Angular DataGrid - Paging
Paging is used to load data in portions, which improves the UI component's performance on large datasets. Paging is enabled by default. You can control it with the paging object. Use this object's pageIndex and pageSize properties of to specify the initial page and the number of rows on a page.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
paging: {
pageSize: 15,
pageIndex: 1 // Shows the second page
}
});
});Angular
<dx-data-grid>
<dxo-data-grid-paging
[pageSize]="15"
[pageIndex]="1"> <!-- Shows the second page -->
</dxo-data-grid-paging>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxPaging
:page-size="15"
:page-index="1" /> <!-- Shows the second page -->
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxPaging
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxPaging
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Paging
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<Paging
defaultPageSize={15}
defaultPageIndex={1} /> {/* Shows the second page */}
</DataGrid>
);
}
}
export default App;When working with small datasets, you can disable paging by setting the paging.enabled property to false.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
paging: { enabled: false }
});
});Angular
<dx-data-grid ... >
<dxo-data-grid-paging [enabled]="false"></dxo-data-grid-paging>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxPaging :enabled="false" />
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxPaging
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxPaging
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Paging
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<Paging enabled={false} />
</DataGrid>
);
}
}
export default App;User Interaction
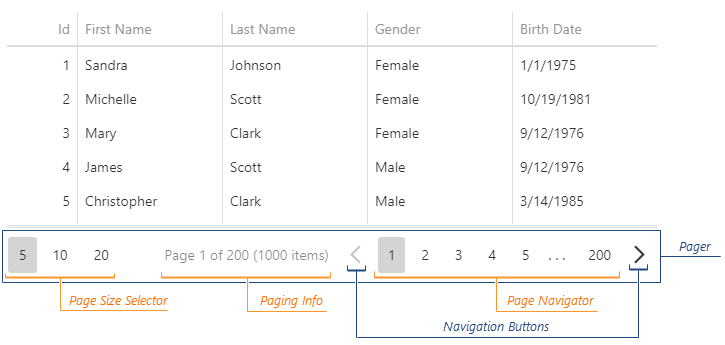
This section describes how to configure the pager, a component that allows users to navigate through pages and change their size at runtime. The pager consists of the page navigator and several optional elements: the page size selector, navigation buttons, and page information.

Set the showNavigationButtons and the showPageSizeSelector properties to true to show the navigation buttons and the page size selector. The set of available page sizes depends on how large the data source is. You can change it using the allowedPageSizes property.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
pager: {
showPageSizeSelector: true,
allowedPageSizes: [10, 20, 50],
showNavigationButtons: true
}
});
});Angular
<dx-data-grid ... >
<dxo-data-grid-pager
[showPageSizeSelector]="true"
[allowedPageSizes]="[10, 20, 50]"
[showNavigationButtons]="true">
</dxo-data-grid-pager>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxPager
:show-page-size-selector="true"
:allowed-page-sizes="[10, 20, 50]"
:show-navigation-buttons="true"
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxPager
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxPager
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Pager
} from 'devextreme-react/data-grid';
const allowedPageSizes = [10, 20, 50];
class App extends React.Component {
render() {
return (
<DataGrid ... >
<Pager
showPageSizeSelector={true}
allowedPageSizes={allowedPageSizes}
showNavigationButtons={true}
/>
</DataGrid>
);
}
}
export default App;Assign true to the showInfo property to show the page information. You can change the default text by specifiyng the infoText.
jQuery
$(function () {
$("#dataGridContainer").dxDataGrid({
// ...
