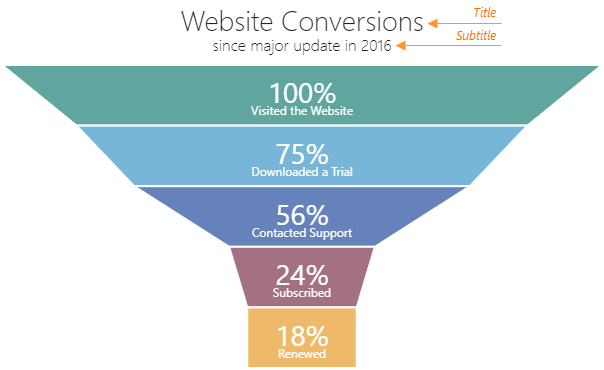
Angular Funnel - Title and Subtitle
Titles and subtitles are textual elements that provide an overview of what the Funnel visualizes.

The title object configures the title; the title.subtitle object configures the subtitle.
jQuery
JavaScript
$(function() {
$("#funnelContainer").dxFunnel({
// ...
title: {
text: "I am the Title",
subtitle: {
text: "I am the Subtitle"
}
}
});
});Angular
HTML
TypeScript
<dx-funnel ... >
<dxo-funnel-title
text="I am the Title">
<dxo-funnel-subtitle
text="I am the Subtitle">
</dxo-funnel-subtitle>
</dxo-funnel-title>
</dx-funnel>
import { DxFunnelModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxFunnelModule
],
// ...
})Vue
App.vue
<template>
<DxFunnel ... >
<DxTitle text="I am the Title">
<DxSubtitle text="I am the Subtitle" />
</DxTitle>
</DxFunnel>
</template>
<script>
import DxFunnel, {
DxTitle,
DxSubtitle
} from 'devextreme-vue/funnel';
export default {
components: {
DxFunnel,
DxTitle,
DxSubtitle
}
}
</script>React
App.js
import React from 'react';
import Funnel, { Title, Subtitle } from 'devextreme-react/funnel';
class App extends React.Component {
render() {
return (
<Funnel ... >
<Title text="I am the Title">
<Subtitle text="I am the Subtitle" />
</Title>
</Funnel>
);
}
}
export default App;You can set the title's text more concisely by assigning it directly to the title property. This is useful if you are satisfied with the title's default settings and do not need a subtitle.
jQuery
JavaScript
$(function() {
$("#funnelContainer").dxFunnel({
// ...
title: "I am the Title"
});
});Angular
HTML
TypeScript
<dx-funnel ...
text="I am the Title">
</dx-funnel>
import { DxFunnelModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxFunnelModule
],
// ...
})Vue
App.vue
<template>
<DxFunnel title="I am the Title" />
</template>
<script>
import DxFunnel from 'devextreme-vue/funnel';
export default {
components: {
DxFunnel
}
}
</script>React
App.js
import React from 'react';
import Funnel from 'devextreme-react/funnel';
class App extends React.Component {
render() {
return (
<Funnel title="I am the Title" />
);
}
}
export default App;Refer to the API reference's title section for information about all the title and subtitle properties.
See Also

 Select one or more answers
Select one or more answers