jQuery Diagram Options
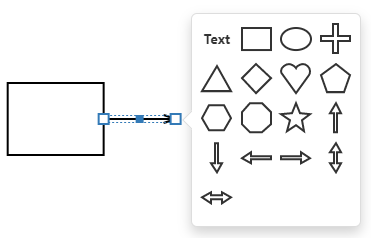
contextToolbox
The context toolbox appears when you draw a connector from a shape and release it without it being connected to another shape. The toolbox allows you to create a shape at the end of the connector.

customShapeComponent
An alias for the customShapeTemplate property specified in React. Accepts a custom component. Refer to Using a Custom Component for more information.
customShapeRender
An alias for the customShapeTemplate property specified in React. Accepts a rendering function. Refer to Using a Rendering Function for more information.
customShapes[]
Use the customShapes property to extend a collection of built-in shapes with custom shapes.
Use the toolbox property to add the custom shapes to the toolbox.
jQuery
$(function() {
var diagram = $("#diagram").dxDiagram({
customShapes: [{
category: "hardware",
type: "internet",
title: "Internet",
backgroundImageUrl: "images/shapes/internet.svg",
backgroundImageLeft: 0.15,
backgroundImageTop: 0,
backgroundImageWidth: 0.7,
backgroundImageHeight: 0.7,
defaultWidth: 0.75,
defaultHeight: 0.75,
defaultText: "Internet",
allowEditText: true,
textLeft: 0,
textTop: 0.7,
textWidth: 1,
textHeight: 0.3,
connectionPoints: [
{ x: 0.5, y: 0 },
{ x: 0.9, y: 0.5 },
{ x: 0.5, y: 1 },
{ x: 0.1, y: 0.5 }
]
},
...
],
toolbox: {
groups: [{ category: "hardware", title: "Hardware" }]
}
}).dxDiagram("instance");Angular
<dx-diagram #diagram id="diagram">
<dxi-custom-shape
category="hardware"
type="internet"
title="Internet"
backgroundImageUrl="images/shapes/internet.svg"
[backgroundImageLeft]="0.15"
[backgroundImageTop]="0"
[backgroundImageWidth]="0.7"
[backgroundImageHeight]="0.7"
[defaultWidth]="0.75"
[defaultHeight]="0.75"
defaultText="Internet"
[allowEditText]="false"
[textLeft]="0"
[textTop]="0.7"
[textWidth]="1"
[textHeight]="0.3">
<dxi-connection-point [x]="0.5" [y]="0"></dxi-connection-point>
<dxi-connection-point [x]="0.9" [y]="0.5"></dxi-connection-point>
<dxi-connection-point [x]="0.5" [y]="1"></dxi-connection-point>
<dxi-connection-point [x]="0.1" [y]="0.5"></dxi-connection-point>
</dxi-custom-shape>
...
<dxo-toolbox>
<dxi-group category="hardware" title="Hardware"></dxi-group>
</dxo-toolbox>
</dx-diagram>
import { NgModule, Component, ViewChild, enableProdMode } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { HttpClient, HttpClientModule } from '@angular/common/http';
import { DxDiagramModule, DxDiagramComponent } from 'devextreme-angular';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxDiagramComponent, { static: false }, { static: false }) diagram: DxDiagramComponent;
// Prior to Angular 8
// @ViewChild(DxDiagramComponent, { static: false }) diagram: DxDiagramComponent;
constructor(http: HttpClient) {
http.get('data/diagram-hardware.json').subscribe(data => {
this.diagram.instance.import(JSON.stringify(data));
}, err => {
throw 'Data Loading Error'
});
}
}Vue
<template>
<DxDiagram
id="diagram"
ref="diagram"
>
<DxCustomShape
:category="'hardware'"
:type="'internet'"
:title="'Internet'"
:background-image-url="'images/shapes/internet.svg'"
:background-image-left="0.15"
:background-image-top="0"
:background-image-width="0.7"
:background-image-height="0.7"
:default-width="0.75"
:default-height="0.75"
:default-text="'Internet'"
:allow-edit-text="true"
:text-left="0"
:text-top="0.7"
:text-width="1"
:text-height="0.3"
>
<DxConnectionPoint
:x="0.5"
:y="0"
/>
<DxConnectionPoint
:x="0.9"
:y="0.5"
/>
<DxConnectionPoint
:x="0.5"
:y="1"
/>
<DxConnectionPoint
:x="0.1"
:y="0.5"
/>
</DxCustomShape>
...
