Angular TreeList - Column and Row Indexes
The following indexes can be used in methods and callback functions:
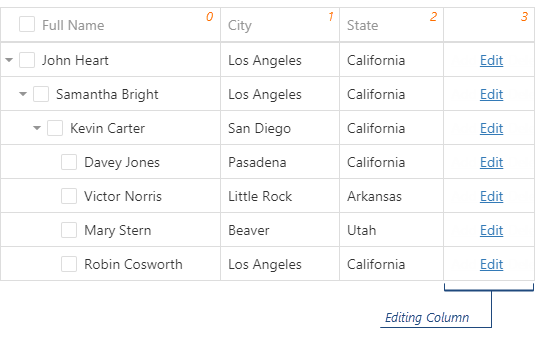
Initial Column Index (or simply Column Index)
Equals the column's index in the columns array.Visible Column Index
Depends on the column's current location in the TreeList and changes dynamically when columns are reordered. You can get this index using the getVisibleColumnIndex(id) method.
This index is not equal to the index set in the column.visibleIndex property. The latter is used to reorder columns.
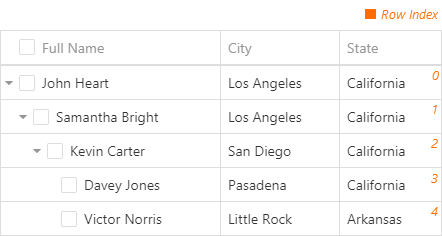
Row Index
Equals a row's order among rendered rows. This index starts from 0 and increases by 1 per row including group and detail rows. NOTERendered rows can be outside the viewport, for example, if scrolling or row rendering mode is virtual. To get the row index, use the getRowIndexByKey method or rowIndex field in callback functions like onRowClick, onCellClick, etc.
NOTERendered rows can be outside the viewport, for example, if scrolling or row rendering mode is virtual. To get the row index, use the getRowIndexByKey method or rowIndex field in callback functions like onRowClick, onCellClick, etc.

 Select one or more answers
Select one or more answers