Angular PolarChart - annotations
Specifies the annotation collection.
Array<PolarChart Annotation | any>
Annotations are containers for images, text blocks, and custom content that display additional information about the visualized data.

To create annotations, assign an array of objects to the annotations[] property. Each object configures an individual annotation. You can set each annotation's type property to "text", "image", or "custom". Depending on the type, specify the annotation's text, image, or template property:
jQuery
$(function() {
$("#polarChart").dxPolarChart({
annotations: [{
type: "text",
text: "Annotation text"
}, {
type: "image",
image: "http://image/url/myimage.png"
}, {
type: "custom",
template: function(annotation) {
const data = annotation.data;
const $svg = $("<svg>");
// ...
// Customize the annotation's markup here
// ...
return $svg;
}
}]
});
});Angular
<dx-polar-chart ... >
<dxi-polar-chart-annotation
type="text"
text="Annotation text">
</dxi-polar-chart-annotation>
<dxi-polar-chart-annotation
type="image"
image="http://image/url/myimage.png">
</dxi-polar-chart-annotation>
<dxi-polar-chart-annotation
type="custom"
template="custom-annotation">
</dxi-polar-chart-annotation>
<svg *dxTemplate="let annotation of 'custom-annotation'">
<!-- Declare custom SVG markup here -->
</svg>
</dx-polar-chart>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxPolarChartModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxPolarChartModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxPolarChart ... >
<DxAnnotation
type="text"
text="Annotation text"
/>
<DxAnnotation
type="image"
image="http://image/url/myimage.png"
/>
<DxAnnotation
type="custom"
template="custom-annotation"
/>
<template #custom-annotation="{ data }">
<svg>
<!-- Declare custom SVG markup here -->
</svg>
</template>
</DxPolarChart>
</template>
<script>
import DxPolarChart, {
DxAnnotation
} from 'devextreme-vue/polar-chart';
export default {
components: {
DxPolarChart,
DxAnnotation
},
data() {
// ...
}
}
</script>React
import React from 'react';
import PolarChart, {
Annotation
} from 'devextreme-react/polar-chart';
function CustomAnnotation(annotation) {
const data = annotation.data;
return (
<svg>
{/* Declare custom SVG markup here */}
</svg>
);
}
export default function App() {
return (
<PolarChart ... >
<Annotation
type="text"
text="Annotation text"
/>
<Annotation
type="image"
image="http://image/url/myimage.png"
/>
<Annotation
type="custom"
render={CustomAnnotation}
/>
</PolarChart>
);
}Annotations can be anchored to a PolarChart element. The following list shows how to position them. Chart coordinates (argument, value and series properties) specify the element that the annotation's arrow points to; pixel coordinates (x and y) specify the position of the annotation's center. You can also use polar coordinate system (angle and radius properties) to create unanchored annotations.
Unanchored annotation
annotations: [{ x: 100, y: 200 }, { angle: 45, radius: 100 }]Annotation anchored to a polar chart coordinate
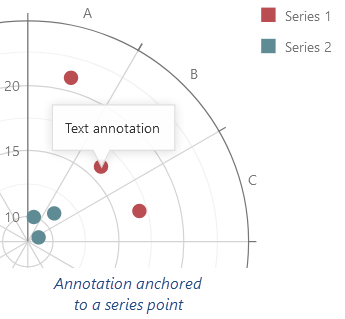
annotations: [{ argument: new Date(2019, 1, 16), value: 15 }]Annotation anchored to a series point
annotations: [{ argument: new Date(2019, 1, 16), series: "Series 1" }]Annotation displayed on an axis
annotations: [{ // An annotation on the argument axis argument: new Date(2019, 1, 16) }, { // An annotation on the value axis value: 15 }]Mixed anchoring (pixel and chart coordinates used simultaneously)
annotations: [{ argument: new Date(2019, 1, 16), y: 200 }]
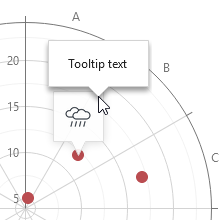
When a user long-presses an annotation or hovers the mouse pointer over it, the PolarChart displays a tooltip.
Objects in the annotations[] array configure individual annotations. To specify properties common for all annotations, use the commonAnnotationSettings object. Individual settings take precedence over common settings.
See Also
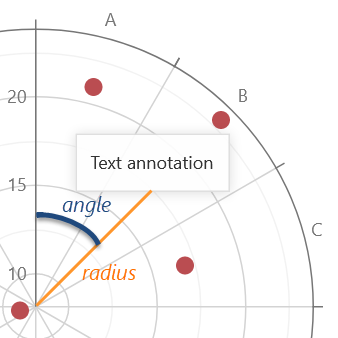
angle
Specifies the angle between the startAngle and the radius.
The following image illustrates the position of the annotation when the angle is 45 and radius is 110:

