Angular Chart - Client-Side Exporting and Printing
Although DevExtreme data visualization UI components can be displayed on any device, a user may need a UI component printed or in the form of a document. For these cases, the UI components provide client-side exporting and printing. This guide shows how to configure these features for the user, and how to export and print a UI component using the API.
User Interaction
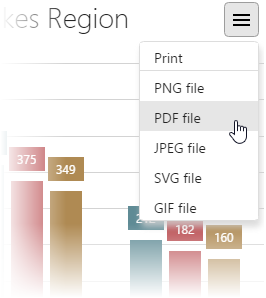
To export or print a UI component, a user clicks the "Exporting/Printing" button and selects a command from the drop-down menu. The Print command opens the browser's Print window that lets the user select preferred printing settings and send the print job to the printer. The other commands save a file of the selected format in the user's local storage.

You can enable both exporting and printing by setting the export.enabled property to true. If you need only exporting to be available to the user, disable printing by assigning false to the export.printingEnabled property.
jQuery
$(function() {
$("#chartContainer").dxChart({
// ...
export: {
enabled: true,
printingEnabled: false
}
});
});Angular
<dx-chart ... >
<dxo-chart-export
[enabled]="true"
[printingEnabled]="false">
</dxo-chart-export>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
<template>
<DxChart ... >
<DxExport
:enabled="true"
:printing-enabled="false"
/>
</DxChart>
</template>
<script>
import DxChart, {
DxExport
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxExport
}
}
</script>React
import React from 'react';
import Chart, {
Export
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart ... >
<Export
enabled={true}
printingEnabled={false}
/>
</Chart>
);
}
}
export default App;If you want to restrict the set of formats available for exporting, change the export.formats array. You can also specify the default name for the exported file using the fileName property.
jQuery
$(function() {
$("#chartContainer").dxChart({
// ...
export: {
enabled: true,
formats: ["PNG", "JPEG"],
fileName: "exported_chart"
}
});
});Angular
<dx-chart ... >
<dxo-chart-export
[enabled]="true"
[formats]="['PNG', 'JPEG']"
fileName="exported_chart">
</dxo-chart-export>
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
<template>
<DxChart ... >
<DxExport
:enabled="true"
:formats="['PNG', 'JPEG']"
file-name="exported_chart"
/>
</DxChart>
</template>
<script>
import DxChart, {
DxExport
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxExport
}
}
</script>React
import React from 'react';
import Chart, {
Export
} from 'devextreme-react/chart';
const exportFormats = ['PNG', 'JPEG'];
class App extends React.Component {
render() {
return (
<Chart ... >
<Export
enabled={true}
formats={exportFormats}
fileName="exported_chart"
/>
</Chart>
);
}
}
export default App;API
To export a UI component using the API, call the exportTo(fileName, format) method passing the needed file name and format ("PNG", "PDF", "JPEG", "SVG" or "GIF") as the arguments. To print a UI component, call the print() method. This command opens the browser's Print window.
jQuery
var chart = $("#chartContainer").dxChart("instance");
chart.exportTo('Exported Chart', 'PDF');
chart.print();Angular
import { ..., ViewChild } from "@angular/core";
import { DxChartModule, DxChartComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxChartComponent, { static: false }) chart: DxChartComponent;
// Prior to Angular 8
// @ViewChild(DxChartComponent) chart: DxChartComponent;
exportChart () {
this.chart.instance.exportTo('Exported Chart', 'PDF');
};
printChart () {
this.chart.instance.print();
};
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
<template>
<DxChart
ref="chart"
... >
<DxExport :enabled="true"/>
</DxChart>
</template>
<script>
import DxChart, { DxExport } from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxExport
},
methods: {
exportChart() {
this.$refs.chart.instance.exportTo('Exported Chart', 'PDF');
},
printChart() {
this.$refs.chart.instance.print();
}
}
}
</script>React
import React from 'react';
import Chart, { Export } from 'devextreme-react/chart';
class App extends React.Component {
constructor(props) {
super(props);
this.chartRef = React.createRef();
}
render() {
return (
<Chart ref={this.chartRef} ... >
<Export enabled={true}>
</Chart>
);
}
get chart() {
return this.chartRef.current.instance();
}
exportChart() {
this.chart.exportTo('Exported Chart', 'PDF');
}
printChart() {
this.chart.print();
}
}
export default App;You can also export several UI components at once using their SVG markup. Gather the markup from all required UI components by calling the DevExpress.viz.getMarkup(widgetInstances) method, and then pass the markup to the DevExpress.viz.exportFromMarkup(markup, options) method.
jQuery
var chart1 = $("#chartContainer1").dxChart("instance");
var chart2 = $("#chartContainer2").dxChart("instance");
var chartMarkup = DevExpress.viz.getMarkup([chart1, chart2]);
DevExpress.viz.exportFromMarkup(chartMarkup, {
height: 768,
width: 1024,
fileName: "Exported Charts",
format: "PDF"
});Angular
import { ..., ViewChild } from "@angular/core";
import { DxChartModule, DxChartComponent } from "devextreme-angular";
import { getMarkup, exportFromMarkup } from "devextreme/viz/export";
// ...