<DxToolbox :visible="true">
<DxGroup
:category="'hardware'"
:title="'Hardware'"
/>
</DxToolbox>
</DxDiagram>
</template>
<script>
import { DxDiagram, DxGroup, DxToolbox, DxCustomShape, DxConnectionPoint } from 'devextreme-vue/diagram';
import 'whatwg-fetch';
export default {
components: {
DxDiagram, DxGroup, DxToolbox, DxCustomShape, DxConnectionPoint
},
mounted() {
var diagram = this.$refs['diagram'].instance;
fetch('data/diagram-hardware.json')
.then(function(response) {
return response.json();
})
.then(function(json) {
diagram.import(JSON.stringify(json));
})
.catch(function() {
throw 'Data Loading Error';
});
}
};
</script>React
import React from 'react';
import Diagram, { CustomShape, ConnectionPoint, Group, Toolbox } from 'devextreme-react/diagram';
class App extends React.Component {
constructor(props) {
super(props);
this.diagramRef = React.createRef();
}
render() {
return (
<Diagram id="diagram" ref={this.diagramRef}>
<CustomShape
category="hardware"
type="internet"
title="Internet"
backgroundImageUrl="images/shapes/internet.svg"
backgroundImageLeft={0.15}
backgroundImageTop={0}
backgroundImageWidth={0.7}
backgroundImageHeight={0.7}
defaultWidth={0.75}
defaultHeight={0.75}
defaultText="Internet"
allowEditText={true}
textLeft={0}
textTop={0.7}
textWidth={1}
textHeight={0.3}>
<ConnectionPoint x={0.5} y={0} />
<ConnectionPoint x={0.9} y={0.5} />
<ConnectionPoint x={0.5} y={1} />
<ConnectionPoint x={0.1} y={0.5} />
</CustomShape>
...
<Toolbox>
<Group category="hardware" title="Hardware" />
</Toolbox>
</Diagram>
);
}
}
export default App;ASP.NET MVC Controls
@(Html.DevExtreme().Diagram()
.ID("diagram")
.CustomShapes(cs => {
cs.Add()
.Category("hardware")
.Type("internet")
.Title("Internet")
.BackgroundImageUrl("../../Content/Images/shapes/internet.svg")
.BackgroundImageLeft(0.15)
.BackgroundImageTop(0)
.BackgroundImageWidth(0.7)
.BackgroundImageHeight(0.7)
.DefaultWidth(1.9)
.DefaultHeight(1.9)
.DefaultText("Internet")
.AllowEditText(true)
.TextLeft(0)
.TextTop(0.7)
.TextWidth(1)
.TextHeight(0.3)
.ConnectionPoints(cp => {
cp.Add().X(0.5).Y(0);
cp.Add().X(0.9).Y(0.5);
cp.Add().X(0.5).Y(1);
cp.Add().X(0.1).Y(0.5);
});
...
})
.Toolbox(tb => tb
.Groups(g => g.Add().Category("hardware").Title("Hardware"))
)
) See Also
customShapeTemplate
| Name | Type | Description |
|---|---|---|
| item |
The processed shape's object. |
The template content must be presented as SVG elements.
Use the template property to define a template of an individual shape.
If the textExpr option is specified, template content may overlap with text from the data source.
Since the textExpr option has the default value 'text', the widget will obtain node texts from the data source’s 'text' field. To prevent his behavior, set the option to an empty string: nodes: { textExpr: "", ....
See Also
customShapeToolboxComponent
An alias for the customShapeToolboxTemplate property specified in React. Accepts a custom component. Refer to Using a Custom Component for more information.
customShapeToolboxRender
An alias for the customShapeToolboxTemplate property specified in React. Accepts a rendering function. Refer to Using a Rendering Function for more information.
customShapeToolboxTemplate
| Name | Type | Description |
|---|---|---|
| item |
Information about the currently processed shape. |
The template content must be presented as SVG elements.
