Angular FileManager - itemView
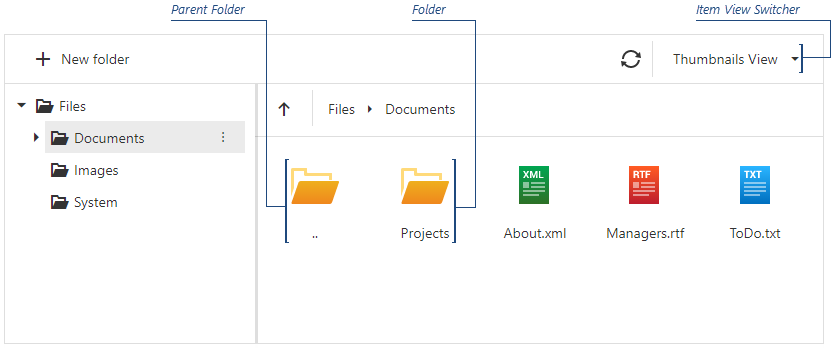
Configures the file and directory view.
NOTE
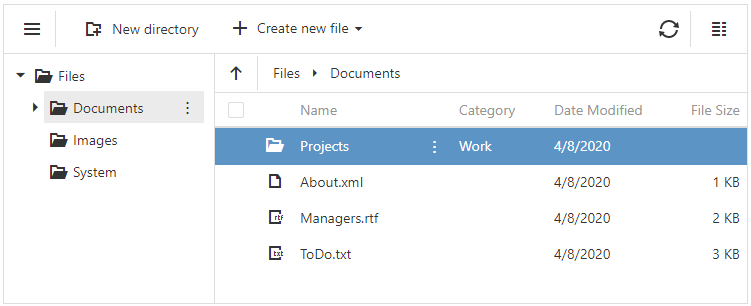
Set the itemView.mode property to details to configure columns in the UI component.

jQuery
JavaScript
$(function () {
$("#file-manager").dxFileManager({
itemView: {
mode: "thumbnails",
showFolders: false,
showParentFolder: false
}
// ...
});
});Angular
app.component.html
app.module.ts
<dx-file-manager>
<dxo-file-manager-item-view
mode="thumbnails"
showFolders="false"
showParentFolder="false" >
</dxo-file-manager-item-view>
<!-- ... -->
</dx-file-manager>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFileManagerModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFileManagerModule
],
//...
})
export class AppModule { } Vue
App.vue
<template>
<DxFileManager>
<DxItemView
mode="thumbnails"
:show-folders="false"
:show-parent-folder="false"
>
</DxItemView>
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxFileManager,
DxItemView
} from 'devextreme-vue/file-manager';
export default {
components: {
DxFileManager,
DxItemView
},
data() {
return {
//...
};
}
};
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import FileManager, { ItemView } from 'devextreme-react/file-manager';
class App extends React.Component {
render() {
return (
<FileManager>
<ItemView
mode="thumbnails"
showFolder={false}
showParentFolder={false}
/>
</FileManager>
);
}
}
export default App;ASP.NET Core Controls
Razor C#
@(Html.DevExtreme().Gantt()
.ItemView(v => v
.Mode()
.ShowFolder(false)
.ShowParentFolder(false)
)
)ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().Gantt()
.ItemView(v => v
.Mode()
.ShowFolder(false)
.ShowParentFolder(false)
)
)details
Configures the "Details" file system representation mode.
Selector: dxo-details
Type:

jQuery
JavaScript
$(function () {
$("#file-manager").dxFileManager({
itemView: {
details: {
columns: [
"thumbnail", "name",
// ...
]
}
},
// ...
});
});Angular
app.component.html
app.module.ts
<dx-file-manager>
<dxo-file-manager-item-view>
<dxo-file-manager-details>
<dxi-file-manager-column dataField="thumbnail"></dxi-file-manager-column>
<dxi-file-manager-column dataField="name"></dxi-file-manager-column>
<!-- ... -->
</dxo-file-manager-details>
</dxo-file-manager-item-view>
</dx-file-manager>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFileManagerModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFileManagerModule
],
//...
})
export class AppModule { } Vue
App.vue
<template>
<DxFileManager>
<DxItemView>
<DxDetails>
<DxColumn data-field="thumbnail"/>
<DxColumn data-field="name"/>
<!-- ... -->
</DxDetails>
</DxItemView>
</DxFileManager>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import {
DxFileManager,
DxItemView,
DxDetails,
DxColumn
} from 'devextreme-vue/file-manager';
export default {
components: {
DxFileManager,
DxItemView,
DxDetails,
DxColumn
},
data() {
return {
//...
};
}
};
</script>React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import FileManager, { ItemView, Details, Column } from 'devextreme-react/file-manager';
class App extends React.Component {
render() {
return (
<FileManager>
<ItemView>
<Details>
<Column dataField="thumbnail" />
<Column dataField="name" />
<!-- ... -->
</Details>
</ItemView>
</FileManager>
);
}
}
export default App;ASP.NET Core Controls
Razor C#
@(Html.DevExtreme().Gantt()
.ItemView(itemView => {
itemView.Details(details => {
details.Columns(columns => {
columns.Add().DataField("thumbnail");
columns.Add().DataField("name");
<!-- ... -->
});
})
})
)ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().Gantt()
.ItemView(itemView => {
itemView.Details(details => {
details.Columns(columns => {
columns.Add().DataField("thumbnail");
columns.Add().DataField("name");
<!-- ... -->
});
})
})
)mode
Specifies the file system representation mode.
Type:
Default Value: 'details'
A user can use the view switcher on the toolbar to change the mode.
showFolders
Specifies whether to display folders in the view. When this property is false, folders are displayed in the navigation pane only.
Type:
Default Value: true

 Select one or more answers
Select one or more answers