Angular Common - Object Structures - format
Formats values.
The value after formatting.
This property accepts three types of values:
String
A predefined format or custom format string.Function
Applies a custom format to a value and returns this value as a string. A shortcut for the formatter property.Object
Allows you to configure the format. Can have one of the following structures:DevExtreme// Uses a predefined format format: { type: String, // one of the predefined formats precision: Number, // the precision of values currency: String // a specific 3-letter code for the "currency" format }or
DevExtreme// Specifies a custom format format: { formatter: Function, // a custom formatting function parser: Function // a parsing function for string values }You can specify the Intl NumberFormat's and DateTimeFormat's
optionsparameter fields:Intlformat: { year: "2-digit", month: "narrow", day: "2-digit" } === or === format: { style: "currency", currency: "EUR", useGrouping: true }If you use Globalize, you can use the fields that the numberFormatter, currencyFormatter, and dateFormatter accept instead of the fields described in this section. For example, you can use skeletons to format dates. Note that this approach can require additional CLDR modules not shipped with the DevExtreme package.
Globalizeformat: { skeleton: 'GyMMMd' }NOTEDepending on the object structure, the format utility chooses the mechanism to use: DevExtreme internal, Intl, or Globalize. If you mix properties from different zones (DevExtreme, Intl, or Globalize) in an object, the result can be unpredictable.
currency
Alternatively, you can set the GlobalConfig.defaultCurrency property to apply the same currency to all DevExtreme components.
See Also
- format.precision
- Localization
formatter
A function that converts numeric or date-time values to a string.
The value after formatting.
If none of the predefined formats meet your requirements, use this function to specify a custom format. If formatter is the only field that you need to specify in the format object, assign the function straight to the format property as shown below.
format: function (value) {
// ...
return formattedValue;
}parser
Parses string values into numeric or date-time values. Should be used with formatter or one of the predefined formats.
The string value to be parsed.
A UI component calls this function internally, for example, when a user enters a value. The following code gives an example of the formatter and parser functions which turns dates into strings, and parses strings back into dates, respectively.
formatter: function (date) {
const day = date.getDate();
const month = date.getMonth() + 1;
const year = date.getFullYear();
return `${day}.${month}.${year}`;
},
parser: function (e) {
const parts = e.split(".");
const day = Number(parts[0]);
const month = Number(parts[1] - 1);
const year = Number(parts[2]);
return new Date(year, month, day);
}precision
Specifies a precision for values of numeric or currency format types.
When you specify a precision for a "decimal" format type, it applies to the integer part instead of the fractional part of a decimal number:
const decimalNumber = 1.234;
format: {
type: "decimal",
precision: 2
}
// 01.234To apply the precision to the fractional part, use the "fixedPoint" format type:
const decimalNumber = 1.234;
format: {
type: "fixedPoint",
precision: 2
}
// 1.23type
Specifies a predefined format. Does not apply if you have specified the formatter function.
Depending on the values you need to format, you can choose one of the following predefined formats:
Numeric Formats
const smallNumber = 1.2345; type: "fixedPoint" // 1 type: "decimal" // 1.2345 type: "percent" // 123% type: "currency" // $1
const largeNumber = 1000000000; type: "exponential" // 1.0E+9 type: "thousands" // 1,000,000K type: "millions" // 1,000M type: "billions" // 1B type: "trillions" // 0T type: "largeNumber" // 1B (uses "thousands", "millions", "billions", or "trillions", depending on the value)
Set the precision property to show fractional numbers.
Set the currency property to use a currency other than USD. Alternatively, you can set the GlobalConfig.defaultCurrency property to apply the same currency to all DevExtreme components.
The "fixedPoint", "decimal", and "currency" format types can be paired with "largeNumber", "thousands", "millions", "billions", and "trillions", for example: "fixedPoint thousands".
Editor components, such as NumberBox, do not support large number formats. If you want to apply these formats, you can implement the formatter and parser functions or specify a custom format string.
Date-Time Formats
const date = new Date(2021, 6, 15, 20, 45, 34); type: "longDate" // Thursday, July 15, 2021 type: "longTime" // 8:45:34 PM type: "longDateLongTime" // Thursday, July 15, 2021, 8:45:34 PM type: "monthAndDay" // July 15 type: "monthAndYear" // July 2021 type: "quarterAndYear" // Q3 2021 type: "shortDate" // 7/15/2021 type: "shortTime" // 8:45 PM type: "shortDateShortTime" // 7/15/2021, 8:45 PM type: "millisecond" // 000 type: "second" // 34 type: "minute" // 45 type: "hour" // 20 type: "day" // 15 type: "dayOfWeek" // Thursday type: "month" // July type: "quarter" // Q3 type: "year" // 2021
If the type is the only field you need to specify in the format object, assign the value of this field straight to the format property as shown below.
format: "shortDate"
See Also
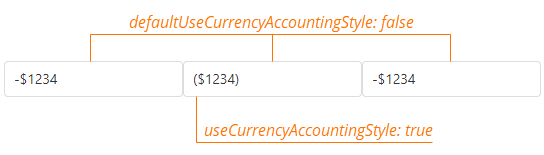
useCurrencyAccountingStyle
Specifies whether to apply the accounting style to formatted numbers of the currency type.
The accounting style adds parentheses to negative numbers instead of the minus sign. To disable the accounting style in the component and display formatted numbers of the currency type with the minus sign, set this property to false.
format({
type: "currency",
useCurrencyAccountingStyle: false
});If you do not specify this property, the defaultUseCurrencyAccountingStyle global configuration setting is in effect. The useCurrencyAccountingStyle property has priority over the global setting.


 Select one or more answers
Select one or more answers