React Chart - argumentAxis.minorGrid
Configures the minor grid.
Selector: MinorGrid
Type:
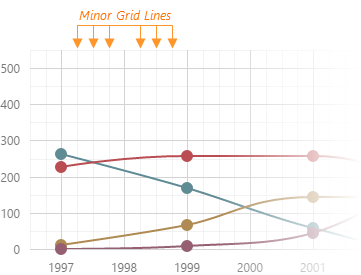
In addition to the major grid, DevExtreme Chart can display a minor grid following the placement of minor ticks.

jQuery
index.js
$('#chart').dxChart({
// ...
commonAxisSettings: {
minorGrid: {
visible: true,
color: 'blue',
opacity: 0.1,
width: 1,
},
},
})Angular
app.component.html
<dx-chart ... >
<dxo-chart-common-axis-settings>
<dxo-chart-minor-grid
[visible]="true"
color="blue"
[opacity]="0.1"
[width]="1"
></dxo-chart-minor-grid>
</dxo-chart-common-axis-settings>
</dx-chart>Vue
App.vue
<template>
<DxChart ... >
<DxCommonAxisSettings>
<DxMinorGrid
:visible="true"
color="blue"
:opacity="0.1"
:width="1"
/>
</DxCommonAxisSettings>
</DxChart>
</template>
<script setup lang="ts">
import { DxChart, DxCommonAxisSettings, DxMinorGrid } from 'devextreme-vue/chart';
</script>React
App.tsx
import { Chart, CommonAxisSettings, MinorGrid } from 'devextreme-react/chart';
function App() {
return (
<Chart ... >
<CommonAxisSettings>
<MinorGrid
visible={true}
color="blue"
opacity={0.1}
width={1}
/>
</CommonAxisSettings>
</Chart>
)
}The commonAxisSettings.minorGrid object specifies common settings for all minor gridlines in a chart. To configure only those gridlines that descend from an axis of your choice, use the following objects:
Axis-specific settings override common settings.
NOTE
- If you display the minor grid alone, it may impair chart readability. We recommend you implement the minor grid in conjunction with the major grid.
- The component does not display the minor grid on "discrete" axes.
color
Specifies a color for the lines of the minor grid.
Type:
Default Value: '#d3d3d3'
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address

 Select one or more answers
Select one or more answers