Vue DataGrid - columnChooser
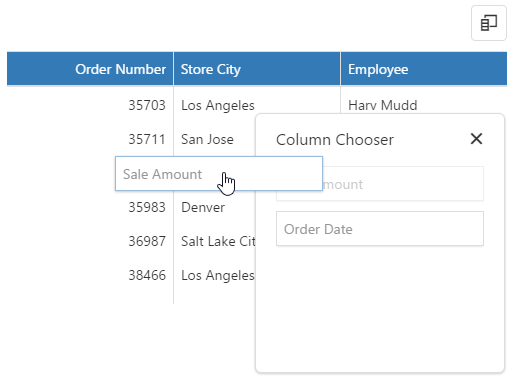
The column chooser allows a user to hide columns at runtime. To enable it, assign true to the columnChooser.enabled property.

See Also
- Column Chooser
- columns[].allowHiding
container
Use this property if you need to change the element in which the column chooser is rendered. For example, if your component is inside the Popup, set this property to 'popup container'.
jQuery
$(function(){
$("#dataGrid").dxDataGrid({
// ...
columnChooser: {
// ...
container: "#popupContainer"
},
})
});Angular
<dx-data-grid ... >
<dxo-column-chooser container="#popupContainer" >
</dxo-column-chooser>
</dx-data-grid>Vue
<template>
<DxDataGrid ... >
<DxColumnChooser container="#popupContainer" />
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumnChooser
// ...
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumnChooser
}
}
</script>
<template>
<DxDataGrid ... >
<DxColumnChooser container="#popupContainer" />
</DxDataGrid>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumnChooser
// ...
} from 'devextreme-vue/data-grid';
// ...
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
ColumnChooser
// ...
} from 'devextreme-react/data-grid';
export default function App() {
return (
<DataGrid ... >
<ColumnChooser container="#popupContainer" />
</DataGrid>
);
} enabled
When this property is set to true, a user can open the column chooser with a click on the "Column Chooser" icon. Otherwise, this icon is hidden, but you still can open the column chooser from code by calling the showColumnChooser() method.
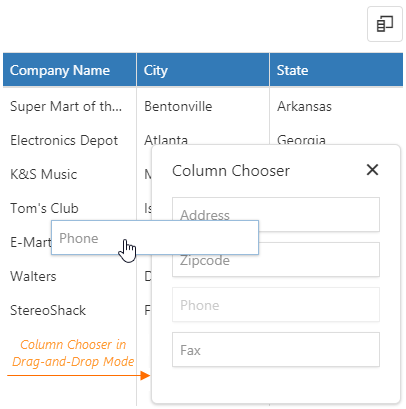
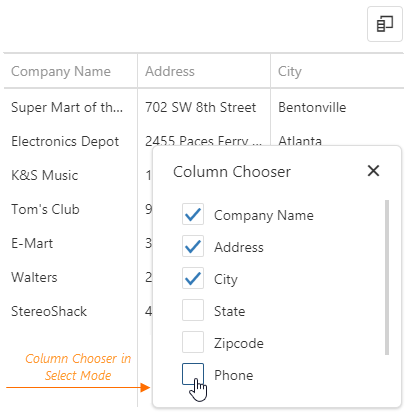
mode
In drag and drop mode, a user moves column headers to and from the column chooser by drag and drop. In select mode, the user selects column headers in the column chooser using check boxes. The select mode is designed primarily for touch-enabled devices. On mouse-equipped platforms, either mode is suitable.


position
You can specify the my, at, and of properties to position a column chooser. Set the position property to undefined to display the column chooser at the bottom right corner (default position).
jQuery
$(function(){
$("#dataGrid").dxDataGrid({
// ...
columnChooser: {
// ...
position: {
my: "right top",
at: "right bottom",
of: ".dx-datagrid-column-chooser-button"
}
},
})
});Angular
<dx-data-grid ... >
<dxo-column-chooser ... >
<dxo-position
my="right top"
at="right bottom"
of=".dx-datagrid-column-chooser-button">
</dxo-position>
</dxo-column-chooser>
</dx-data-grid>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxDataGrid ... >
<DxColumnChooser ... >
<DxPosition
my="right top"
at="right bottom"
of=".dx-datagrid-column-chooser-button"
/>
</DxColumnChooser>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumnChooser,
DxPosition
// ...
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumnChooser,
DxPosition
}
}
</script>
<template>
<DxDataGrid ... >
<DxColumnChooser ... >
<DxPosition
my="right top"
at="right bottom"
of=".dx-datagrid-column-chooser-button"
/>
</DxColumnChooser>
</DxDataGrid>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumnChooser,
DxPosition
// ...
} from 'devextreme-vue/data-grid';
// ...
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
ColumnChooser,
Position,
// ...
} from 'devextreme-react/data-grid';
export default function App() {
return (
<DataGrid ... >
<ColumnChooser ... >
<Position
my="right top"
at="right bottom"
of=".dx-datagrid-column-chooser-button"
/>
</ColumnChooser>
</DataGrid>
);
} search
jQuery
$(function(){
$("#dataGrid").dxDataGrid({
// ...
columnChooser: {
// ...
search: {
editorOptions: {
placeholder: 'Search column',
mode: 'text'
},
enabled: true,
timeout: 800
},
},
})
});Angular
<dx-data-grid ... >
<dxo-column-chooser ... >
<dxo-search
[editorOptions]="searchEditorOptions"
[enabled]="true"
[timeout]="800"
></dxo-search>
</dxo-column-chooser>
</dx-data-grid>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
searchEditorOptions;
constructor() {
this.searchEditorOptions = {
placeholder: 'Search column',
mode: 'text'
};
// ...
}
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxDataGrid ... >
<DxColumnChooser ... >
<DxColumnChooserSearch
:editor-options="searchEditorOptions"
:enabled="true"
:timeout="800"
/>
</DxColumnChooser>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumnChooser,
DxColumnChooserSearch,
// ...
} from 'devextreme-vue/data-grid';
export default {
components: {
DxDataGrid,
DxColumnChooser,
DxColumnChooserSearch,
},
data() {
return {
searchEditorOptions: {
placeholder: 'Search column',
mode: 'text'
}
};
}
}
</script>
<template>
<DxDataGrid ... >
<DxColumnChooser ... >
<DxColumnChooserSearch
:editor-options="searchEditorOptions"
:enabled="true"
:timeout="800"
/>
</DxColumnChooser>
</DxDataGrid>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import DxDataGrid, {
DxColumnChooser,
DxColumnChooserSearch,
// ...
} from 'devextreme-vue/data-grid';
const searchEditorOptions = {
placeholder: 'Search column',
mode: 'text'
};
// ...
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, {
ColumnChooser,
ColumnChooserSearch,
// ...
} from 'devextreme-react/data-grid';
const searchEditorOptions = {
placeholder: 'Search column',
mode: 'text'
};
export default function App() {
return (
<DataGrid ... >
<ColumnChooser ... >
<ColumnChooserSearch
editorOptions={searchEditorOptions}
enabled={true}
timeout={800}
/>
</ColumnChooser>
</DataGrid>
);
} searchTimeout
Use DataGrid search.timeout or TreeList search.timeout instead.
Specifies a delay in milliseconds between when a user finishes typing in the column chooser's search panel, and when the search is executed.
If you have technical questions, please create a support ticket in the DevExpress Support Center.