Vue Gantt - sorting
Configures sort settings.
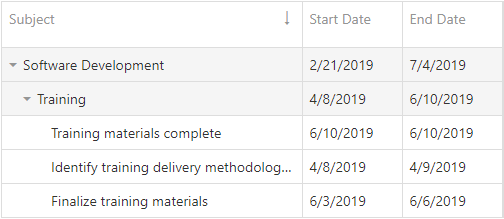
Users can sort Gantt data by a single or multiple columns. Use the mode option to specify the sort mode.
Single Mode. Click a column header to sort data by this column. Subsequent clicks on the same header reverse the sort order.

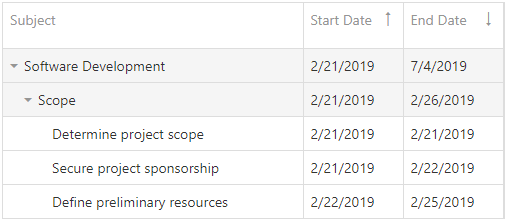
Multiple Mode. Hold Shift and click column headers to sort data by multiple columns. Subsequent clicks on the same header with the Shift key pressed reverse the column's sort order. Set the showSortIndexes option to true to show the column sort index in the header.

To disable sorting for a particular column, set the column’s allowSorting option to false.
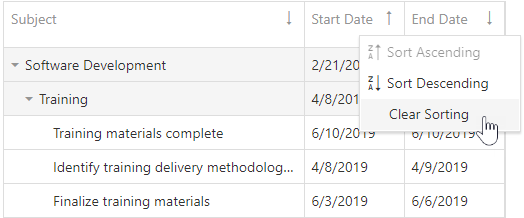
To clear sorting for a column, hold Ctrl and click the column header. You can also use the column header’s context menu to specify the column’s sort settings and clear sorting. Use the ascendingText, descendingText, and the clearText options to specify text for the corresponding context menu items.

jQuery
$(function() {
$("#gantt").dxGantt({
sorting: {
mode: 'multiple',
showSortIndexes: true,
ascendingText: "Ascending Order",
descendingText: "Descending Order",
clearText: "Clear Sort"
}
});
}); Angular
<dx-gantt ... >
<dxo-gantt-sorting
mode="multiple"
[showSortIndexes]="true"
ascendingText="Ascending Order"
descendingText="Descending Order"
clearText="Clear Sort">
</dxo-gantt-sorting>
<!-- ... -->
</dx-gantt>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
//...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxGanttModule } from 'devextreme-angular';
@NgModule({
imports: [
BrowserModule,
DxGanttModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxGantt ... >
<DxSorting
mode="multiple"
:show-sort-indexes="true"
ascending-text="Ascending Order"
descending-text="Descending Order"
clear-text="Clear Sort" />
<!-- ... -->
</DxGantt>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import {
DxGantt,
DxSorting,
// ...
} from 'devextreme-vue/gantt';
export default {
components: {
DxGantt,
DxSorting,
// ...
}
};
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import 'devexpress-gantt/dist/dx-gantt.css';
import Gantt, {
Sorting,
// ...
} from 'devextreme-react/gantt';
const App = () => {
return (
<Gantt ... >
<Sorting
mode="multiple"
showSortIndexes={true}
ascendingText="Ascending Order"
descendingText="Descending Order"
clearText="Clear Sort" />
{/* ... */}
</Gantt>
);
};
export default App;ASP.NET Core Controls
@(Html.DevExtreme().Gantt()
.Sorting(s => {
s.Mode(GridSortingMode.Multiple)
s.ShowSortIndexes(true)
s.AscendingText("Ascending Order")
s.DescendingText("Descending Order")
s.ClearText("Clear Sort")
})
// ...
)ASP.NET MVC Controls
@(Html.DevExtreme().Gantt()
.Sorting(s => {
s.Mode(GridSortingMode.Multiple)
s.ShowSortIndexes(true)
s.AscendingText("Ascending Order")
s.DescendingText("Descending Order")
s.ClearText("Clear Sort")
})
// ...
)ascendingText
Specifies text for the context menu item that sets an ascending sort order in a column.

 Select one or more answers
Select one or more answers