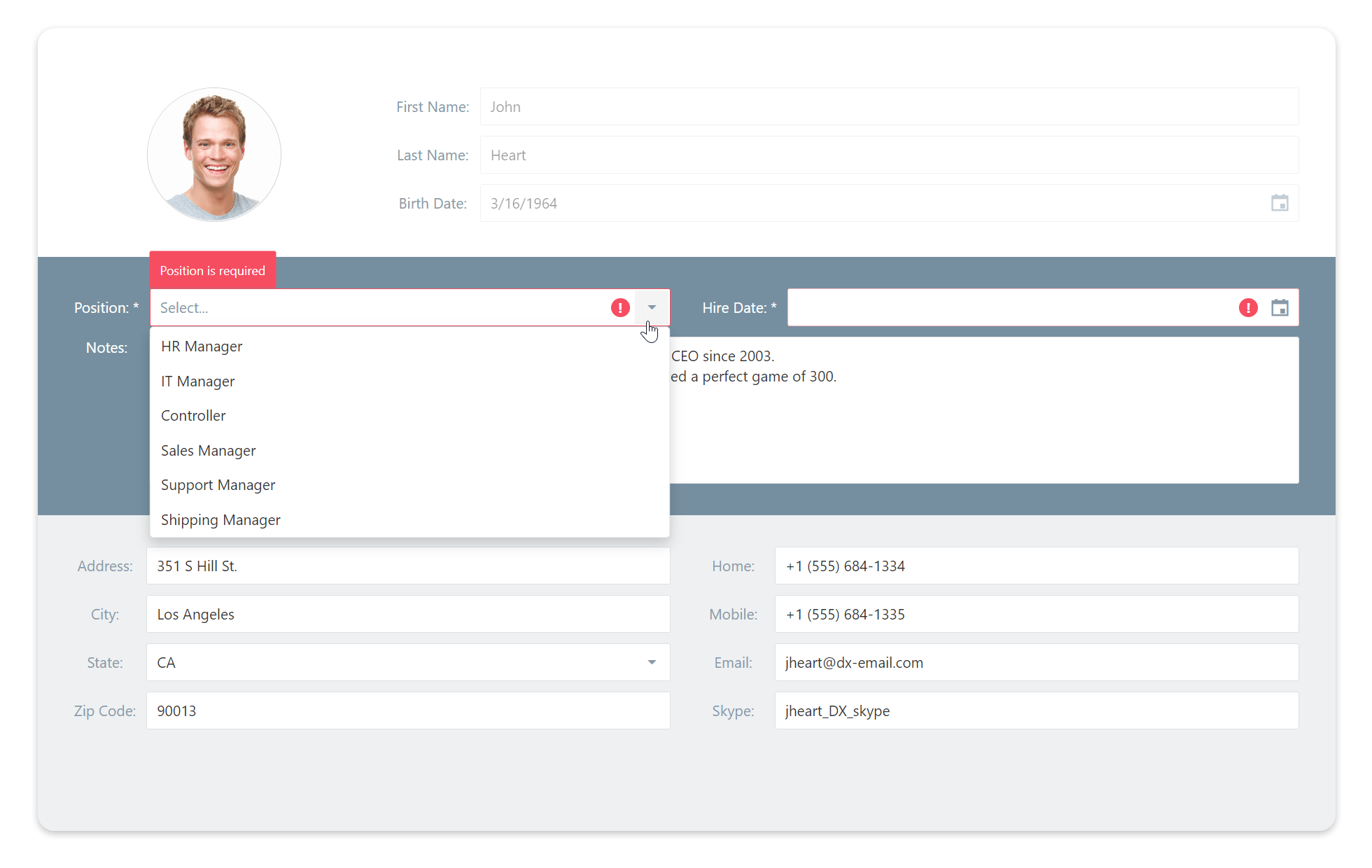
React Forms & Editors
Responsive Form Layout Component and a Feature-Complete Suite of Data Editors
Our responsive React Form component will help you deliver user experiences that meet and exceed expectations. With DevExtreme, you can deliver elegant data forms with minimal effort. Our React UI library allows you to auto-generate editors based on your data structure or customize its auto-generated layout as needs dictate.

