React FilterBuilder - fields
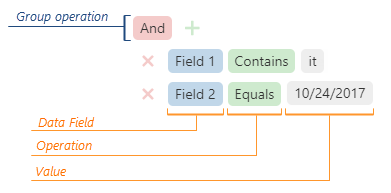
This property accepts an array of objects, each configuring a filter condition's appearance. Each condition consists of a data field, operation and value. A logical operation can combine conditions on the same level in a group.

See the Field section for details on fields you can specify in each object.
calculateFilterExpression
A user input value.
Contains an array if the selectedFilterOperation is one of the following: "between", "anyof", "noneof".
The calculateFilterExpression function should return a filter expression. A basic filter expression has the following format:
[selector, comparisonOperator, filterValue]
selector
A dataField to filter.comparisonOperator
One of the following operators: "=", "<>", ">", ">=", "<", "<=", "startswith", "endswith", "contains", "notcontains".filterValue
A user input value. Values from theselectorare compared to this value.
In the following code, the calculateFilterExpression function implements an exclusive "between" operation. The function overrides the default inclusive implementation. Note that for the "between" operation, the filter expression has a different format:
[ [selector, ">=", startValue], "and", [selector, "<=", endValue] ]
jQuery
$(function() {
$("#filterBuilderContainer").dxFilterBuilder({
// ...
fields: [{
calculateFilterExpression: function (filterValue, selectedFilterOperation) {
// Override implementation for the "between" filter operation
if (selectedFilterOperation === "between" && $.isArray(filterValue)) {
const filterExpression = [
[this.dataField, ">", filterValue[0]],
"and",
[this.dataField, "<", filterValue[1]]
];
return filterExpression;
}
// Invoke the default implementation for other filter operations
return this.defaultCalculateFilterExpression.apply(this, arguments);
},
// ...
}]
});
});Angular
import { DxFilterBuilderModule } from "devextreme-angular";
// ...
export class AppComponent {
calculateFilterExpression (filterValue, selectedFilterOperation) {
const field = this as any;
// Override implementation for the "between" filter operation
if (selectedFilterOperation === "between" && Array.isArray(filterValue)) {
const filterExpression = [
[field.dataField, ">", filterValue[0]],
"and",
[field.dataField, "<", filterValue[1]]
];
return filterExpression;
}
// Invoke the default implementation for other filter operations
return field.defaultCalculateFilterExpression.apply(field, arguments);
}
}
@NgModule({
imports: [
// ...
DxFilterBuilderModule
],
// ...
})
<dx-filter-builder ... >
<dxi-field ...
[calculateFilterExpression]="calculateFilterExpression">
</dxi-field>
</dx-filter-builder>Vue
<template>
<DxFilterBuilder>
<DxField ...
:calculate-filter-expression="calculateFilterExpression"
/>
</DxFilterBuilder>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxFilterBuilder, {
DxField
} from 'devextreme-vue/filter-builder';
export default {
components: {
DxFilterBuilder,
DxField
},
data() {
return {
calculateFilterExpression (filterValue, selectedFilterOperation) {
const field = this;
// Override implementation for the "between" filter operation
if (selectedFilterOperation === "between" && Array.isArray(filterValue)) {
const filterExpression = [
[field.dataField, ">", filterValue[0]],
"and",
[field.dataField, "<", filterValue[1]]
];
return filterExpression;
}
// Invoke the default implementation for other filter operations
return field.defaultCalculateFilterExpression.apply(field, arguments);
}
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import FilterBuilder, {
Field
} from 'devextreme-react/filter-builder';
function calculateFilterExpression (filterValue, selectedFilterOperation) {
// Override implementation for the "between" filter operation
if (selectedFilterOperation === "between" && Array.isArray(filterValue)) {
const filterExpression = [
[this.dataField, ">", filterValue[0]],
"and",
[this.dataField, "<", filterValue[1]]
];
return filterExpression;
}
// Invoke the default implementation for other filter operations
return this.defaultCalculateFilterExpression.apply(this, arguments);
}
export default function App() {
return (
<FilterBuilder>
<Field ...
