Angular Pagination Properties
An object that defines configuration properties for the Pagination UI component.
See Also
accessKey
Specifies the shortcut key that sets focus on the UI component.
The value of this property will be passed to the accesskey attribute of the HTML element that underlies the UI component.
activeStateEnabled
Specifies whether the UI component changes its visual state as a result of user interaction.
The UI component switches to the active state when users press down the primary mouse button. When this property is set to true, the CSS rules for the active state apply. You can change these rules to customize the component.
Use this property when you display the component on a platform whose guidelines include the active state change for UI components.
allowedPageSizes
Specifies page sizes available in the page size selector.
Set this property to an array of numbers that specify available page sizes. If you want to allow users to display all items on a single page, add the "all" value to this array.
disabled
Specifies whether the UI component responds to user interaction.
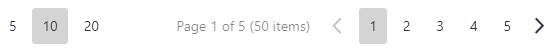
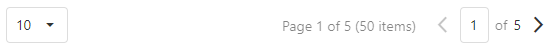
displayMode
Specifies the UI component's display mode.
The following table illustrates "full" and "compact" display modes:
| displayMode | Pagination appearance |
|---|---|
"full" |
 |
"compact" |
 |
The "adaptive" display mode switches between these two modes based on the component width.
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#paginationContainer").dxPagination({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-pagination ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-pagination>
import { DxPaginationModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxPaginationModule
],
// ...
})Vue
<template>
<DxPagination ...
:element-attr="paginationAttributes">
</DxPagination>
</template>
<script>
import DxPagination from 'devextreme-vue/pagination';
export default {
components: {
DxPagination
},
data() {
return {
paginationAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import Pagination from 'devextreme-react/pagination';
class App extends React.Component {
paginationAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<Pagination ...
elementAttr={this.paginationAttributes}>
</Pagination>
);
}
}
export default App;focusStateEnabled
Specifies whether the UI component can be focused using keyboard navigation.
height
Specifies the UI component's height.
This property accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","20vh","80%","inherit".
hint
Specifies text for a hint that appears when a user pauses on the UI component.
hoverStateEnabled
Specifies whether the UI component changes its state when a user pauses on it.
infoText
Specifies the page information text.
You can use the following position markers in this text:
- {0} - shows the current page number.
- {1} - shows the total page count.
- {2} - shows the total item count.
See Also
itemCount
Specifies the total number of items.
Define this property to ensure Pagination functions properly.
If the pageSize value is greater than itemCount, Pagination is hidden. To avoid this behavior, assign true to at least one of the following properties:
onContentReady
A function that is executed when the UI component is rendered and each time the component is repainted.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component | Pagination |
The UI component's instance. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onDisposing
A function that is executed before the UI component is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component | Pagination |
The UI component's instance. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component | Pagination |
The UI component's instance. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
See Also
jQuery
Angular
Vue
React
onOptionChanged
A function that is executed after a UI component property is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| model | any |
Model data. Available only if you use Knockout. |
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component | Pagination |
The UI component's instance. |
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| value | any |
The modified property's new value. |
| previousValue | any |
The UI component's previous value. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#paginationContainer").dxPagination({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-pagination ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-pagination>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxPaginationModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxPaginationModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxPagination ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxPagination from 'devextreme-vue/pagination';
export default {
components: {
DxPagination
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Pagination from 'devextreme-react/pagination';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<Pagination ...
onOptionChanged={handlePropertyChange}
/>
);
} pageSize
Specifies the page size.
If the pageSize value is greater than itemCount, Pagination hides itself. To avoid this behavior, assign true to at least one of the following properties:
rtlEnabled
Switches the UI component to a right-to-left representation.
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});tabIndex
Specifies the number of the element when the Tab key is used for navigating.
The value of this property will be passed to the tabindex attribute of the HTML element that underlies the UI component.

 Select one or more answers
Select one or more answers