Use the toolboxTemplate property to define a template for each shape in the toolbox.
See Also
defaultItemProperties
Default property values are applied to newly created items if no other values are provided.
$(function() {
$("#diagram").dxDiagram({
nodes: {
//...
},
defaultItemProperties: {
connectorLineStart: "outlinedTriangle",
connectorLineEnd: "none",
connectorLineType: "straight",
style: "fill: #d9d9d9; stroke: #999999",
textStyle: "font-weight: bold; text-decoration: underline"
}
});
});edges
Allows you to bind the collection of diagram edges to a data source. For more information, see the Data Binding section.
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#diagramContainer").dxDiagram({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-diagram ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-diagram>
import { DxDiagramModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxDiagramModule
],
// ...
})Vue
<template>
<DxDiagram ...
:element-attr="diagramAttributes">
</DxDiagram>
</template>
<script>
import DxDiagram from 'devextreme-vue/diagram';
export default {
components: {
DxDiagram
},
data() {
return {
diagramAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import Diagram from 'devextreme-react/diagram';
class App extends React.Component {
diagramAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<Diagram ...
elementAttr={this.diagramAttributes}>
</Diagram>
);
}
}
export default App;gridSize
When the showGrid property is set to true, the Diagram UI component displays grid lines that help users align diagram elements. Use the gridSize property to specify the grid pitch.
The units property specifies the measurement unit.
jQuery
$(function() {
$("#diagram").dxDiagram({
viewUnits: "cm",
units: "cm",
gridSize: {
value: 2,
items: [1, 2, 3]
},
// or
// gridSize: 2,
});
});See Also
hasChanges
The hasChanges property is set to true on any diagram change. You can use this property together with the optionChanged event to implement diagram content autosave.
jQuery
var autoSaveIntervalMs = 2000;
var autoSaveTimeout = -1;
$("#diagram").dxDiagram({
onOptionChanged: function(e) {
if(e.name === "hasChanges" && e.value && autoSaveTimeout === -1) {
autoSaveTimeout = setTimeout(function() {
var data = e.component.export();
window.localStorage.setItem("foo", data); // store data in some storage
autoSaveTimeout = -1;
e.component.option("hasChanges", false);
}, autoSaveIntervalMs);
}
}
...height
This property accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","80%","inherit".Function
A function returning either of the above. For example:JavaScriptheight: function() { return window.innerHeight / 1.5; }
nodes
Allows you to bind the collection of diagram nodes to a data source. For more information, see the Data Binding section.
onContentReady
A function that is executed when the UI component's content is ready and each time the content is changed.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
Model data. Available only when using Knockout. |
onCustomCommand
A function that is executed after a custom command item was clicked and allows you to implement the custom command's logic.
| Name | Type | Description |
|---|---|---|
| component |
The UI component instance's name. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| name |
The name of the clicked item. |
onDisposing
A function that is executed before the UI component is disposed of.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
Model data. Available only if you use Knockout. |
onInitialized
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onItemClick
| Name | Type | Description |
|---|---|---|
| component |
The UI component instance's name. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| item |
A dxDiagramItem object descendant (DiagramShape or DiagramConnector) related to the event. |
|
| model |
Model data. Available only if you use Knockout. |
onItemDblClick
| Name | Type | Description |
|---|---|---|
| component |
The UI component instance's name. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| item |
A dxDiagramItem object descendant (DiagramShape or DiagramConnector) related to the event. |
|
| model |
Model data. Available only if you use Knockout. |
onOptionChanged
| Name | Type | Description |
|---|---|---|
| model |
Model data. Available only if you use Knockout. |
|
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
|
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| value | any |
The modified property's new value. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#diagramContainer").dxDiagram({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-diagram ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-diagram>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDiagramModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDiagramModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxDiagram ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxDiagram from 'devextreme-vue/diagram';
export default {
components: {
DxDiagram
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import Diagram from 'devextreme-react/diagram';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<Diagram ...
