Vue Chart Props
This section describes properties that configure the contents, behavior and appearance of the Chart widget.
adaptiveLayout
Specifies adaptive layout options.
When adapting to small container size, the widget may hide its accessory elements, thus saving space for more valuable ones. The elements are being hidden in the following sequence.
- Title
- Export menu icon
- Legend
- Axis titles
- Axis labels
- Point labels (can be saved by setting the adaptiveLayout.keepLabels option to true)
To specify the widget's size small enough for the layout to begin adapting, use the height and width options of the adaptiveLayout object.
See Also
adjustOnZoom
Specifies whether or not to adjust the value axis when zooming the widget.
The Chart widget provides a built-in zooming capability. Technically, zooming is performed down the argument axis, that is, the widget focuses on a smaller range of arguments. At the same time, the visible range of values also changes. In this case, use the adjustOnZoom option to decide whether or not to adjust the value axis to the changed visible range of values.
Besides the built-in zooming, you can zoom the Chart widget using the RangeSelector widget. For details on this feature, see the Zooming and Scrolling Using RangeSelector topic.
See Also
- zoomingMode - enables zooming in the chart.
- zoomArgument(startValue, endValue) - zooms the chart in code.
animation
Specifies animation options.
The widget animate its elements at the beginning of its lifetime and when the data source changes.
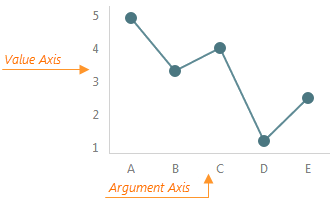
argumentAxis
Configures the argument axis.

The argumentAxis object, which is described here, configures the argument axis individually. To specify common settings for all axes in a chart, use the commonAxisSettings object. Axis-specific settings override common settings.
barGroupPadding
Controls the padding and consequently the width of a group of bars with the same argument using relative units. Ignored if the barGroupWidth option is set.
This option accepts a value from 0 to 1 that specifies the correlation between the empty space on a bar group's sides and the group's width: 0 - the bar group occupies the whole allocated space; 1 - virtually hides the bar group creating a lot of empty space.
See Also
barGroupWidth
Specifies a fixed width for groups of bars with the same argument, measured in pixels. Takes precedence over the barGroupPadding option.
See Also
barWidth
Use the barPadding property instead.
Controls the width of bars in the widget. Applies only to bar-like series and when the equalBarWidth option is true.
This option accepts values from 0 to 1 excluding 0. The assigned value specifies the correlation between a bar and the empty space around it. A value close to 0 makes the bar very thin leaving a lot of space, and 1, conversely, makes the bar very thick leaving no space.
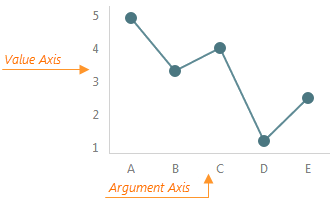
commonAxisSettings
Defines common settings for both the argument and value axis in a chart.

The commonAxisSettings object, which is described here, specifies common settings for all axes in a chart. To configure a particular axis, use the argumentAxis or valueAxis object. Axis-specific settings override common settings.
commonPaneSettings
Defines common settings for all panes in a chart.
A pane is a chart area containing series. If there are many series an a chart, they can be distributed between multiple panes.

The commonPaneSettings object, which is described here, specifies common settings for all panes in the chart. To specify options of an individual pane, use the objects of the panes array. Individual settings override common settings.
commonSeriesSettings
Specifies settings common for all series in the chart.
There are three ways to configure a series.
The commonSeriesSettings object
Specifies settings for all series in a chart.The commonSeriesSettings.%seriesType% (area, line, etc.) object
Specifies settings for all series of the seriesType.An object in the series array
Specifies settings for an individual series.
containerBackgroundColor
Colors the background of the chart container.