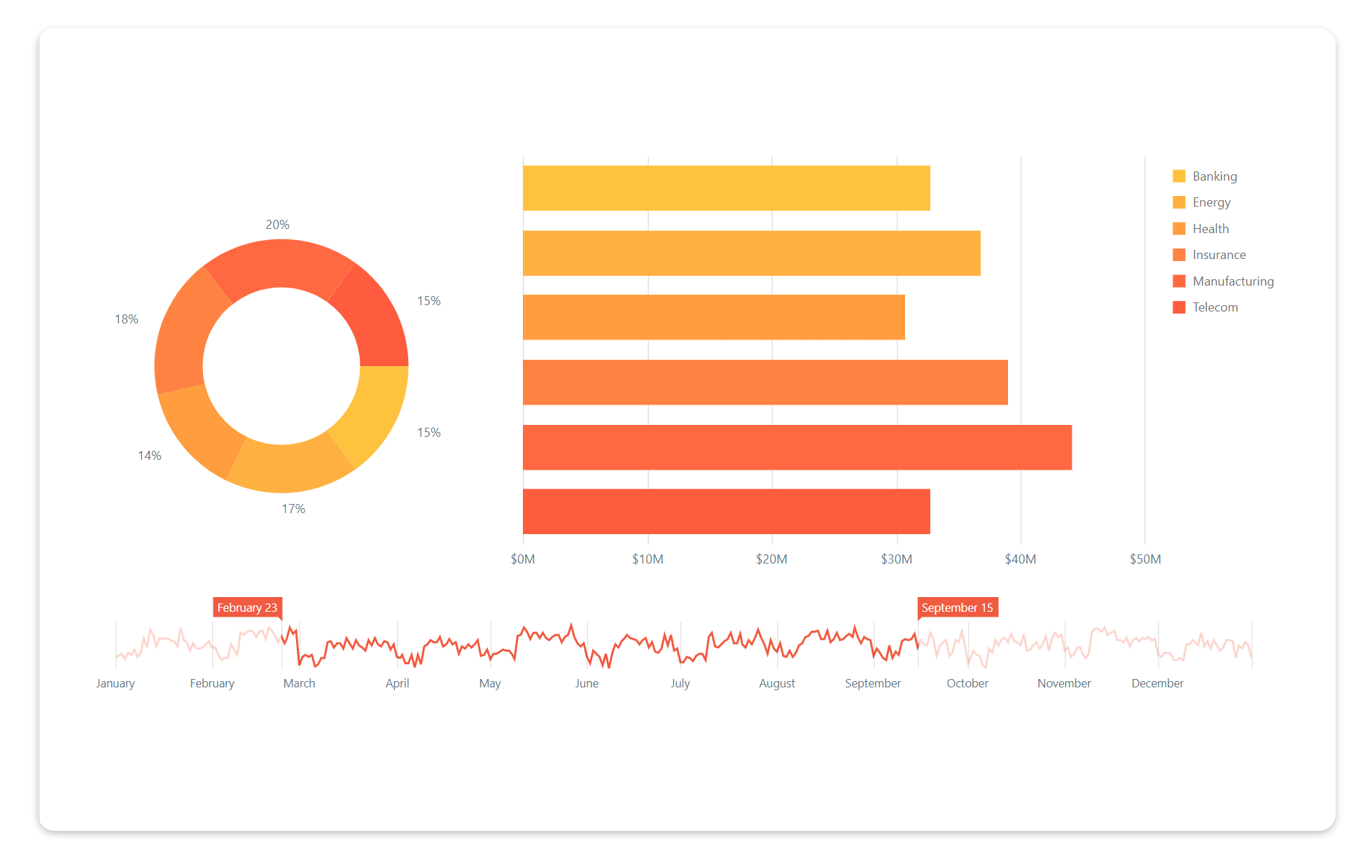
React Charts & Gauges
Interactive and High-Performance Data Visualization Components
DevExtreme includes a comprehensive suite of React visualization components for analytics and business intelligence needs. From 30+ React chart types to polished gauge widgets, all DevExtreme data visualization UI components include real-time data update support.


