React PivotGridFieldChooser Props
accessKey
The value of this property will be passed to the accesskey attribute of the HTML element that underlies the UI component.
applyChangesMode
The following modes are available:
"instantly"
Applies changes immediately."onDemand"
Applies or cancels changes only when this is requested from the API - by calling the applyChanges() or cancelChanges() method or by changing the state object.
dataSource
The data source of a PivotGrid UI component.
It is important for the data source of the PivotGridFieldChooser to be the same as the data source of its PivotGrid UI component. This will allow the field chooser to manage data in the pivot grid. Use the PivotGrid's getDataSource method to acquire its data source.
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#pivotGridFieldChooserContainer").dxPivotGridFieldChooser({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-pivot-grid-field-chooser ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-pivot-grid-field-chooser>
import { DxPivotGridFieldChooserModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxPivotGridFieldChooserModule
],
// ...
})Vue
<template>
<DxPivotGridFieldChooser ...
:element-attr="pivotGridFieldChooserAttributes">
</DxPivotGridFieldChooser>
</template>
<script>
import DxPivotGridFieldChooser from 'devextreme-vue/pivot-grid-field-chooser';
export default {
components: {
DxPivotGridFieldChooser
},
data() {
return {
pivotGridFieldChooserAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import PivotGridFieldChooser from 'devextreme-react/pivot-grid-field-chooser';
class App extends React.Component {
pivotGridFieldChooserAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<PivotGridFieldChooser ...
elementAttr={this.pivotGridFieldChooserAttributes}>
</PivotGridFieldChooser>
);
}
}
export default App;headerFilter
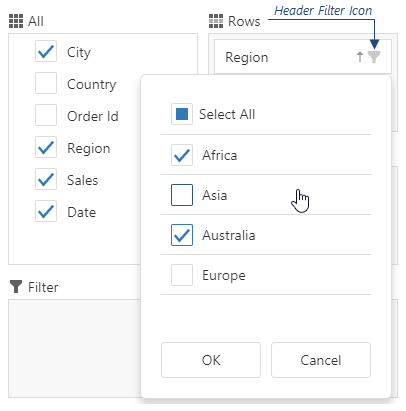
A header filter allows a user to filter individual field's values by including or excluding them from the applied filter. Cicking a header filter icon invokes a popup menu displaying all the unique field values.

Assign true to the allowFiltering property to make the icons visible.
The user's filtering preferences are saved in the filterValues property. The header filter's Select All checkbox changes the filterType property.
height
This property accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","80%","inherit".Function
A function returning either of the above. For example:JavaScriptheight: function() { return window.innerHeight / 1.5; }
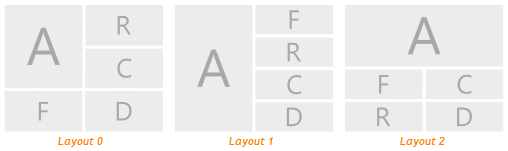
layout
The image below shows different layout types.

The following abbreviations are used on the image.
- A — All Fields
- F — Filter Fields
- R — Row Fields
- C — Column Fields
- D — Data Fields
onContentReady
A function that is executed when the UI component's content is ready and each time the content is changed.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
Model data. Available only when using Knockout. |
onContextMenuPreparing
| Name | Type | Description |
|---|---|---|
| area |
The clicked area's type. |
|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is a dxEvent or a jQuery.Event when you use jQuery. |
| field |
The configuration of the field on which the context menu is invoked. |
|
| items |
Items to be displayed in the context menu. Their structure is described in the items property description. |
|
| model |
Model data. Available only if Knockout is used. |
onDisposing
A function that is executed before the UI component is disposed of.
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
Model data. Available only if you use Knockout. |
onInitialized
| Name | Type | Description |
|---|---|---|
| component |
The UI component's instance. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onOptionChanged
| Name | Type | Description |
|---|---|---|
| model |
Model data. Available only if you use Knockout. |
|
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
|
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| value | any |
The modified property's new value. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#pivotGridFieldChooserContainer").dxPivotGridFieldChooser({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-pivot-grid-field-chooser ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-pivot-grid-field-chooser>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxPivotGridFieldChooserModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxPivotGridFieldChooserModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxPivotGridFieldChooser ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import DxPivotGridFieldChooser from 'devextreme-vue/pivot-grid-field-chooser';
export default {
components: {
DxPivotGridFieldChooser
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.common.css';
import 'devextreme/dist/css/dx.light.css';
import PivotGridFieldChooser from 'devextreme-react/pivot-grid-field-chooser';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<PivotGridFieldChooser ...
onOptionChanged={handlePropertyChange}
/>
);
} rtlEnabled
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});searchTimeout
Specifies a delay in milliseconds between when a user finishes typing in the field chooser's search panel, and when the search is executed.
state
The state includes field configurations, expanded headers, and other settings. The following code shows how to use the state to cancel or apply the settings to the PivotGrid UI component:
jQuery
$(function () {
var pivotGridDataSource = new DevExpress.data.PivotGridDataSource({
// ...
});
$("#pivotGridContainer").dxPivotGrid({
dataSource: pivotGridDataSource,
// ...
});
var fieldChooser = $("#fieldChooserContainer").dxPivotGridFieldChooser({
dataSource: pivotGridDataSource,
applyChangesMode: "onDemand",
// ...
}).dxPivotGridFieldChooser("instance");
$("#apply").dxButton({
text: "Apply Changes",
onClick: function () {
var state = fieldChooser.option("state");
pivotGridDataSource.state(state);
}
});
$("#cancel").dxButton({
text: "Cancel Changes",
onClick: function () {
fieldChooser.option("state", pivotGridDataSource.state());
}
});
});Angular
import {
DxPivotGridModule,
DxPivotGridFieldChooserModule,
DxButtonModule
} from "devextreme-angular";
import PivotGridDataSource from "devextreme/ui/pivot_grid/data_source";
// ...
export class AppComponent {
pivotGridDataSource: any;
state: any;
constructor() {
this.pivotGridDataSource = new PivotGridDataSource({ ... });
}
applyChanges() {
this.pivotGridDataSource.state(this.state);
}
cancelChanges() {
this.state = this.pivotGridDataSource.state();
}
}
@NgModule({
imports: [
DxPivotGridModule,
DxPivotGridFieldChooserModule,
DxButtonModule,
// ...
],
// ...
})
<dx-pivot-grid
...
[dataSource]="pivotGridDataSource">
</dx-pivot-grid>
<dx-pivot-grid-field-chooser
...
[dataSource]="pivotGridDataSource"
applyChangesMode="onDemand"
[(state)]="state">
</dx-pivot-grid-field-chooser>
<dx-button
text="Apply Changes"
(onClick)="applyChanges()">
</dx-button>
<dx-button
text="Cancel Changes"
(onClick)="cancelChanges()">
</dx-button>See Also
tabIndex
The value of this property will be passed to the tabindex attribute of the HTML element that underlies the UI component.
width
This property accepts a value of one of the following types:
Number
The width in pixels.String
A CSS-accepted measurement of width. For example,"55px","80%","auto","inherit".Function
A function returning either of the above. For example:JavaScriptwidth: function() { return window.innerWidth / 1.5; }
If you have technical questions, please create a support ticket in the DevExpress Support Center.