If the background of your page has a color different from white, assign this color to the containerBackgroundColor option to ensure that the widget will blend smoothly into your page. Certain widget elements, such as series points in the hovered state, will use this color when coordinating with the page.
See Also
- panes.backgroundColor - colors the background of the chart plot.
crosshair
Configures the crosshair feature.
Crosshair is a pointer represented by two mutually-crossing lines stretched over the entire chart plot. The crosshair helps a user identify the values of the series points precisely. When enabled, the crosshair follows the cursor and snaps to the nearest series point.

To enable the crosshair, set the crosshair.enabled option to true. Assign true to the crosshair.label.visible option as well to make the crosshair labels visible.
Settings specified in the crosshair object apply to both the crosshair lines. If you specify the same settings within the horizontalLine or verticalLine object, they will apply to the particular crosshair line only. Note that individual settings override common ones.
customizeLabel
Customizes the appearance of an individual point label.
Information on the series point.
The label's configuration.
All point labels in a chart are identical by default, but you can specify a unique appearance for individual labels using the customizeLabel function. This function should return an object with options that will be changed for a certain label. See the label object for information about all options available for changing.
The customizeLabel function accepts an object providing information about the series point that the label belongs to. This object contains the following fields.
| Field | Description |
|---|---|
| argument | The argument of the series point. |
| value | The value of the series point. |
| tag | The tag of the series point. |
| series | The series that includes the series point. |
| index | The index of the series point in the points array. |
In the range bar and range area series, the value field is replaced by the following fields.
| Field | Description |
|---|---|
| rangeValue1 | The first value of the series point. |
| rangeValue2 | The second value of the series point. |
In the financial series (candlestick and stock), the value field is replaced by the following fields.
| Field | Description |
|---|---|
| openValue | The open value of the series point. |
| closeValue | The close value of the series point. |
| lowValue | The low value of the series point. |
| highValue | The high value of the series point. |
| reductionValue | The reduction value of the series point. |
customizePoint
Customizes the appearance of an individual series point.
Information on the series point.
The point's configuration.
By default, all series points in a chart are identical, but you can specify a unique appearance for individual points using the customizePoint function. This function should return an object with options that will be changed for a certain point. See the point object for information about all options available for changing.
The customizePoint function accepts an object providing information about the series point. This object contains the following fields.
| Field | Description |
|---|---|
| argument | The argument of the series point. |
| value | The value of the series point. |
| tag | The tag of the series point. |
| seriesName | The name of the series that includes the series point. |
| index | The index of the series point in the points array. |
In the range bar and range area series, the value field is replaced by the following fields.
| Field | Description |
|---|---|
| rangeValue1 | The first value of the series point. |
| rangeValue2 | The second value of the series point. |
In the financial series (candlestick and stock), the value field is replaced by the following fields.
| Field | Description |
|---|---|
| openValue | The open value of the series point. |
| closeValue | The close value of the series point. |
| lowValue | The low value of the series point. |
| highValue | The high value of the series point. |
| reductionValue | The reduction value of the series point. |
this keyword.dataSource
Specifies the widget's data origin.
This option accepts one of the following:
Array of objects
A simple JavaScript array containing a collection of plain objects. See demo.URL
The URL of a JSON file or service that returns JSON data. See demo.DataSource or its configuration object
A DataSource is an object that provides an API for data processing. Learn more about it from the Data Layer and DataSource Examples guides. See demo.NOTETurn the DataSource's pagination off to prevent data from partitioning.
., ,, :, [, and ]. Their presence may cause issues in the widget's operation.See Also
elementAttr
Specifies the attributes to be attached to the widget's root element.
jQuery
$(function(){
$("#chartContainer").dxChart({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-chart ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-chart>
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})ASP.NET MVC Control
@(Html.DevExtreme().Chart()
.ElementAttr("class", "class-name")
// ===== or =====
.ElementAttr(new {
@id = "elementId",
@class = "class-name"
})
// ===== or =====
.ElementAttr(new Dictionary<string, object>() {
{ "id", "elementId" },
{ "class", "class-name" }
})
)@(Html.DevExtreme().Chart() _
.ElementAttr("class", "class-name")
' ===== or =====
.ElementAttr(New With {
.id = "elementId",
.class = "class-name"
})
' ===== or =====
.ElementAttr(New Dictionary(Of String, Object) From {
{ "id", "elementId" },
{ "class", "class-name" }
})
)equalBarWidth
Use the ignoreEmptyPoints property instead.