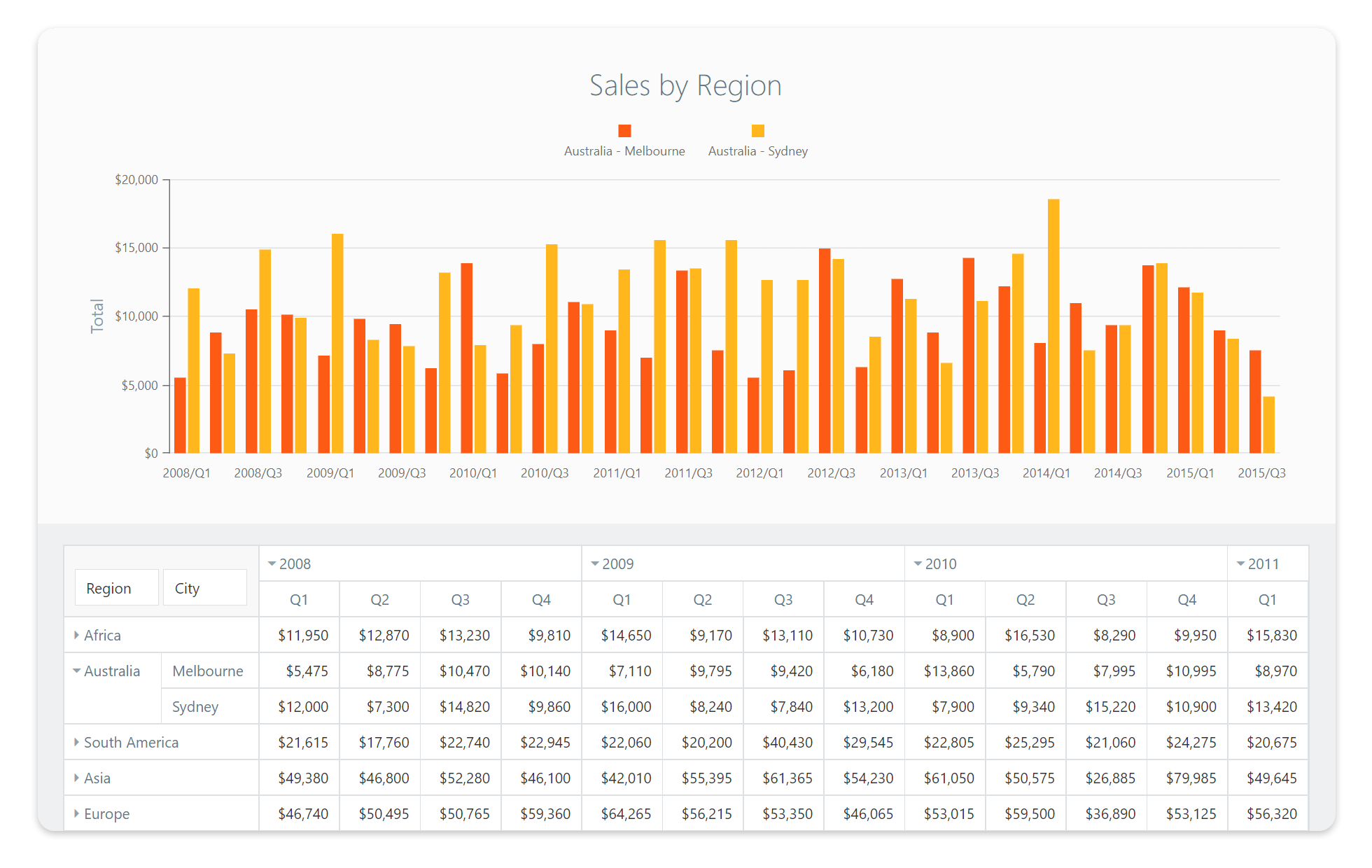
React Pivot Grid
Multi-Dimensional Analytics at Your Fingertips
The DevExtreme Pivot Grid ships with a highly optimized client-side data engine - an engine that can process up to 1,000,000 records on the fly directly within any modern browser.

