Angular HtmlEditor - Overview
HTML Editor is a client-side WYSIWYG editor that allows users to format text and visual content, and to export it as HTML. HTML Editor supports browser spellcheck functionality.
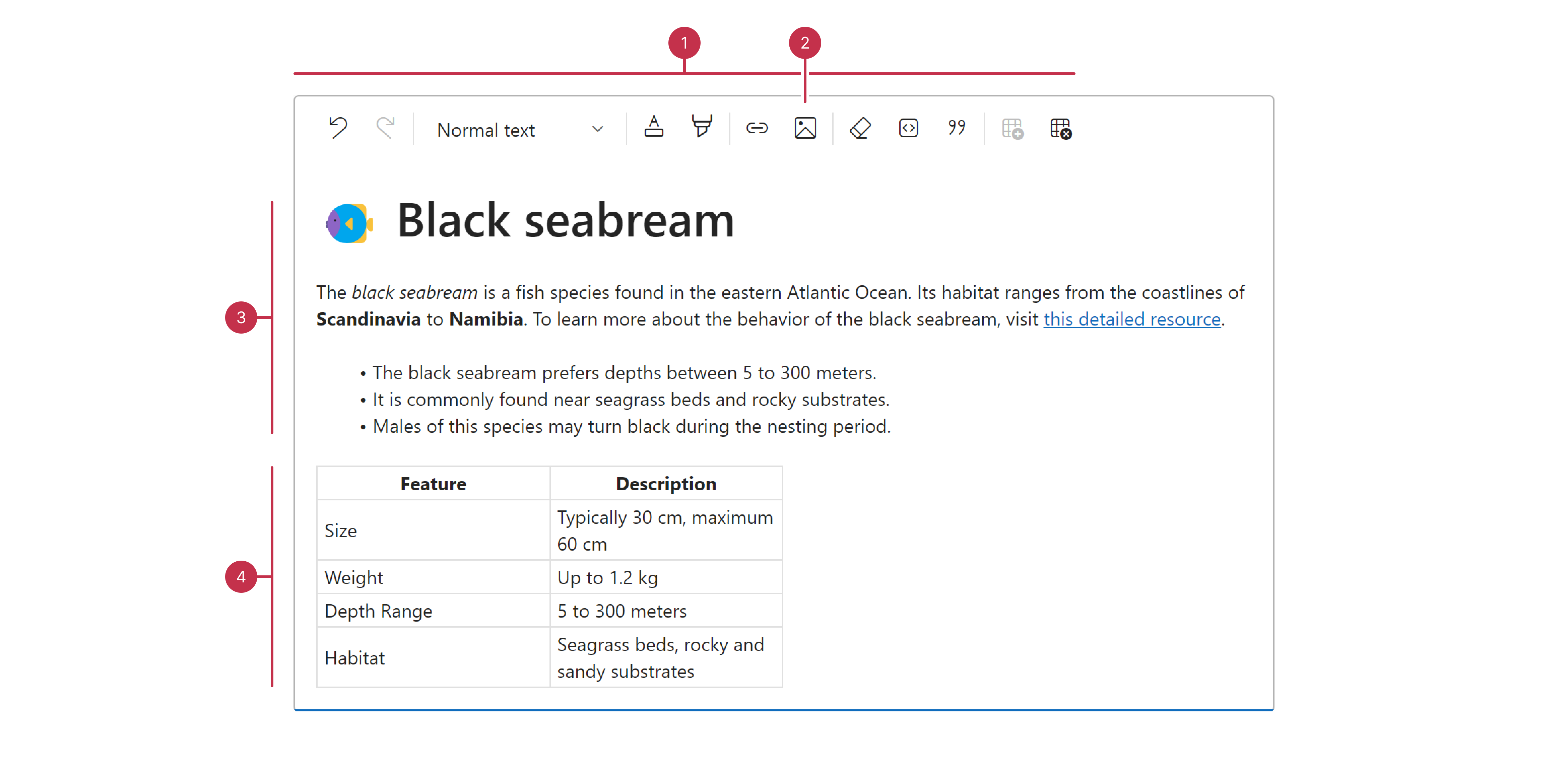
In this overview, you can find a map of HTML Editor elements, information about key features, and what to explore next.
Key Features
Inline Formats
HTML Editor includes various inline formatting options:- Bold, italic,
strikethrough, and underscore - Typeface, font size, and text color
- Bold, italic,
Block Formats
HTML Editor supports block formatting such as:- Headers
- Lists (ordered and unordered)
- Code blocks
- Quotes
Image Upload
Images can be uploaded by one of the following methods: drag-and-drop images onto the form, select files from the file system, or specify a URL. After an image is uploaded, you can enable image resize.Mentions
Insert mentions to reference others within text conversations.Tables
Users can insert and modify tables with built-in UI elements. You can allow users to resize tables.Built-in Format Customization
You can modify the existing formats to fit specific requirements.Advanced Format Conversion
The HTML Editor's default value type is HTML. You can convert the value from HTML to another markup language, for instance, Markdown.Mail Merge
Integrate variables to be replaced with real data during text processing.Adaptive Toolbar
The HTML Editor's built-in adaptive toolbar contains buttons and drop-down menus that allow users to edit and format content. You can use predefined items or create custom ones.Data Validation and Spellcheck
HTML Editor supports browser spellcheck functionality. The component includes various validation rules and real-time validation feedback. You can also adjust the error message position.


 Select one or more answers
Select one or more answers