Specifies whether all bars should have equal width, even if some values are missing from a series. Applies only to bar-like series.
If a value in a series equals to zero or is undefined, the bar visualizing this value will not be displayed on the chart making an empty space. If you need to fill this space by extending the neighbouring bars, set the equalBarWidth option to false.
export
Configures the exporting and printing features.
These features allow a user to export your widget into a document or print it. When exporting is enabled, the "Exporting/Printing" button appears in the widget. A click on it invokes a drop-down menu that lists exporting and printing commands. The following formats are supported for exporting into: PNG, PDF, JPEG, SVG and GIF.
See Also
legend
Specifies the options of a chart's legend.
The Chart widget can include a legend - an explanatory component that helps you identify a series. Each series is represented by an item on a Legend. An item marker identifies the series color. An item label displays the series title. To set the required position for a legend and its items, to customize the font settings for item labels, and to specify the size of item markers, use the properties of the legend configuration object. To learn more on the legend and its options, refer to the Legend topic.
loadingIndicator
Configures the loading indicator.
When the widget visualizes local data, loading is instant. But when the widget is bound to a remote data source, loading may takes a considerable amount of time. To keep the viewer's attention, the widget can display a loading indicator.

To activate the loading indicator, assign true to the loadingIndicator.show option. Once data is loaded, the loading indicator will be hidden automatically.
See Also
maxBubbleSize
Specifies a coefficient determining the diameter of the largest bubble.
When defining a bubble series, you are required to specify a size field. The largest size value will be represented on the chart by the largest bubble. Its visual diameter will be calculated by the following formula.
d = maxBubbleSize * min(height, width)
Normally, the height and width from this formula equal the size of the widget container. However, when several panes are used in the widget, the height and width equal the pane size.
minBubbleSize
Specifies the diameter of the smallest bubble measured in pixels.
When defining a bubble series, you are required to specify a size field. The smallest size value will be represented on the chart by the smallest bubble. To set its visual diameter, specify the minBubbleSize option.
negativesAsZeroes
Forces the widget to treat negative values as zeroes. Applies to stacked-like series only.
Oftentimes, series data contains negative values. Visualizing such data using stacked-like series may lead to unexpected results. To prevent situations of this kind, assign true to the negativesAsZeroes option, and the widget will count all negative values as zeroes.
onArgumentAxisClick
A function that is executed when a label on the argument axis is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| argument | | | |
The clicked label's value. |
onDisposing
A function that is executed before the widget is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onDone
A function that is executed when all series are ready.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onDrawn
A function that is executed when the widget's rendering has finished.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
onExported
A function that is executed after the widget is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
See Also
onExporting
A function that is executed before the widget is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| fileName |
The name of the file to which the widget is about to be exported. |
|
| cancel |
Allows you to prevent exporting. |
|
| format |
The resulting file format. One of PNG, PDF, JPEG, SVG and GIF. |
See Also
onFileSaving
A function that is executed before a file with exported widget is saved to the user's local storage.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| fileName |
The name of the file to be saved. |
|
| format |
The format of the file to be saved. |
|
| data |
Exported data as a BLOB. |
|
| cancel |
Allows you to prevent file saving. |
See Also
onIncidentOccurred
A function that is executed when an error or warning occurs.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target | any |
Information on the occurred incident. |
The widget notifies you of errors and warnings by passing messages to the browser console. Each message contains the incident's ID, a brief description, and a link to the Errors and Warnings section where further information about this incident can be found.