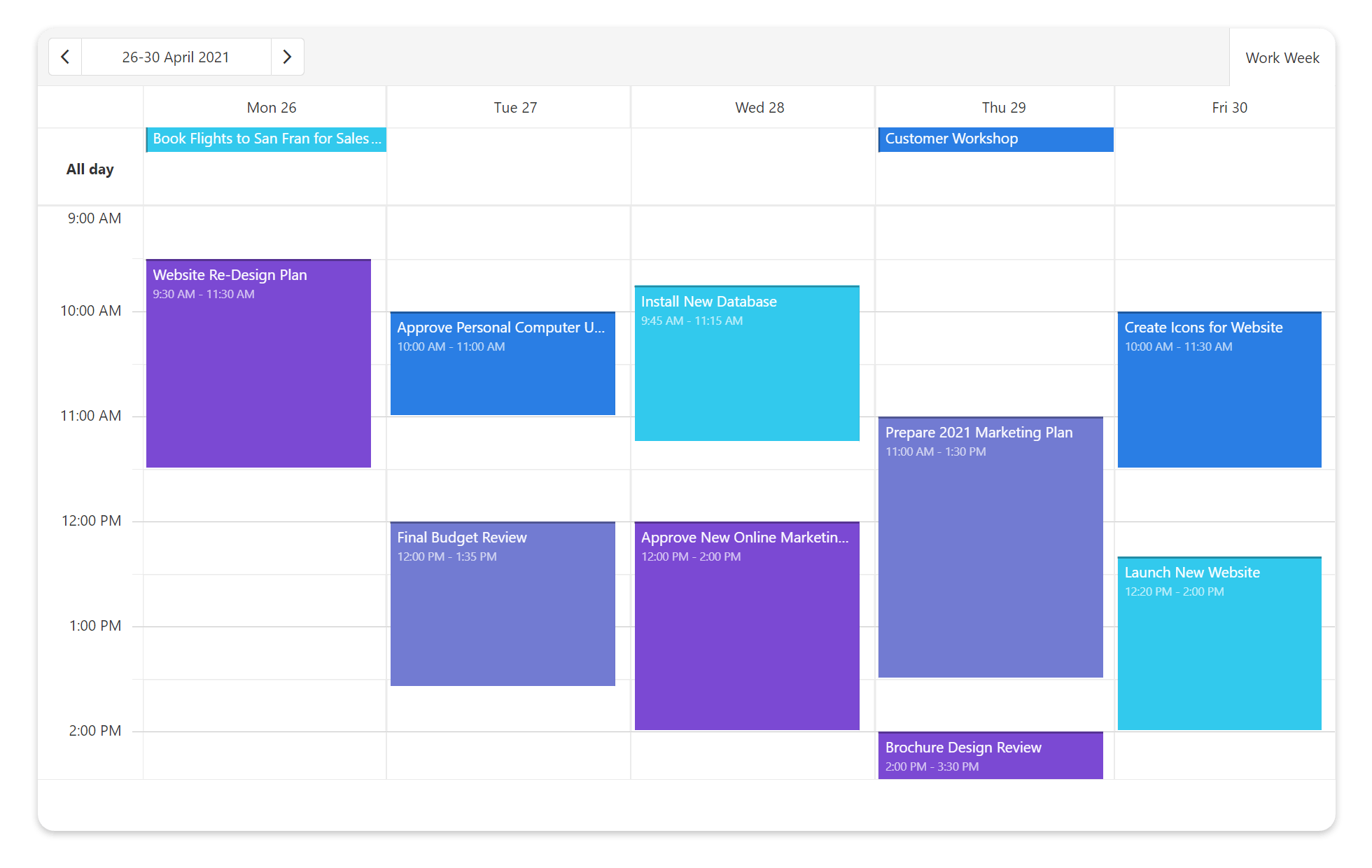
React Scheduler
A Sophisticated JavaScript Scheduler Component
Our feature-complete and responsive React Scheduler component allows users to manage data across different time zones and manage events as needs dictate. The library includes a comprehensive set of built-in views (day, week, month, etc).