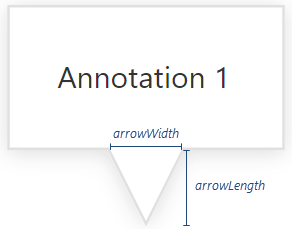
arrowWidth
Specifies the width of the annotation's arrow at its junction with the annotation rectangle.

color
Specifies the color that fills the annotation.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
customizeTooltip
Customizes the text and appearance of the annotation's tooltip.
The annotation's configuration object.
The tooltip's text or markup and appearance settings.
This property should be assigned a function that returns an object with the following fields:
| Field name | Description |
|---|---|
text |
The tooltip's text. |
html |
The HTML markup displayed in a tooltip. The PolarChart evaluates the markup. Make sure that it does not contain malicious code. Refer to the following help topic for more information: Potentially Vulnerable API - customizeTooltip. To use external resources (for example, images) in the markup, specify the size of the area they occupy beforehand. |
color |
The tooltip's color. |
fontColor |
The color of the tooltip's text. |
borderColor |
The color of the tooltip's border. |
this keyword.See Also
description
Specifies the annotation's description in the tooltip.
font
Specifies the annotation's font properties. Applies to text annotations only.
image
Configures the image to be displayed in the annotation. Applies only if the type is "image".
To display an image, assign its URL to the url property and use the height and width properties to resize the image. Otherwise, assign the URL directly to the image property.
offsetX
Moves the annotation horizontally.
The number assigned to this property specifies the shift in pixels. A negative number shifts the annotation to the left and a positive number shifts it to the right.
See Also
offsetY
Moves the annotation vertically.
The number assigned to this property specifies the shift in pixels. A negative number shifts the annotation up and a positive number shifts it down.
See Also
opacity
Specifies the annotation's opacity.
This property accepts a value from 0 to 1: 0 makes the annotation transparent; 1 makes it opaque.
paddingLeftRight
Used with paddingTopBottom to generate an empty space around the annotation's text or image (specified in pixels).
paddingTopBottom
Along with paddingLeftRight, generates an empty space around the annotation's text or image; specified in pixels.
radius
Places an annotation at the specified distance from the center of the UI component.
See Also
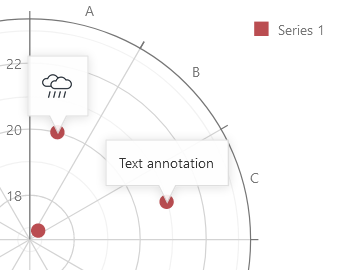
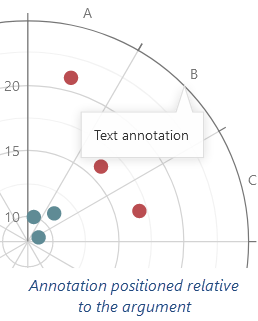
series
Anchors the annotation to a series point. Accepts the name of the point's series.
Use this property when the annotation is positioned relative to an argument.
For example, the following PolarChart fragment displays two series and an annotation. The annotation is positioned relative to the argument B but not anchored to any of the two series points that correspond to this argument. To anchor the annotation to a series point, specify the annotation's series property:
dataSource: [
{ arg: "A", val1: 21, val2: 10 },
{ arg: "B", val1: 26, val2: 11 },
{ arg: "C", val1: 14, val2: 5 }
],
series: [
{ valueField: "val1", name: "Series 1" },
{ valueField: "val2", name: "Series 2" }
],
annotations: [{
type: "text",
text: "Text annotation",
argument: "B",
// series: "Series 1"
}] 

