React DataGrid - columnChooser
Configures the column chooser.
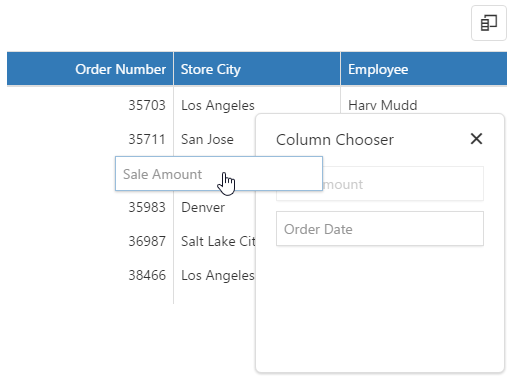
The column chooser allows a user to hide columns at runtime. To enable it, assign true to the columnChooser.enabled property.

See Also
- Column Chooser
- columns[].allowHiding
allowSearch
Use search.enabled instead.
Specifies whether searching is enabled in the column chooser.
container
Specifies a container in which the column chooser should be rendered.
Use this property if you need to change the element in which the column chooser is rendered. For example, if your component is inside the Popup, set this property to 'popup container'.
jQuery
$(function(){
$("#dataGrid").dxDataGrid({
// ...
columnChooser: {
// ...
container: "#popupContainer"
},
})
});Angular
<dx-data-grid ... >
<dxo-data-grid-column-chooser container="#popupContainer" >
</dxo-data-grid-column-chooser>
</dx-data-grid>Vue
<template>
<DxDataGrid ... >
<DxColumnChooser container="#popupContainer" />
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumnChooser
// ...
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumnChooser
}
}
</script>
<template>
<DxDataGrid ... >
<DxColumnChooser container="#popupContainer" />
</DxDataGrid>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumnChooser
// ...
} from 'devextreme-vue/data-grid';
// ...
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
ColumnChooser
// ...
} from 'devextreme-react/data-grid';
export default function App() {
return (
<DataGrid ... >
<ColumnChooser container="#popupContainer" />
</DataGrid>
);
} emptyPanelText
Specifies text displayed by the column chooser when it is empty.
enabled
Specifies whether a user can open the column chooser.
When this property is set to true, a user can open the column chooser with a click on the "Column Chooser" icon. Otherwise, this icon is hidden, but you still can open the column chooser from code by calling the showColumnChooser() method.
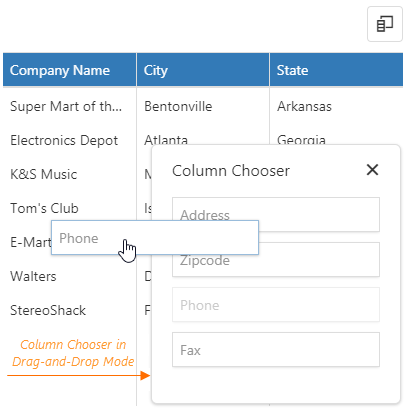
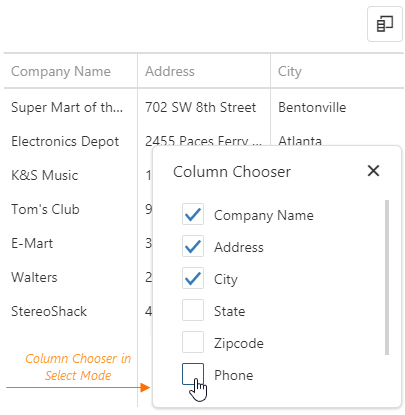
mode
Specifies how a user manages columns using the column chooser.
In drag and drop mode, a user moves column headers to and from the column chooser by drag and drop. In select mode, the user selects column headers in the column chooser using check boxes. The select mode is designed primarily for touch-enabled devices. On mouse-equipped platforms, either mode is suitable.