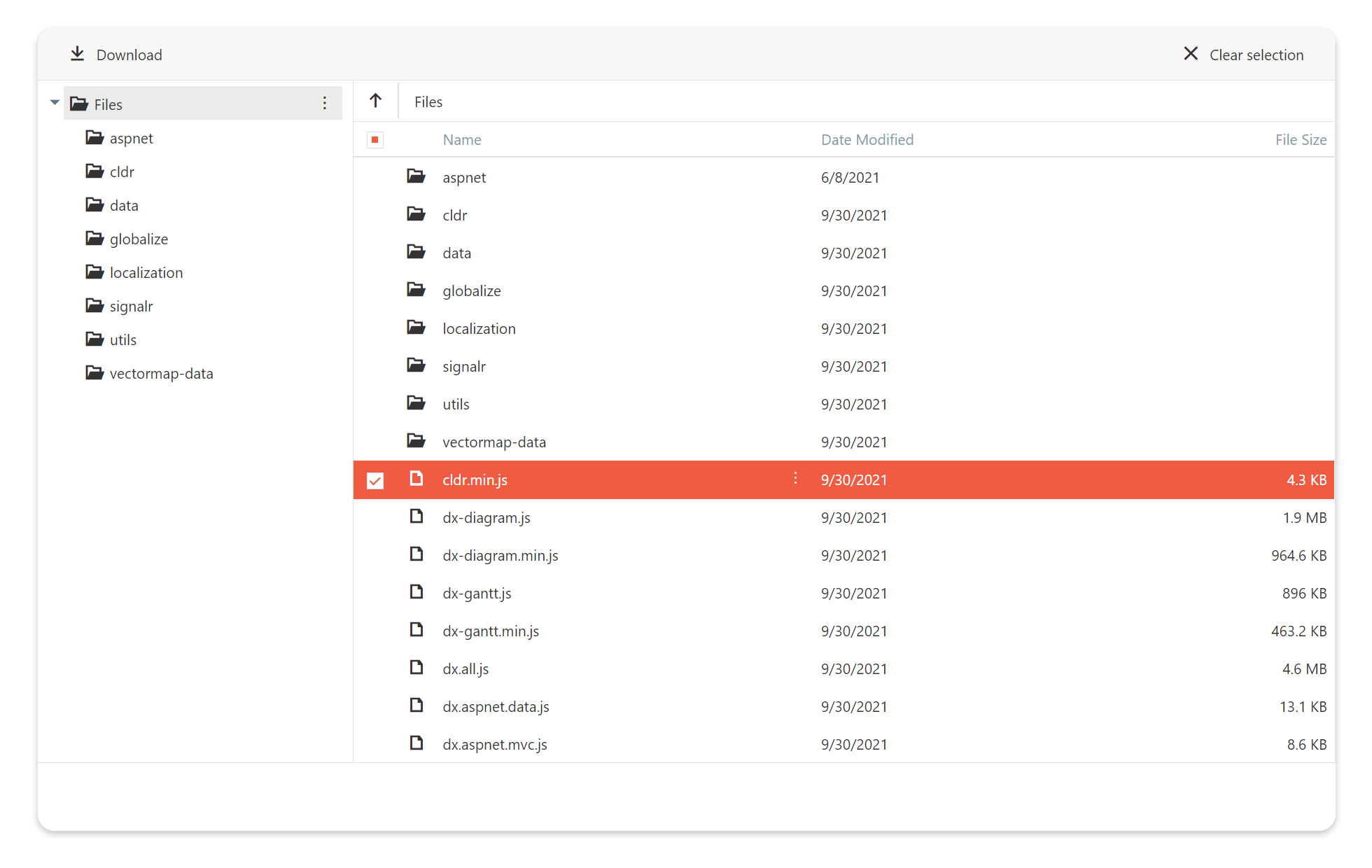
React File Manager
Manage Your Local, Remote and Cloud File Systems
Our React File Manager and File Upload components will help you organize files and folder structures with ease. Your users can upload files using drag-and-drop or via an integrated web browser dialog.