The onIncidentOccurred function allows you to handle errors and warnings the way you require. The object passed to it contains the target field. This field provides information about the occurred incident and contains the following properties:
- id
The incident's ID. The full list of IDs can be found in the Errors and Warnings section. - type
The incident's type: "error" or "warning". - args
The argument of the incident's message. Depends on the incident. For example, it may be the name of the data source field that was specified incorrectly, or the name of the option that was not set properly. - text
The text passed to the browser's console. Includes the args content, if there is any. - widget
The name of the widget that produced the error or warning. - version
The used DevExtreme version.
onInitialized
A function that is executed only once, after the widget is initialized.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
You cannot access widget elements in this function because it is executed before they are ready. Use the onDrawn function instead.
onLegendClick
A function that is executed when a legend item is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| target |
The series that corresponds to the clicked legend item; described in the Series section. |
The onSeriesClick function is executed after this function. The following code shows how to prevent this:
jQuery
$(function () {
$("#chartContainer").dxChart({
// ...
onLegendClick: function (e) {
e.event.cancel = true;
}
});
});Angular
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
chart_onLegendClick (e) {
e.event.cancel = true;
}
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})<dx-chart ...
(onLegendClick)="chart_onLegendClick($event)">
</dx-chart>onOptionChanged
A function that is executed after a widget option is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| name |
The option's short name. |
|
| model |
The model data. Available only if you use Knockout. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The widget's instance. |
|
| fullName |
The option's full name. |
|
| value | any |
The option's new value. |
onPointClick
A function that is executed when a series point is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| target |
The clicked series point; described in the Point section. |
The onSeriesClick function is executed after this function. The following code shows how to prevent this:
jQuery
$(function () {
$("#chartContainer").dxChart({
// ...
onPointClick: function (e) {
e.event.cancel = true;
}
});
});Angular
import { DxChartModule } from "devextreme-angular";
// ...
export class AppComponent {
chart_onPointClick (e) {
e.event.cancel = true;
}
}
@NgModule({
imports: [
// ...
DxChartModule
],
// ...
})<dx-chart ...
(onPointClick)="chart_onPointClick($event)">
</dx-chart>onPointHoverChanged
A function that is executed after the pointer enters or leaves a series point.
To identify whether the pointer has entered or left the series point, call the point's isHovered() method.
onPointSelectionChanged
A function that is executed when a series point is selected or the selection is canceled.
To identify whether the selection has been applied or canceled, call the point's isSelected() method.
onSeriesClick
A function that is executed when a series is clicked or tapped.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| jQueryEvent |
Use 'event' instead. The jQuery event that caused the handler execution. Deprecated in favor of the event field. |
|
| event | Event (jQuery or EventObject) |
The event that caused the handler execution. It is a dxEvent or a jQuery.Event when you use jQuery. |
| target |
The clicked series. |
onSeriesHoverChanged
A function that is executed after the pointer enters or leaves a series.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The series whose hover state has been changed. |
To identify whether the pointer has entered or left the series, call the series' isHovered() method.
onSeriesSelectionChanged
A function that is executed when a series is selected or the selection is canceled.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The series whose selection state has been changed. |
To identify whether the selection has been applied or canceled, call the series' isSelected() method.
onTooltipHidden
A function that is executed when a tooltip becomes hidden.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The series point whose tooltip is hidden; described in the Point section. |
See Also
- hideTooltip()
- Point.hideTooltip()
onTooltipShown
A function that is executed when a tooltip appears.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| target |
The series point whose tooltip is shown; described in the Point section. |
See Also
- Point.showTooltip()
onZoomEnd
A function that is executed when zooming or scrolling ends.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
|
| rangeStart | | |
The argument axis' start value after zooming or scrolling. |
| rangeEnd | | |
The argument axis' end value after zooming or scrolling. |
See Also
onZoomStart
A function that is executed when zooming or scrolling begins.