position
Configures the column chooser's position.
You can specify the my, at, and of properties to position a column chooser. Set the position property to undefined to display the column chooser at the bottom right corner (default position).
jQuery
$(function(){
$("#dataGrid").dxDataGrid({
// ...
columnChooser: {
// ...
position: {
my: "right top",
at: "right bottom",
of: ".dx-datagrid-column-chooser-button"
}
},
})
});Angular
<dx-data-grid ... >
<dxo-data-grid-column-chooser ... >
<dxo-data-grid-position
my="right top"
at="right bottom"
of=".dx-datagrid-column-chooser-button">
</dxo-data-grid-position>
</dxo-data-grid-column-chooser>
</dx-data-grid>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxDataGrid ... >
<DxColumnChooser ... >
<DxPosition
my="right top"
at="right bottom"
of=".dx-datagrid-column-chooser-button"
/>
</DxColumnChooser>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumnChooser,
DxPosition
// ...
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumnChooser,
DxPosition
}
}
</script>
<template>
<DxDataGrid ... >
<DxColumnChooser ... >
<DxPosition
my="right top"
at="right bottom"
of=".dx-datagrid-column-chooser-button"
/>
</DxColumnChooser>
</DxDataGrid>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumnChooser,
DxPosition
// ...
} from 'devextreme-vue/data-grid';
// ...
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
ColumnChooser,
Position,
// ...
} from 'devextreme-react/data-grid';
export default function App() {
return (
<DataGrid ... >
<ColumnChooser ... >
<Position
my="right top"
at="right bottom"
of=".dx-datagrid-column-chooser-button"
/>
</ColumnChooser>
</DataGrid>
);
} search
Configures the column chooser's search functionality.
jQuery
$(function(){
$("#dataGrid").dxDataGrid({
// ...
columnChooser: {
// ...
search: {
editorOptions: {
placeholder: 'Search column',
mode: 'text'
},
enabled: true,
timeout: 800
},
},
})
});Angular
<dx-data-grid ... >
<dxo-data-grid-column-chooser ... >
<dxo-data-grid-search
[editorOptions]="searchEditorOptions"
[enabled]="true"
[timeout]="800"
></dxo-data-grid-search>
</dxo-data-grid-column-chooser>
</dx-data-grid>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
searchEditorOptions;
constructor() {
this.searchEditorOptions = {
placeholder: 'Search column',
mode: 'text'
};
// ...
}
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxDataGrid ... >
<DxColumnChooser ... >
<DxColumnChooserSearch
:editor-options="searchEditorOptions"
:enabled="true"
:timeout="800"
/>
</DxColumnChooser>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumnChooser,
DxColumnChooserSearch,
// ...
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumnChooser,
DxColumnChooserSearch,
},
data() {
return {
searchEditorOptions: {
placeholder: 'Search column',
mode: 'text'
}
};
}
}
</script>
<template>
<DxDataGrid ... >
<DxColumnChooser ... >
<DxColumnChooserSearch
:editor-options="searchEditorOptions"
:enabled="true"
:timeout="800"
/>
</DxColumnChooser>
</DxDataGrid>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumnChooser,
DxColumnChooserSearch,
// ...
} from 'devextreme-vue/data-grid';
const searchEditorOptions = {
placeholder: 'Search column',
mode: 'text'
};
// ...
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
ColumnChooser,
ColumnChooserSearch,
// ...
} from 'devextreme-react/data-grid';
const searchEditorOptions = {
placeholder: 'Search column',
mode: 'text'
};
export default function App() {
return (
<DataGrid ... >
<ColumnChooser ... >
<ColumnChooserSearch
editorOptions={searchEditorOptions}
enabled={true}
timeout={800}
/>
</ColumnChooser>
</DataGrid>
);
} searchTimeout
Use search.timeout instead.
Specifies a delay in milliseconds between when a user finishes typing in the column chooser's search panel, and when the search is executed.
sortOrder
Specifies the sort order of column headers.
If not set, the order is the same as in the columns[] array.

 Select one or more answers
Select one or more answers