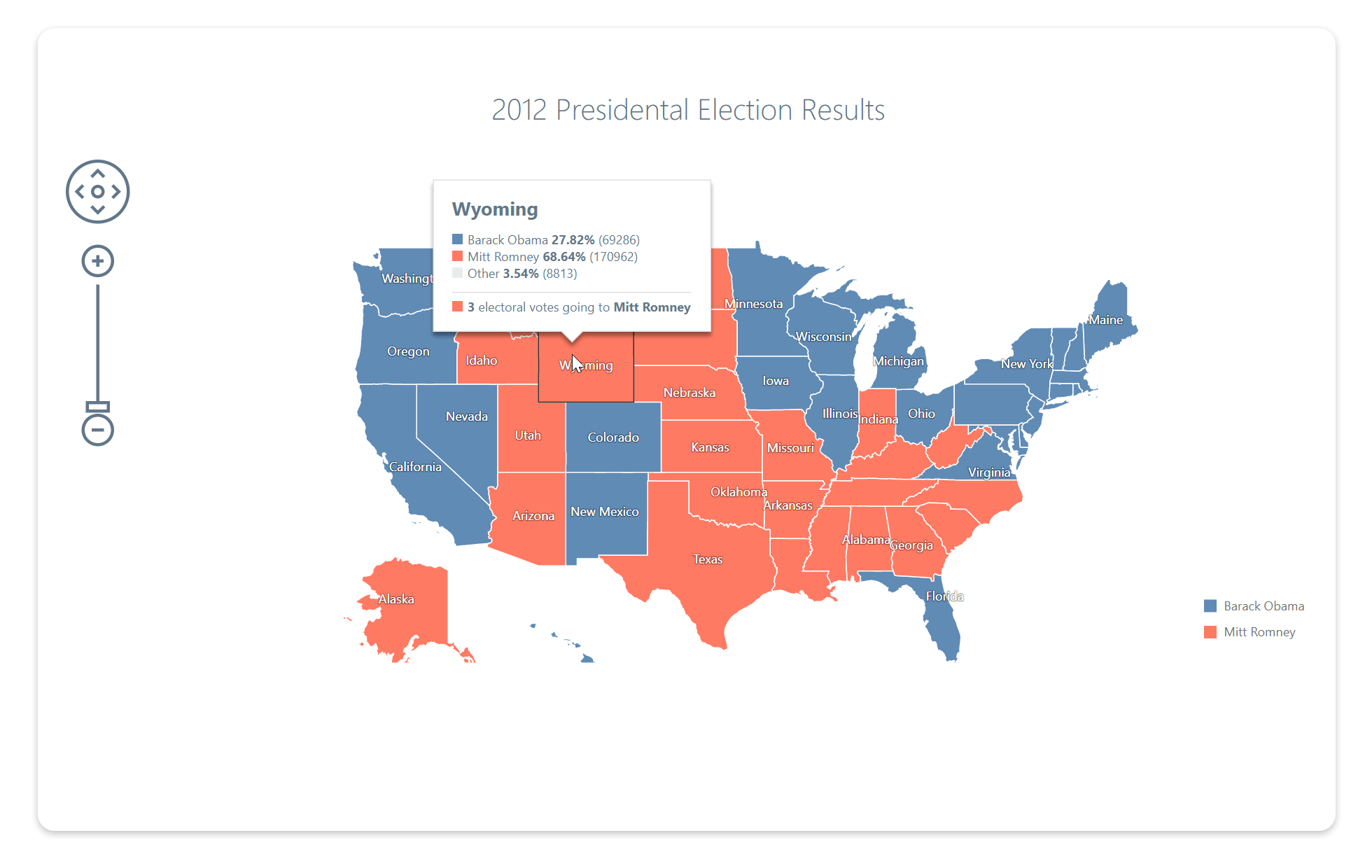
React Mapping
Google, Bing, and Vector Maps
Integrate elegant, interactive maps within any React-powered web/mobile app. The DevExtreme Map component can use multiple map providers/data sources.