pager: {
showInfo: true,
infoText: "Page #{0}. Total: {1} ({2} items)"
}
});
});Angular
<dx-data-grid>
<dxo-data-grid-pager
[showInfo]="true"
infoText="Page #{0}. Total: {1} ({2} items)">
</dxo-data-grid-pager>
</dx-data-grid>
import { DxDataGridModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ... >
<DxPager
:show-info="true"
info-text="Page #{0}. Total: {1} ({2} items)"
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxPager
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxPager
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Pager
} from 'devextreme-react/data-grid';
class App extends React.Component {
render() {
return (
<DataGrid ... >
<Pager
showInfo={true}
infoText="Page #{0}. Total: {1} ({2} items)"
/>
</DataGrid>
);
}
}
export default App;See Also
API
Call the pageCount() method to get the total page count.
jQuery
var totalPageCount = $("#dataGridContainer").dxDataGrid("instance").pageCount();Angular
import { ..., ViewChild } from "@angular/core";
import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
// Prior to Angular 8
// @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent;
getTotalPageCount () {
this.dataGrid.instance.pageCount();
}
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ...
ref="myDataGrid">
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid
},
methods: {
getTotalPageCount() {
return this.$refs['myDataGrid'].instance.pageCount();
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid from 'devextreme-react/data-grid';
class App extends React.Component {
constructor(props) {
super(props);
this.dataGridRef = React.createRef();
this.getTotalPageCount = () => {
return this.dataGridRef.current.instance().pageCount();
}
}
render() {
return (
<DataGrid ...
ref={this.dataGridRef}>
</DataGrid>
);
}
}
export default App;The DataGrid also provides the pageIndex(newIndex) and pageSize(value) methods that switch the grid to a specific page and change the page size. They can also be called without arguments, in which case, they return the index and size of the current page.
jQuery
$("#dataGridContainer").dxDataGrid("instance").pageSize(8);
var goToLastPage = function (dataGridInstance) {
dataGridInstance.pageIndex(dataGridInstance.pageCount() - 1);
}Angular
import { ..., ViewChild } from "@angular/core";
import { DxDataGridModule, DxDataGridComponent } from "devextreme-angular";
// ...
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
// Prior to Angular 8
// @ViewChild(DxDataGridComponent) dataGrid: DxDataGridComponent;
changePageSize () {
this.dataGrid.instance.pageSize(8);
}
goToLastPage () {
this.dataGrid.instance.pageIndex(this.dataGrid.instance.pageCount() - 1);
}
}
@NgModule({
imports: [
// ...
DxDataGridModule
],
// ...
})Vue
<template>
<DxDataGrid ...
ref="myDataGrid">
<DxPaging
v-model:page-size="pageSize"
v-model:page-index="pageIndex"
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxPaging
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxPaging
},
data() {
return {
pageSize: 20,
pageIndex: 0
}
},
methods: {
changePageSize(value) {
this.pageSize = value;
},
goToLastPage() {
const pageCount = this.$refs['myDataGrid'].instance.pageCount();
this.pageIndex = pageCount - 1;
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
Paging
} from 'devextreme-react/data-grid';
class App extends React.Component {
constructor(props) {
super(props);
this.dataGridRef = React.createRef();
this.state = {
pageSize: 20,
pageIndex: 0
};
this.changePageSize = this.changePageSize.bind(this);
this.goToLastPage = this.goToLastPage.bind(this);
this.handleOptionChange = this.handleOptionChange.bind(this);
}
changePageSize(value) {
this.setState({
pageSize: value
});
}
goToLastPage() {
const pageCount = this.dataGridRef.current.instance().pageCount();
this.setState({
pageIndex: pageCount - 1
});
}
handleOptionChange(e) {
if(e.fullName === 'paging.pageSize') {
this.setState({
pageSize: e.value
});
}
if(e.fullName === 'paging.pageIndex') {
this.setState({
pageIndex: e.value
});
}
}
render() {
return (
<DataGrid ...
ref={this.dataGridRef}
onOptionChanged={this.handleOptionChange}>
<Paging
pageSize={this.state.pageSize}
pageIndex={this.state.pageIndex}
/>
</DataGrid>
);
}
}
export default App;See Also

 Select one or more answers
Select one or more answers