export class AppComponent {
@ViewChild('chartContainer1', { static: false }) chart1: DxChartComponent;
@ViewChild('chartContainer2', { static: false }) chart2: DxChartComponent;
// Prior to Angular 8
// @ViewChild('chartContainer1') chart1: DxChartComponent;
// @ViewChild('chartContainer2') chart2: DxChartComponent;
exportMultipleCharts () {
const chartMarkup = getMarkup([this.chart1.instance, this.chart2.instance]);
exportFromMarkup(chartMarkup, {
height: 768,
width: 1024,
fileName: "Exported Charts",
format: "PDF"
});
};
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})<dx-chart #chartContainer1 ... ></dx-chart> <dx-chart #chartContainer2 ... ></dx-chart>
Vue
<template>
<div>
<DxChart :ref="chart1RefKey">
<!-- ... -->
</DxChart>
<DxChart :ref="chart2RefKey">
<!-- ... -->
</DxChart>
</div>
</template>
<script>
import DxChart from 'devextreme-vue/chart';
import { getMarkup, exportFromMarkup } from 'devextreme/viz/export';
const chart1RefKey = 'chart1';
const chart2RefKey = 'chart2';
export default {
components: {
DxChart
},
data() {
return {
chart1RefKey,
chart2RefKey
}
},
computed: {
chart1: function() {
return this.$refs[chart1RefKey].instance;
},
chart2: function() {
return this.$refs[chart2RefKey].instance;
},
},
methods: {
exportMultipleCharts() {
const chartMarkup = getMarkup([this.chart1, this.chart2]);
exportFromMarkup(chartMarkup, {
height: 768,
width: 1024,
fileName: "Exported Charts",
format: "PDF"
});
};
}
}
</script>React
import React, { useRef, useCallback } from 'react';
import DxChart from 'devextreme-react/chart';
import { getMarkup, exportFromMarkup } from 'devextreme/viz/export';
export default function App() {
const chart1 = useRef(null);
const chart2 = useRef(null);
const exportMultipleCharts = useCallback(() => {
const chartMarkup = getMarkup([chart1.current.instance(), chart2.current.instance()]);
exportFromMarkup(chartMarkup, {
height: 768,
width: 1024,
fileName: "Exported Charts",
format: "PDF"
});
}, []);
return (
<React.Fragment>
<Chart ref={chart1}>
{/* ... */}
</Chart>
<Chart ref={chart2}>
{/* ... */}
</Chart>
</React.Fragment>
);
}Events
DevExtreme data visualization UI components raise the following exporting-related events.
exporting
Allows you to request exporting details or prevent exporting.exported
Allows you to notify an end user when exporting is completed.fileSaving
Allows you to access exported data in the BLOB format and/or prevent it from being saved in a file on the user's local storage.
You can handle these events with functions. If the handling functions are not going to be changed at runtime, assign them to the onExporting, onExported and onFileSaving properties when you configure the UI component.
jQuery
$(function() {
$("#chartContainer").dxChart({
// ...
onExporting: function (e) {
// Handler of the "exporting" event
},
onExported: function (e) {
// Handler of the "exported" event
},
onFileSaving: function (e) {
// Handler of the "fileSaving" event
}
});
});Angular
<dx-chart ...
(onExporting)="onExporting($event)"
(onExported)="onExported($event)"
(onFileSaving)="onFileSaving($event)">
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
onExporting (e) {
// Handler of the "exporting" event
};
onExported (e) {
// Handler of the "exported" event
};
onFileSaving (e) {
// Handler of the "fileSaving" event
}
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})Vue
<template>
<DxChart
@exporting="onExporting"
@exported="onExported"
@file-saving="onFileSaving"
>
<DxExport :enabled="true"/>
</DxChart>
</template>
<script>
import DxChart, {
DxExport
} from 'devextreme-vue/chart';
export default {
components: {
DxChart,
DxExport
},
methods: {
onExporting(e) {},
onExported(e) {},
onFileSaving(e) {}
}
}
</script>React
import React from 'react';
import Chart, {
Export
} from 'devextreme-react/chart';
class App extends React.Component {
render() {
return (
<Chart
onExporting={this.onExporting}
onExported={this.onExported}
onFileSaving={this.onFileSaving}
>
<Export enabled={true}/>
</Chart>
);
}
onExporting(e) {}
onExported(e) {}
onFileSaving(e) {}
}
export default App;jQuery
Otherwise, or if you need several handlers for a single event, subscribe to the exporting-related events using the on(eventName, eventHandler) method.
var exportedHandler1 = function (e) {
// First handler of the "exported" event
};
var exportedHandler2 = function (e) {
// Second handler of the "exported" event
};
$("#chartContainer").dxChart("instance")
.on("exported", exportedHandler1)
.on("exported", exportedHandler2);See Also

 Select one or more answers
Select one or more answers