React Chart - commonPaneSettings
Defines common settings for all panes in a chart.
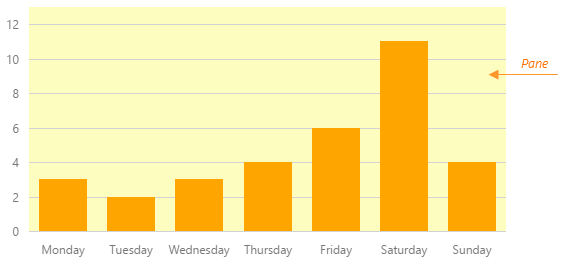
A pane is a chart area containing series. If there are many series an a chart, they can be distributed between multiple panes.

The commonPaneSettings object, which is described here, specifies common settings for all panes in the chart. To specify options of an individual pane, use the objects of the panes array. Individual settings override common settings.
backgroundColor
Specifies the color of the pane's background.
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors


 Select one or more answers
Select one or more answers