See Also
template
Specifies a custom template for the annotation. Applies only if the type is "custom".
The annotation's configuration object.
A container for the template content.
One of the following:
- HTML markup as a string
- A DOM node
- A DOM node wrapped in a jQuery element
Template content must be presented as SVG elements.
We recommend that you do not use the foreignObject element to define template content (Safari does not support this element).
jQuery
$(function() {
$("#polarChart").dxPolarChart({
annotations: [{
// ...
type: "custom",
template: function(annotation) {
const data = annotation.data;
const $svg = $("<svg>");
// ...
// Customize the annotation's markup here
// ...
return $svg;
}
}]
});
});Angular
<dx-polar-chart ... >
<dxi-polar-chart-annotation ...
type="custom"
template="custom-annotation">
</dxi-polar-chart-annotation>
<svg *dxTemplate="let annotation of 'custom-annotation'">
<!-- Declare custom SVG markup here -->
</svg>
</dx-polar-chart>Vue
<template>
<DxPolarChart ... >
<DxAnnotation ...
type="custom"
template="custom-annotation"
/>
<template #custom-annotation="{ data }">
<svg>
<!-- Declare custom SVG markup here -->
</svg>
</template>
</DxPolarChart>
</template>
<script>
import DxPolarChart, {
DxAnnotation
} from 'devextreme-vue/polar-chart';
export default {
components: {
DxPolarChart,
DxAnnotation
},
data() {
// ...
}
}
</script>React
import React from 'react';
import PolarChart, {
Annotation
} from 'devextreme-react/polar-chart';
function CustomAnnotation(annotation) {
const data = annotation.data;
return (
<svg>
{/* Declare custom SVG markup here */}
</svg>
);
}
export default function App() {
return (
<PolarChart ... >
<Annotation ...
type="custom"
render={CustomAnnotation}
/>
</PolarChart>
);
}text
Specifies the annotation's text. Applies only if the type is "text".
See Also
textOverflow
Specifies what to do with the annotation's text when it overflows the allocated space after applying wordWrap: hide, truncate it and display an ellipsis, or do nothing.
tooltipEnabled
Specifies whether the annotation tooltip is enabled.
A tooltip is a miniature rectangle that appears when a user long-presses an annotation or hovers the mouse pointer over it.

The tooltip displays the contents of the description field or the text or markup returned from the customizeTooltip function. If the description is empty, and customizeTooltip returns nothing, the tooltip does not appear.
Tooltips for annotations and series points have the same appearance as specified in the tooltip object. You can use the annotation's customizeTooltip function to customize the annotation tooltip.
tooltipTemplate
Specifies a custom template for an annotation's tooltip.
The annotation's configuration object.
The tooltip's container. It is an HTML Element or a jQuery Element when you use jQuery.
type
Specifies whether the annotation displays text, an image, or a template. This is a required setting.
wordWrap
Specifies how to wrap the annotation's text if it does not fit into a single line.
The following modes are available:
"normal"
Text breaks only at allowed breakpoints (for example, a space between two words)."breakWord"
Words can be broken if there are no available breakpoints in the line."none"
Word wrap is disabled.
If the text overflows the container even after word wrap, the UI component applies the textOverflow property.
x
Used with y to position the annotation's center at a specific pixel coordinate. (0, 0) is the upper left corner of the UI component.

 Select one or more answers
Select one or more answers