accessKey
The value of this option will be passed to the accesskey attribute of the HTML element that underlies the widget.
elementAttr
Specifies the attributes to be attached to the widget's root element.
You can configure this option in an ASP.NET MVC Control as follows:
@(Html.DevExtreme().WidgetName()
.ElementAttr("class", "class-name")
// ===== or =====
.ElementAttr(new {
@id = "elementId",
@class = "class-name"
})
// ===== or =====
.ElementAttr(new Dictionary<string, object>() {
{ "id", "elementId" },
{ "class", "class-name" }
})
)@(Html.DevExtreme().WidgetName() _
.ElementAttr("class", "class-name")
' ===== or =====
.ElementAttr(New With {
.id = "elementId",
.class = "class-name"
})
' ===== or =====
.ElementAttr(New Dictionary(Of String, Object) From {
{ "id", "elementId" },
{ "class", "class-name" }
})
)fields
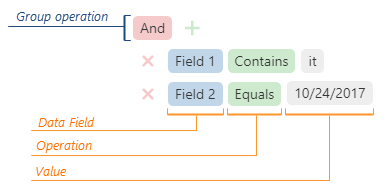
This option accepts an array of objects, each configuring a filter condition's appearance. Each condition consists of a data field, operation and value. A logical operation can combine conditions on the same level in a group.

See the Field section for details on fields you can specify in each object.
height
This option accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","80%","auto","inherit".Function
A function returning either of the above. For example:JavaScriptheight: function() { return window.innerHeight / 1.5; }
onDisposing
A handler for the disposing event. Executed when the widget is removed from the DOM using the remove(), empty(), or html() jQuery methods only.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onEditorPrepared
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| value | any |
The editor's value. |
| setValue(newValue) | any |
A method that you need to call to change the data field's value after the editor's value is changed. |
| editorElement |
The editor's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| editorName |
The editor's name. |
|
| dataField |
The data field's name. |
|
| updateValueTimeout |
Gets and sets the delay between when a user stops typing a field value and when it is applied. |
|
| width |
The editor's width. |
|
| readOnly |
Indicates whether the editor is read-only. |
|
| disabled |
Indicates whether the editor is disabled. |
|
| rtlEnabled |
Indicates whether the editor uses right-to-left representation. |
The widget offers a user a different editor for entering a value depending on the field's dataType: Calendar, TextBox, SelectBox, etc. You can customize automatically created editors using this handler.
onEditorPreparing
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| value | any |
The editor's value. |
| setValue(newValue) | any |
A method that you should call to change the data field's value after the editor's value is changed. |
| cancel |
Allows you to cancel the creation of the editor. |
|
| editorElement |
The editor's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| editorName |
Allows you to change the editor. Accepts names of DevExtreme widgets only, for example, "dxTextBox". |
|
| editorOptions |
Gets and sets the editor configuration. |
|
| dataField |
The data field's name. |
|
| updateValueTimeout |
Gets and sets the delay between when a user stops typing a field value and when it is applied. |
|
| width |
The editor's width. |
|
| readOnly |
Indicates whether the editor is read-only. |
|
| disabled |
Indicates whether the editor is disabled. |
|
| rtlEnabled |
Indicates whether the editor uses right-to-left representation. |
The widget offers a user a different editor for entering a value depending on the field's dataType: Calendar, TextBox, SelectBox, etc. Within this handler, you can customize a default editor or substitute it for another DevExtreme editor. To do the latter, assign the editor's name to the editorName field and then configure the editor in the editorOptions object. If you specify the editor's onValueChanged handler, call the setValue(newValue) method in it to update the value.
jQuery
$(function() {
$("#filterBuilder").dxFilterBuilder({
// ...
onEditorPreparing: function(e) {
if (e.dataField == "name") {
e.editorName = "dxTextArea";
e.editorOptions.showClearButton = true;
e.editorOptions.onValueChanged = function (e) {
var value = e.value;
if(value == "") {
alert("TextArea is empty");
return;
}
e.setValue(value);
}
}
}
});
});Angular
import { DxFilterBuilderModule } from 'devextreme-angular';
// ...
export class AppComponent {
onEditorPreparing (e) {
if (e.dataField == "name") {
e.editorName = "dxTextArea";
e.editorOptions.showClearButton = true;
e.editorOptions.onValueChanged = function (e) {
var value = e.value;
if (value == "") {
alert("TextArea is empty");
return;
}
e.setValue(value);
}
}
}
}
@NgModule({
imports: [
// ...
DxFilterBuilderModule
],
// ...
})
<dx-filter-builder ...
(onEditorPreparing)="onEditorPreparing($event)">
</dx-filter-builder>If you use a third-party editor, cancel the default editor creation and then implement your one. Call the setValue(newValue) method in the onEditorPreparing handler to notify the FilterBuilder of the changed value.
jQuery
$(function() {
$("#filterBuilder").dxFilterBuilder({
// ...
onEditorPreparing: function(e) {
if(e.dataField === "hidden") {
e.cancel = true;
$('<input type="checkbox">')
.prop("checked", e.value)
.on("change", function(args) {
e.setValue(args.target.checked);
})
.appendTo(e.editorElement);
}
}
});
});Angular
import { DxFilterBuilderModule } from 'devextreme-angular';
// ...
export class AppComponent {
onEditorPreparing (e) {
if(e.dataField === "hidden") {
e.cancel = true;
let checkbox = document.createElement("INPUT");
checkbox.setAttribute("type", "checkbox");
checkbox.setAttribute("checked", e.value);
checkbox.addEventListener("change", function(args) {
e.setValue(args.target.checked);
});
e.editorElement.appendChild(checkbox);
}
}
}
@NgModule({
imports: [
// ...
DxFilterBuilderModule
],
// ...
})
<dx-filter-builder ...
(onEditorPreparing)="onEditorPreparing($event)">
</dx-filter-builder>onInitialized
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
onOptionChanged
| Name | Type | Description |
|---|---|---|
| name |
The option's short name. |
|
| model |
The model data. Available only if you use Knockout. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The widget's instance. |
|
| fullName |
The option's full name. |
|
| value | any |
The option's new value. |
onValueChanged
A handler for the valueChanged event. Executed after the widget's value is changed.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| value |
The widget's new value. |
|
| previousValue |
The widget's previous value. |
rtlEnabled
When this option is set to true, the widget text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});See Also
- Right-to-Left Support Demo: DataGrid | Navigation Widgets | Editors
tabIndex
The value of this option will be passed to the tabindex attribute of the HTML element that underlies the widget.
width
This option accepts a value of one of the following types:
Number
The width in pixels.String
A CSS-accepted measurement of width. For example,"55px","80%","auto","inherit".Function
A function returning either of the above. For example:JavaScriptwidth: function() { return window.innerWidth / 1.5; }
If you have technical questions, please create a support ticket in the DevExpress Support Center.