Angular DataGrid - Overview
DevExtreme DataGrid is a responsive grid control with a vast assortment of capabilities, including data editing and validation, searching and filtering, layout customization, and more.
In this overview you can find a map of DataGrid elements, information about key features, and what to explore next.
Elements
Below is an element map. A click on an element navigates to the topic devoted to this element.

Key Features
Data Binding
DataGrid can load and update data from different data source types. It handles large data sets and remote data efficiently.Various Edit Modes
Edit DataGrid data in multiple modes, including form and popup modes.Filtering and Sorting
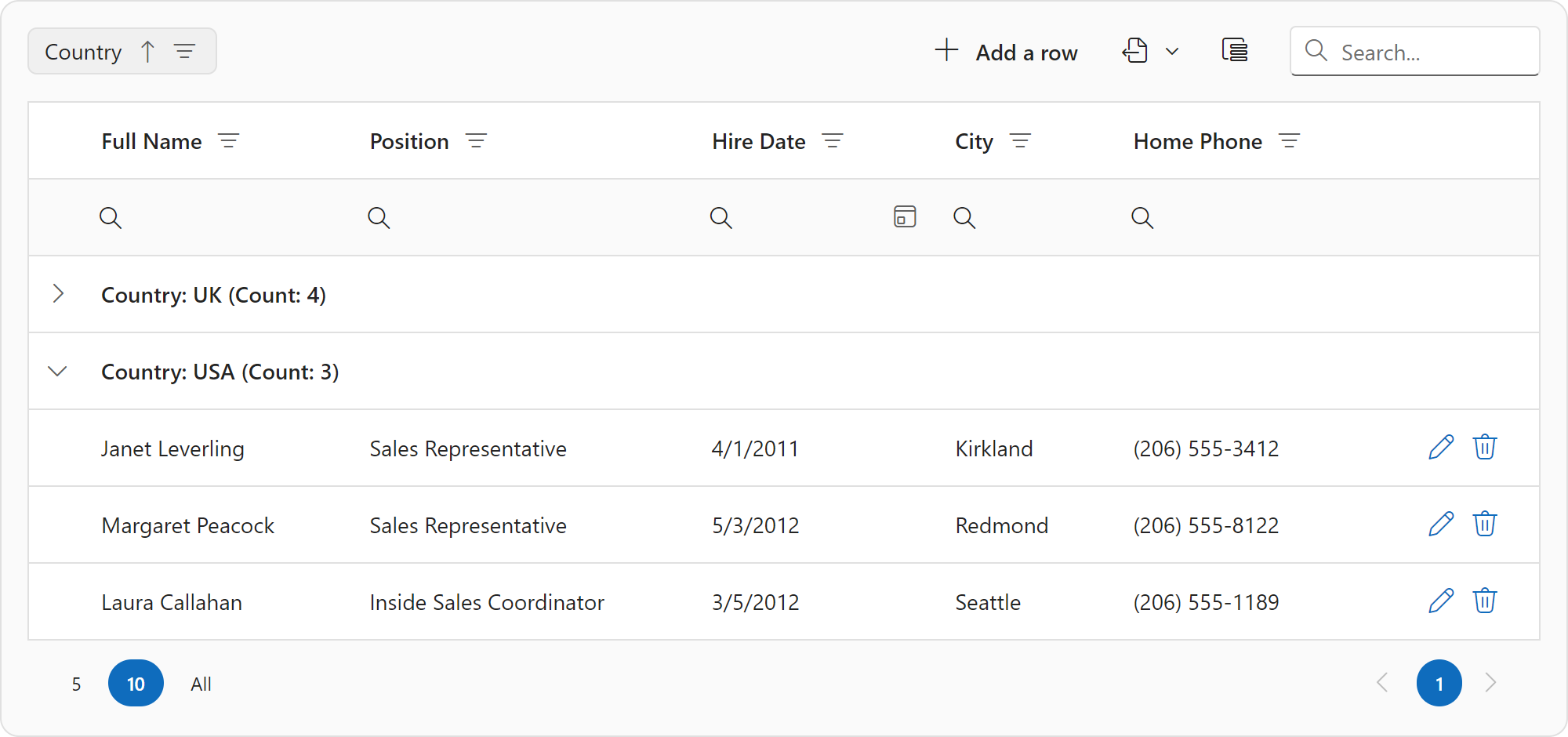
Set up a filter row and a header filter to filter data by column values, or use other ways to filter. You can sort DataGrid by single or multiple columns initially or at runtime.Grouping
You can use a column header's context menu or a group panel to group data in DataGrid.Virtual and Infinite Scrolling
Enable virtual or infinite scrolling mode to reduce DataGrid load times and improve navigation with large datasets.Master–Detail View
Use the masterDetail object to create a Master-Detail view in the DataGrid.State Persistence
The DataGrid saves user changes like sorting, filtering, grouping, and column adjustments. These changes are automatically restored on reload.Total and Group Summaries
Apply summaries to aggregate data by columns. Use a total summary to aggregate all data and a group summary to aggregate data on a group-by-group basis.Rich Customization
DataGrid offers extensive appearance and behavior customization.Export to PDF and Excel
Export grid data to Excel and PDF. Modify cell styles and other settings in the exported document to fit your needs.

 Select one or more answers
Select one or more answers