Information about the event.
| Name | Type | Description |
|---|---|---|
| component |
The widget's instance. |
|
| element |
The widget's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| model |
The model data. Available only if you use Knockout. |
See Also
palette
Sets the palette to be used for colorizing series and their elements.
This option accepts either the name of a predefined palette or an array of colors. The array can include the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
Use the VizPalette enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Default, SoftPastel, HarmonyLight, Pastel, Bright, Soft, Ocean, Vintage, Violet, Carmine, DarkMoon, SoftBlue, DarkViolet, and GreenMist.
See Also
- Palettes
- paletteExtensionMode
- series.color
paletteExtensionMode
Specifies what to do with colors in the palette when their number is less than the number of series (in the Chart widget) or points in a series (in the PieChart widget).
The following variants are available:
"blend"
Create a blend of two neighboring colors and insert it between these colors in the palette."alternate"
Repeat the full set of palette colors, alternating their normal, lightened, and darkened shades in that order."extrapolate"
Repeat the full set of palette colors, changing their shade gradually from dark to light.
panes
Declares a collection of panes.
A pane is a chart area containing series. If there are many series an a chart, they can be distributed between multiple panes.

Each object in the panes array configures a single pane. If you have several panes, we recommend you to name each pane in order to be able to refer to them afterwards.
See Also
- commonPaneSettings - specifies common settings for all panes in a chart.
- series.pane - binds a series to a pane.
- defaultPane - specifies which pane must be used by default.
pathModified
Notifies the widget that it is embedded into an HTML page that uses a tag modifying the path.
pointSelectionMode
Specifies whether a single point or multiple points can be selected in the chart.
To set the points to highlight along with the selected point, set the series.point.selectionMode option.
To learn how to select a point, refer to the Selection Handling topic.
Use the ChartElementSelectionMode enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Single and Multiple.
redrawOnResize
Specifies whether to redraw the widget when the size of the parent browser window changes or a mobile device rotates.
When this option is set to true, the widget will be redrawn automatically in case the size of its parent window changes.
resolveLabelOverlapping
Specifies how the chart must behave when series point labels overlap.
Series point labels display series point values. If your chart contains several series with a large number of points in each, point labels may overlap. In this case, specify how the chart must resolve overlapping using the resolveLabelOverlapping option. To hide certain labels, set this option to 'hide'. Labels to be hidden will be determined automatically. If labels that overlap belong to series points that have the same argument, you can arrange these labels in a stack. For this purpose, set the resolveLabelOverlapping option to 'stack'.
Use the ChartResolveLabelOverlapping enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: None, Hide, and Stack.
rotated
Swaps the axes around making the value axis horizontal and the argument axis vertical.
See Also
- commonAxisSettings.inverted - inverts the axes.
rtlEnabled
Switches the widget to a right-to-left representation.
When this option is set to true, the widget text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});scrollBar
Specifies the settings of the scroll bar.
The scroll bar allows a user to scroll the chart. In order to use the scroll bar, you need to enable scrolling and zooming in your chart.
By default, the scroll bar is hidden. To make it visible, set the visible field of the scrollBar object to true. Using other fields of this object you can adjust the scroll bar appearance settings, including color, width and opacity.
scrollingMode
Enables scrolling in your chart.
This option allows you to control the scrolling capability in your chart. By default, this capability is off. To make scrolling available on touch-enabled devices only, assign 'touch' to the scrollingMode option. In that case, a user will be able to scroll the chart using the flick gesture. If your chart is not supposed to be viewed on touch-enabled devices, but you still need scrolling to be enabled, assign 'mouse' to the scrollingMode option. In that case, a user will be able to scroll the chart by dragging. To enable scrolling for all devices, assign 'all' to the scrollingMode option.
Scrolling may also be performed using the scroll bar. To make it visible assign true to the visible option of the scrollBar object.
Use the ChartPointerType enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Mouse, Touch, All, and None.
See Also
series
Specifies options for Chart widget series.