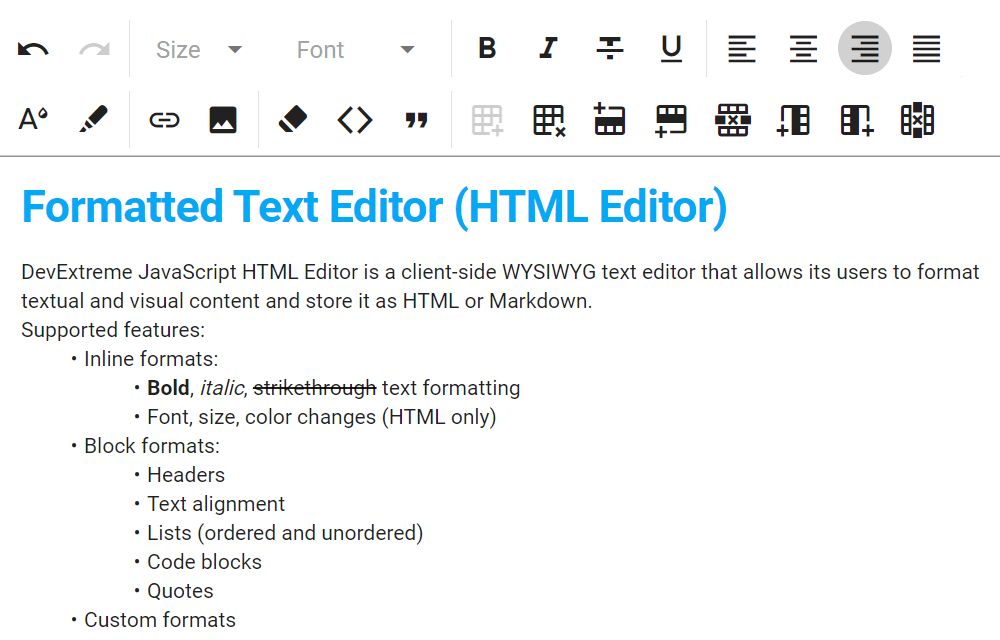
React Rich Text Editor
Our React Rich Text Editor ships with HTML, markdown and collaborative editing support.

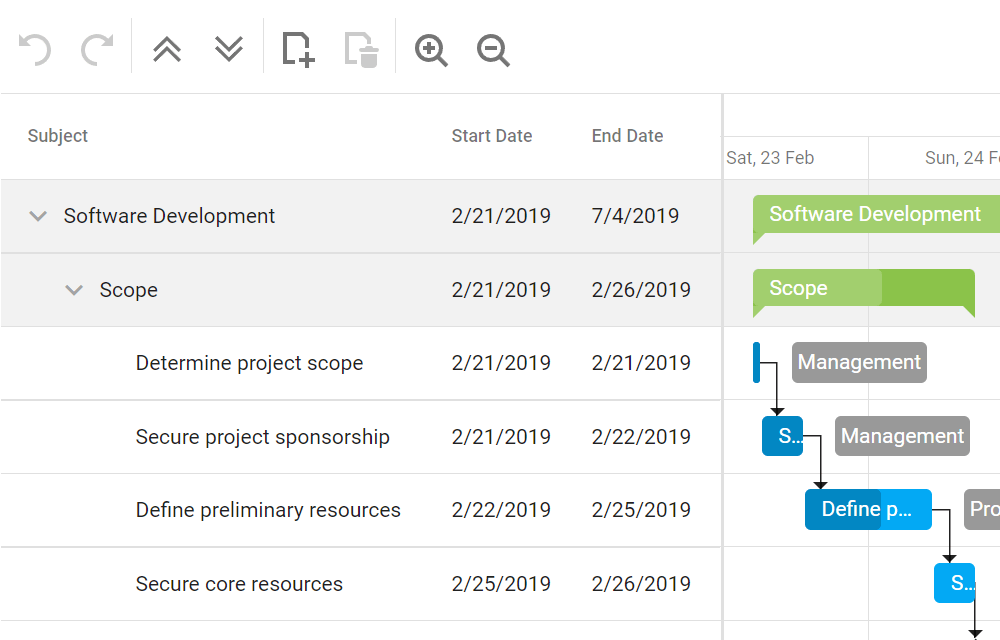
React Gantt
Create React-based project/task management apps at the blink of an eye.

