Angular PieChart - Overview
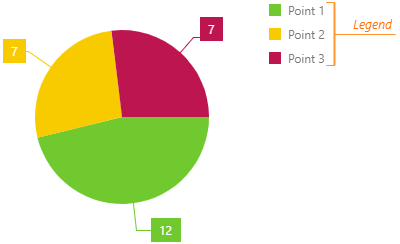
The legend is a component that helps a user identify series points. It contains several colored items, one per point (or per several points with the same argument in a multi-series PieChart).

To configure the appearance, location, and content of the legend, use properties collected in the legend object.
jQuery
JavaScript
$(function() {
$("#pieChartContainer").dxPieChart({
// ...
legend: {
// ...
}
});
});Angular
HTML
TypeScript
<dx-pie-chart ... >
<dxo-pie-chart-legend ... ></dxo-pie-chart-legend>
</dx-pie-chart>
import { DxPieChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxPieChartModule
],
// ...
})Vue
App.vue
<template>
<DxPieChart ... >
<DxLegend ... />
</DxPieChart>
</template>
<script>
import DxPieChart, {
DxLegend
} from 'devextreme-vue/pie-chart';
export default {
components: {
DxPieChart,
DxLegend
}
}
</script>React
App.js
import React from 'react';
import PieChart, {
Legend
} from 'devextreme-react/pie-chart';
class App extends React.Component {
render() {
return (
<PieChart ... >
<Legend ... />
</PieChart>
);
}
}See Also

 Select one or more answers
Select one or more answers