calculateFilterExpression={calculateFilterExpression}
/>
</FilterBuilder>
);
}this keyword refers to the field's configuration.See Also
caption
If you do not specify this property, the FilterBuilder generates the caption based on the dataField property. For example, if dataField is "fullName", the caption is "Full Name".
editorComponent
An alias for the editorTemplate property specified in React. Accepts a custom component. Refer to Using a Custom Component for more information.
editorOptions
Depending on the dataType, the FilterBuilder offers a user different UI components for editing: TextBox, DateBox, Lookup, etc. In the editorOptions object, you can specify properties for the UI component.
Angular
Because editorOptions depend on the dataType, they cannot be typed and are not implemented as nested configuration components. Specify editorOptions with an object.
<dx-filter-builder ... >
<dxi-field ...
[editorOptions]="{ format: 'currency', showClearButton: true }">
</dxi-field>
</dx-filter-builder>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxFilterBuilderModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxFilterBuilderModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
Because editorOptions depend on the dataType, they cannot be typed and are not implemented as nested configuration components. Specify editorOptions with an object. We recommend that you declare the object outside the configuration component to prevent possible issues caused by unnecessary re-rendering.
<template>
<DxFilterBuilder ... >
<DxField ...
:editor-options="fieldEditorOptions"
/>
</DxFilterBuilder>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxFilterBuilder, {
DxField
} from 'devextreme-vue/filter-builder';
export default {
components: {
DxFilterBuilder,
DxField
},
data() {
return {
fieldEditorOptions: { format: 'currency', showClearButton: true }
}
}
}
</script>React
Because editorOptions depend on the dataType, they cannot be typed and are not implemented as nested configuration components. Specify editorOptions with an object. We recommend that you declare the object outside the configuration component to prevent possible issues caused by unnecessary re-rendering.
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import FilterBuilder, {
Field
} from 'devextreme-react/filter-builder';
class App extends React.Component {
fieldEditorOptions = { format: 'currency', showClearButton: true };
render() {
return (
<FilterBuilder ... >
<Field ...
editorOptions={this.fieldEditorOptions}
/>
</FilterBuilder>
);
}
}
export default App;Do not specify the onValueChanged property in this object. If you need to add custom logic to the default value change handler, override the handler in the onEditorPreparing function as follows:
jQuery
$(function() {
$("#filterBuilderContainer").dxFilterBuilder({
// ...
onEditorPreparing: function(e) {
if (e.dataField == "requiredDataField") {
const defaultValueChangeHandler = e.editorOptions.onValueChanged;
e.editorOptions.onValueChanged = function(args) { // Override the default handler
// ...
// Custom commands go here
// ...
// If you want to modify the editor value, call the setValue function:
// e.setValue(newValue);
// Otherwise, call the default handler:
defaultValueChangeHandler(args);
}
}
}
});
});Angular
import { DxFilterBuilderModule } from "devextreme-angular";
// ...
export class AppComponent {
onEditorPreparing (e) {
if (e.dataField == "requiredDataField") {
const defaultValueChangeHandler = e.editorOptions.onValueChanged;
e.editorOptions.onValueChanged = function (args) { // Override the default handler
// ...
// Custom commands go here
// ...
// If you want to modify the editor value, call the setValue function:
// e.setValue(newValue);
// Otherwise, call the default handler:
defaultValueChangeHandler(args);
}
}
}
}
@NgModule({
imports: [
// ...
DxFilterBuilderModule
],
// ...
})
<dx-filter-builder ...
(onEditorPreparing)="onEditorPreparing($event)">
</dx-filter-builder>Vue
<template>
<DxFilterBuilder ...
@editor-preparing="overrideOnValueChanged">
</DxFilterBuilder>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxFilterBuilder from 'devextreme-vue/filter-builder';
export default {
components: {
DxFilterBuilder
},
// ...
methods: {
overrideOnValueChanged(e) {
if (e.dataField === 'requiredDataField') {
const defaultValueChangeHandler = e.editorOptions.onValueChanged;
e.editorOptions.onValueChanged = function (args) { // Override the default handler
// ...
