DevExtreme React - ThemeBuilder
The Theme Builder is a tool for creating custom themes based on predefined DevExtreme and Bootstrap themes. You can use it as follows:
Access the online version.
Open the index.html file in the C:\Program Files (x86)\DevExpress 18.2\DevExtreme\Tools\DevExtreme\ThemeBuilder directory (the default directory) to run the local version. This version is available only if you have used the DevExtreme installer for Windows.
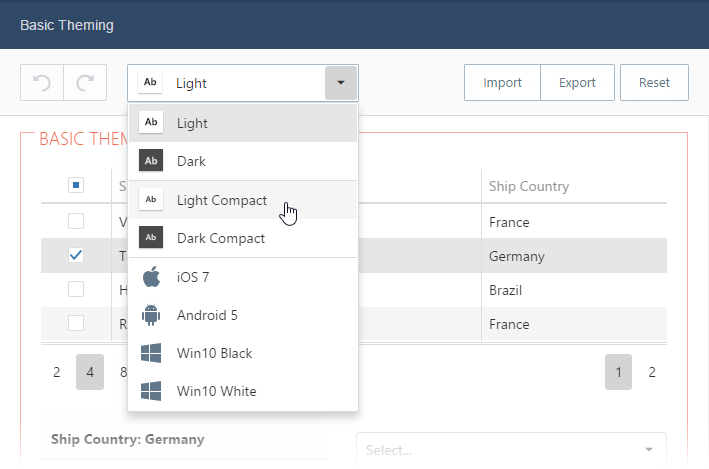
The Theme Builder divides theme settings into two groups: Basic Theming for the most frequently used settings, and Advanced Theming for more advanced and widget-specific settings.
Bootstrap Themes
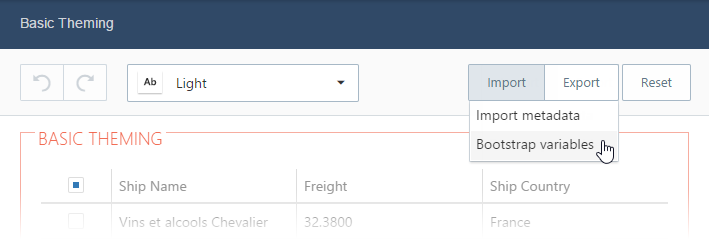
Select Bootstrap variables from the Import menu to upload the variables.less file that defines a Bootstrap theme.

Undo Changes
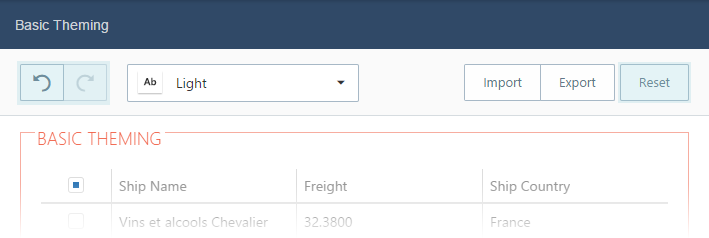
Theme Builder allows you to undo/redo changes or reset the whole theme. Use the corresponding toolbar buttons to do it.

Postpone Customization
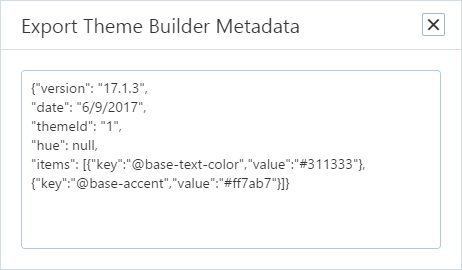
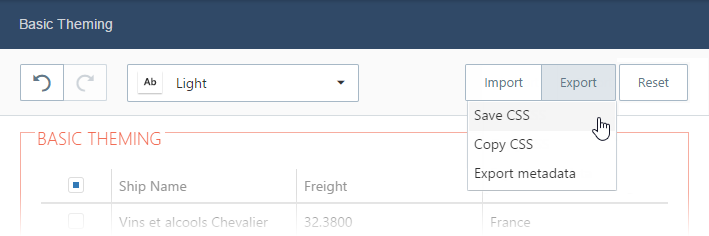
Save your changes before you close the Theme Builder to avoid losing them. Select Export metadata from the Export menu to open the window with the Theme Builder metadata. Save this metadata in a text file on your computer.

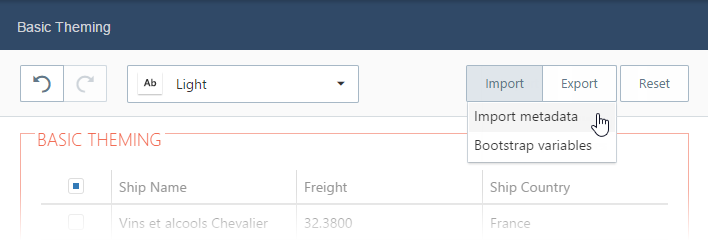
Copy the saved metadata into the window that opens when you select Import metadata from the Import menu to continue customization.

Save the Resulting Theme
Select Save CSS from the Export menu to save a CSS file with the resulting theme.

Link this theme to your project after dx.common.css but before the DevExtreme script:
<head>
<link rel="stylesheet" href="css/dx.common.css">
<link rel="stylesheet" href="css/dx.mycustomtheme.css">
<script type="text/javascript" src="js/dx.all.js"></script>
</head>

 Select one or more answers
Select one or more answers