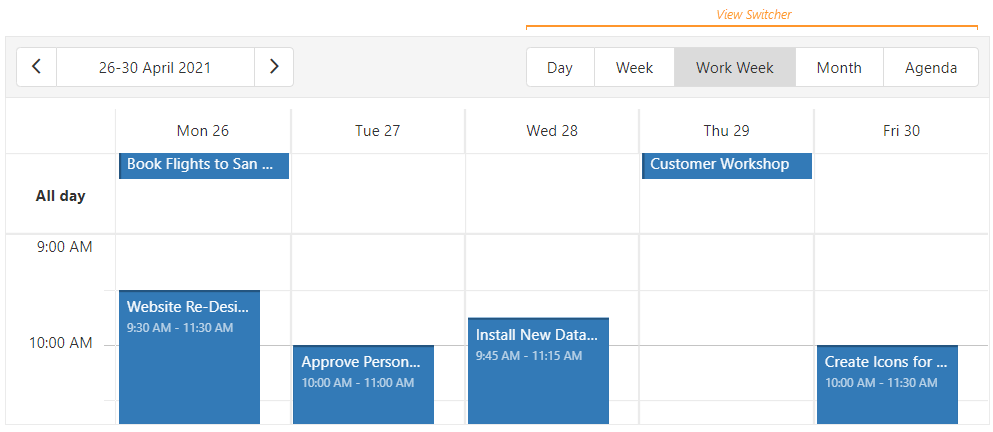
React Scheduler - View Switcher
The view switcher is a predefined toolbar item that allows users to switch between Scheduler views.

To specify available views, configure the views array. To specify the current view, configure the currentView property:
jQuery
<!-- index.js -->
$(function(){
$("#schedulerContainer").dxScheduler({
// ...
views: ['day', 'week', 'agenda']
currentView: 'day',
});
});Angular
<!-- app.component.html -->
<dx-scheduler ...
[views]="views"
currentView="day"
></dx-scheduler>
<!-- app.component.ts -->
import { DxSchedulerModule } from "devextreme-angular";
// ...
export class AppComponent {
views = ['day', 'week', 'agenda'];
}
@NgModule({
imports: [
// ...
DxSchedulerModule
],
})Vue
App.vue
<template>
<DxScheduler
:views="views"
current-view="day"
/>
</template>
<script>
import 'devextreme/dist/css/dx.fluent.blue.light.css';
import { DxScheduler } from 'devextreme-vue/scheduler';
const views = ['day', 'week', 'agenda'];
</script>React
App.tsx
import React from 'react';
import 'devextreme/dist/css/dx.fluent.blue.light.css';
import { Scheduler } from 'devextreme-react/scheduler';
const views = ["day", "week", "agenda"];
function App () {
return (
<Scheduler
views={views}
currentView="day"
/>
);
}NOTE
- Be sure to include the currentView value in the views array.
- If the views array is empty or contains a single item, Scheduler hides the view switcher.
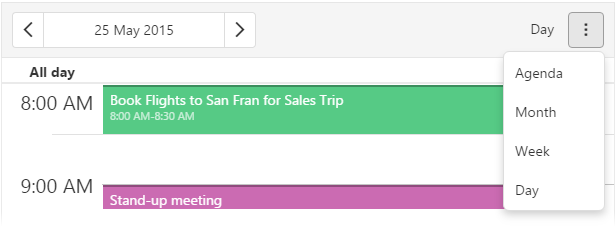
On mobile devices, Scheduler displays the view switcher as a drop-down menu:

To integrate the drop-down menu view switcher on other devices, enable useDropDownViewSwitcher.
See Also

 Select one or more answers
Select one or more answers