onOptionChanged={handlePropertyChange}
/>
);
} onRequestEditOperation
| Name | Type | Description |
|---|---|---|
| allowed |
Specifies whether the edit operation is allowed. Default value: true. |
|
| args |
| dxDiagramAddShapeFromToolboxArgs | | | |dxDiagramChangeConnectorPointsArgs |dxDiagramBeforeChangeShapeTextArgs | |dxDiagramBeforeChangeConnectorTextArgs | | | |
An object that contains information about the processed shape or connector. The parameter's value type depends on the operation. |
| component |
The UI component instance's name. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
Model data. Available only if you use Knockout. |
|
| operation | 'addShape' | 'addShapeFromToolbox' | 'deleteShape' | 'deleteConnector' | 'changeConnection' | 'changeConnectorPoints' | 'beforeChangeShapeText' | 'changeShapeText' | 'beforeChangeConnectorText' | 'changeConnectorText' | 'resizeShape' | 'moveShape' |
The processed operation. |
| reason | 'checkUIElementAvailability' | 'modelModification' |
Identifies the reason why the event is raised. |
To disable a specific operation type for the entire diagram, set an Allow{Operation} property to false.
When a user pastes or clones several items in a diagram, the control adds the items to the model one by one. For each added item, the RequestEditOperation event fires. In the event handler, you can access the processed item. However, if you call the getItemById(id) method to access an attached connector (see the attachedConnectorIds property) or a container's child item (see the containerChildItemIds property), you can get the undefinedresult if the item is not added to the model yet.
See Also
onRequestLayoutUpdate
A function that is executed after diagram data is reloaded and allows you to specify whether or not the UI component should update the diagram layout.
| Name | Type | Description |
|---|---|---|
| allowed |
Specifies whether or not the diagram layout should be updated. Default value: false. |
|
| changes | Array<any> |
The received changes. |
| component |
The UI component instance's name. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
Model data. Available only if you use Knockout. |
The Diagram component updates the bound data source and reloads the diagram content each time a user changes diagram data by the UI. If you modify the data source directly (beyond the Diagram), use push services to notify the component about data modifications. In this case Diagram gets notifications about data source changes and reloads diagram content.
Write the onRequestLayoutUpdate function to specify whether the UI component should recalculate and update the diagram layout after the data is reloaded.
onSelectionChanged
| Name | Type | Description |
|---|---|---|
| component |
The UI component instance's name. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| items |
An array of selected items (DiagramShapes or DiagramConnectors). |
|
| model |
Model data. Available only if you use Knockout. |
pageColor
The following color formats are available:
Longhand and shorthand hexadecimal notations. For example,
"#3b3","#31bb32".RGB and RGBA formats. For example,
"rgb(51,187,51)","rgba(0,204,0,1)".Named colors. For example,
"darkturquoise".
pageSize
The units property specifies the page's measurement units.
jQuery
$(function() {
$("#diagram").dxDiagram({
units: "cm",
pageSize: {
width: 10,
height: 10,
},
});
});readOnly
Set the readOnly property to true to prohibit users from editing the diagram.
rtlEnabled
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});simpleView
In simple view mode, the control does not divide the work area into pages and the diagram's content occupies all the available area inside the component.
units
The units property specifies the unit for measurements in a diagram, for instance, defaultHeight (custom shape properties), gridSize (grid properties), or leftExpr (node and edge data-bound settings).
User interface elements display measurements in viewUnits.
When you export a diagram, the component saves the diagram's data in its own text format. The resulting JSON object contains measurements in twips, regardless of the units or viewUnits property values. Do not modify this JSON object because modified data can load incorrectly.
viewUnits
The viewUnits property specifies the measurement unit in Properties panel and in the Diagram work area.

Use the units property specifies the unit for measurements in a diagram, for instance, defaultHeight (custom shape properties), gridSize (grid properties), or leftExpr (node and edge data-bound settings).
When you export a diagram, the component saves the diagram's data in its own text format. The resulting JSON object contains measurements in twips, regardless of the units or viewUnits property values. Do not modify this JSON object because modified data can load incorrectly.
width
This property accepts a value of one of the following types:
Number
The width in pixels.String
A CSS-accepted measurement of width. For example,"55px","80%","auto","inherit".Function
A function returning either of the above. For example:JavaScriptwidth: function() { return window.innerWidth / 1.5; }