// Custom commands go here
// ...
// If you want to modify the editor value, call the setValue function:
// e.setValue(newValue);
// Otherwise, call the default handler:
defaultValueChangeHandler(args);
}
}
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import FilterBuilder from 'devextreme-react/filter-builder';
class App extends React.Component {
overrideOnValueChanged(e) {
if (e.dataField === 'requiredDataField') {
const defaultValueChangeHandler = e.editorOptions.onValueChanged;
e.editorOptions.onValueChanged = function (args) { // Override the default handler
// ...
// Custom commands go here
// ...
// If you want to modify the editor value, call the setValue function:
// e.setValue(newValue);
// Otherwise, call the default handler:
defaultValueChangeHandler(args);
}
}
}
render() {
return (
<FilterBuilder ...
onEditorPreparing={this.overrideOnValueChanged}>
</FilterBuilder>
);
}
}
export default App;editorRender
An alias for the editorTemplate property specified in React. Accepts a rendering function. Refer to Using a Rendering Function for more information.
falseText
Specifies the false value text. Applies only if dataType is "boolean".
filterOperations
The following table lists available filter operations by data type. The FilterBuilder uses the first operation in each array as the default operation for the specified data type.
| dataType | filterOperations |
|---|---|
| "string" | [ "contains", "notcontains", "startswith", "endswith", "=", "<>", "isblank", "isnotblank" ] |
| "numeric" | [ "=", "<>", "<", ">", "<=", ">=", "between", "isblank", "isnotblank" ] |
| "date", "datetime" | [ "=", "<>", "<", ">", "<=", ">=", "between", "isblank", "isnotblank" ] |
| "boolean" | [ "=", "<>", "isblank", "isnotblank" ] |
| "object" | [ "isblank", "isnotblank" ] |
The "isblank" operation returns null values and empty strings; "isnotblank" returns other values.
format
See the format section for information on accepted values.
This property also controls the user input in cells that use the DateBox UI component for editing. For cells that use other UI components, you can specify the editorOptions.format property.
jQuery
$(function(){
$("#filterBuilderContainer").dxFilterBuilder({
fields: [{
dataField: "SaleAmount",
format: "currency",
editorOptions: {
format: "$ #,##0.##"
}
},
// ...
]
});
});Angular
<dx-filter-builder ... >
<dxi-field
dataField="SaleAmount"
format="currency"
[editorOptions]="saleAmountEditorOptions">
</dxi-field>
</dx-filter-builder>
import { DxFilterBuilderModule } from "devextreme-angular";
// ...
export class AppComponent {
saleAmountEditorOptions = {
format: "$ #,##0.##"
};
}
@NgModule({
imports: [
// ...
DxFilterBuilderModule
],
// ...
})Vue
<template>
<DxFilterBuilder ... >
<DxField
data-field="SaleAmount"
format="currency"
:editor-options="saleAmountEditorOptions"
/>
</DxFilterBuilder>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxFilterBuilder, {
DxField
} from 'devextreme-vue/filter-builder';
export default {
components: {
DxFilterBuilder,
DxField
},
data() {
return {
saleAmountEditorOptions: {
format: "$ #,##0.##"
}
}
}
}
</script>React
import 'devextreme/dist/css/dx.light.css';
import FilterBuilder, {
Field
} from 'devextreme-react/filter-builder';
const saleAmountEditorOptions = {
format: "$ #,##0.##"
};
export default function App() {
return (
<FilterBuilder>
<Field
dataField="SaleAmount"
format="currency"
editorOptions={saleAmountEditorOptions}
/>
</FilterBuilder>
);
}See Also
name
Specifies the field's name. Use it to distinguish the field from other fields when they have identical dataField values.
trueText
Specifies the true value text. Applies only if dataType is "boolean".
If you have technical questions, please create a support ticket in the DevExpress Support Center.