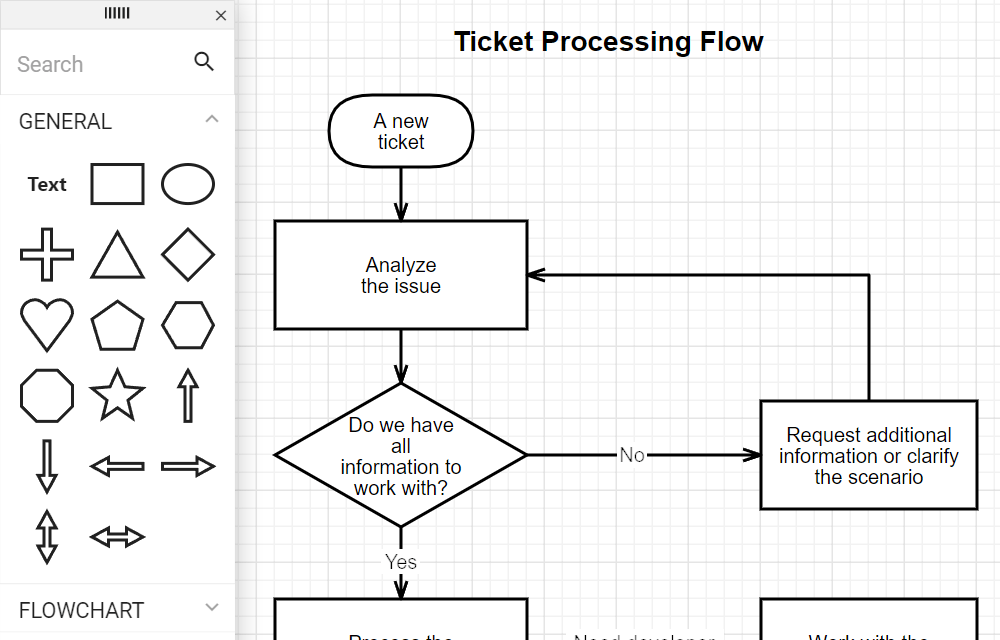
React Diagram
The DevExtreme React Diagram allows you to visualize workflows, organization structures, and data relationships in any React-powered web/mobile app.
70 + React Components
Data Management and Analysis
Forms & Editors (Data Editing)
React components for form design/layout and data editing.
Data Visualization
React components for data visualization and charting.
Layout & Navigation
Actions & Lists
React components for interactive UI design.
Dialogs & Notification Panels
React components for real-time notifications and instant UI feedback.
Best-in-Class Cross Platform Component Suite
Visual Studio Reader’s Choice Awards
Download our free trial today and see why your peers consistently rate DevExtreme the best-in-class.


Your Next Great App
Starts Here
30 Day Trial
Download our fully functional 30-day trial. Registration not required.
60-Day Money Back Guarantee
Buy with confidence. All DevExpress products come with a 60-day money back guarantee.
Tiered Discounts
Save money and add licenses as organizational/growth needs dictate.
Need UI Components for a Different Framework?
DevExtreme includes 70+ UI components for the following development frameworks.


Best-in-Class Support
Code with confidence
Our objective is to help you address business requirements in the shortest possible timeframe. Your peers routinely tell us that DevExpress Support is second-to-none.