Angular HtmlEditor - imageUpload
Configures the image upload.
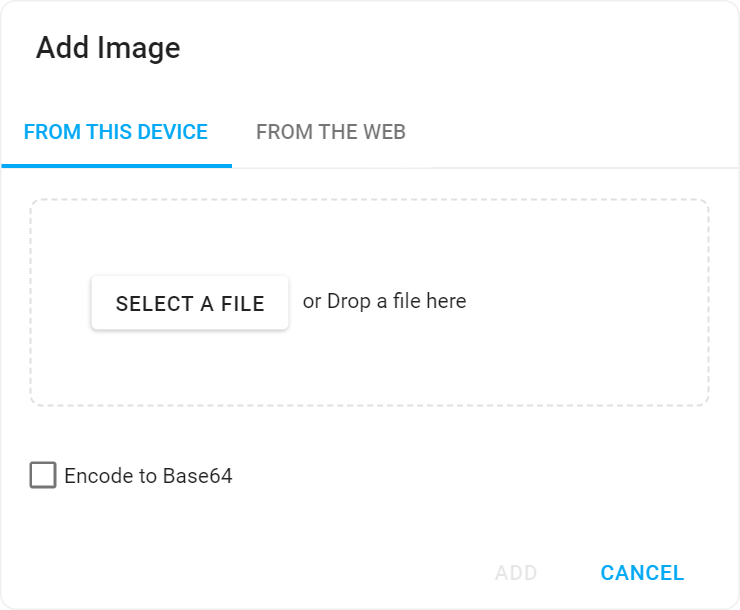
Click the 'Add Image' toolbar button to invoke the 'Add an Image' dialog.

Use the fileUploadMode property to specify whether to upload images as is or in Base64 binary format. The tabs property specifies the visibility of tabs in the 'Add Image' dialog.
server or both, specify uploadDirectory to correctly upload images. If your application does not include a shared folder, check the "Encode to Base64" check box to display an uploaded image as a base64 string.jQuery
$(function() {
$("#htmlEditorContainer").dxHtmlEditor({
// ...
imageUpload: {
fileUploadMode: 'both',
tabs: ['url', 'file'],
uploadUrl: 'https://js.devexpress.com/Demos/Upload'
uploadDirectory: '/Images'
}
});
});Angular
<dx-html-editor ...>
<dxo-html-editor-image-upload
fileUploadMode="both"
[tabs]="['url', 'file']"
uploadUrl="https://js.devexpress.com/Demos/Upload"
uploadDirectory="/Images">
</dxo-html-editor-image-upload>
</dx-html-editor>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxHtmlEditorModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxHtmlEditorModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxHtmlEditor ...>
<DxImageUpload
fileUploadMode="both"
:tabs="dialogTabs"
uploadUrl="https://js.devexpress.com/Demos/Upload"
uploadDirectory="/Images"
/>
</DxHtmlEditor>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxHtmlEditor from 'devextreme-vue/html-editor';
export default {
components: {
DxHtmlEditor
},
methods: {
// ...
},
data() {
return {
dialogTabs: ['url', 'file']
};
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import HtmlEditor from 'devextreme-react/html-editor';
const dialogTabs = ['url', 'file'];
class App extends React.Component {
render() {
return (
<HtmlEditor ...>
<ImageUpload
fileUploadMode="both"
:tabs={dialogTabs}
uploadUrl="https://js.devexpress.com/Demos/Upload"
uploadDirectory="/Images"
/>
</HtmlEditor>
);
}
}
export default App;fileUploaderOptions
Configures the file uploader options.
See FileUploader Configuration for properties that you can specify in this object.
jQuery
$(function() {
$("#htmlEditorContainer").dxHtmlEditor({
// ...
imageUpload: {
fileUploaderOptions:{
maxFileSize: 4000000
}
//...
}
});
});Angular
<dx-html-editor ...>
<dxo-html-editor-image-upload
[fileUploaderOptions]="{ maxFileSize: 4000000 }"
</dxo-image-upload>
</dx-html-editor>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxHtmlEditorModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxHtmlEditorModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxHtmlEditor ...>
<DxImageUpload
:file-uploader-options="fu_options" />
</DxHtmlEditor>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxHtmlEditor from 'devextreme-vue/html-editor';
export default {
components: {
DxHtmlEditor
},
methods: {
// ...
},
data() {
return {
fu_options: { maxFileSize: 4000000 }
};
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import HtmlEditor from 'devextreme-react/html-editor';
const fu_options = { maxFileSize: 4000000 };
class App extends React.Component {
render() {
return (
<HtmlEditor ...>
<ImageUpload
fileUploaderOptions={this.fu_options} />
</HtmlEditor>
);
}
}
export default App;fileUploadMode
Specifies how the HTML Editor UI component uploads files.
If you set fileUploadMode to server or both, you need to specify uploadUrl and uploadDirectory.
Refer to the imageUpload topic to see an example.
tabs[]
Contains an array of tabs in the "Add an Image" dialog.
Refer to the imageUpload topic to see an example.
uploadDirectory
Specifies a target directory for uploaded images.
The uploadDirectory property is in effect only if the fileUploadMode property value is server or both.
Refer to the imageUpload topic to see the example.
uploadUrl
Specifies a target Url for the upload request.
The uploadUrl property is in effect only if the fileUploadMode property value is server or both.
Refer to the imageUpload topic to see the example.

 Select one or more answers
Select one or more answers