A series represents a grouping of related data points. The most important characteristic of a series is its type, which determines a particular visual representation of data. You can find more details on each series type in the corresponding topics in the Series help section.
To define a single series, assign an object defining the series to the series configuration object. In the series' object, specify the series type, data source fields, the appearance of the series points and other options.
To show several series, specify series as an array of objects defining series. If you need to set similar values to properties of several series, use the commonSeriesSettings configuration object. It exposes the properties that can be specified for all series at once and for all series of a particular type at once. Note that the values specified for a series individually (in the series array) override the values that are specified for all series (in the commonSeriesSettings object).
seriesSelectionMode
Specifies whether a single series or multiple series can be selected in the chart.
To set the series elements to highlight when a series is selected, set the series selectionMode option.
To learn how to select a point, refer to the Selection Handling topic.
Use the ChartElementSelectionMode enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Single and Multiple.
seriesTemplate
Defines options for the series template.
In most cases, you can organize the array that is assigned to the chart's dataSource option in the following way.
[
{arg: arg1Value, series1Value: val11, series2Value: val12, ...}
{arg: arg2Value, series1Value: val21, series2Value: val22, ...}
...
{arg: argNValue, series1Value: valN1, series2Value: valN2, ...}
]Each object that is included in the array represents an argument value and the values of all series for this argument.
However, there are some scenarios in which you do not know exactly how many series will be added. In these cases, you will not be able to define the data source in the manner detailed above. Instead, define it in the following way.
[
{seriesName: series1, arg: arg11Value, val: value11 }
{seriesName: series1, arg: arg12Value, val: value12 }
...
{seriesName: seriesM, arg: argM1Value, val: valueM1 }
{seriesName: seriesM, arg: argM2Value, val: valueM2 }
...
]If you define a data source in this manner, set the argument and value fields using the argumentField and valueField properties of the commonSeriesSettings configuration object (for all series at once). Then, define a template for the series using the seriesTemplate configuration object. Within this object, set the data source field that specifies the series name to the nameField option.
If you need to specify individual values for options of a particular series, assign a callback function to the customizeSeries option of the seriesTemplate object.
size
Specifies the widget's size in pixels.
The widget occupies its container's entire area by default. Use the size object to specify the widget's size if it should be different from that of its container. Assign 0 to size object's height and width options to hide the widget.
synchronizeMultiAxes
Indicates whether or not to synchronize value axes when they are displayed on a single pane.
When synchronized, the ticks (or grid lines) of all the value axes in a pane are located on the same line.
theme
Sets the name of the theme the widget uses.
A theme is a widget configuration that gives the widget a distinctive appearance. Use can use one of the predefined themes or create a custom one. Changing the option values in the widget's configuration object overrides the theme's corresponding values.
Use the VizTheme enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: GenericLight, GenericDark, GenericContrast, GenericCarmine, GenericDarkMoon, GenericSoftBlue, GenericDarkViolet, GenericGreenMist, IOS7Default, MaterialBlueLight, MaterialLimeLight, MaterialOrangeLight, MaterialPurpleLight, MaterialTealLight.
title
Configures the widget's title.
The widget's title is a short text that usually indicates what is visualized. If you need to specify the title's text only, assign it directly to the title option. Otherwise, set this option to an object with the text and other fields specified.
The title can be accompanied by a subtitle elaborating on the visualized subject using the title.subtitle object.
tooltip
Configures tooltips.
A tooltip is a miniature rectangle displaying values of a series point. A tooltip appears when the end-user hovers the cursor over a series point. You can enable/disable tooltips, change their appearance and format their text using fields of the tooltip configuration object.
useAggregation
Use the enabled property instead.
Specifies whether or not to filter the series points depending on their quantity.
By default, a chart displays all series points. But there may be situations when displaying all the series points may affect chart performance. In this case, it is better to aggregate the series points rather than display all of them. For this purpose, set the useAggregation option to true. The aggregation is based on the median filter algorithm.
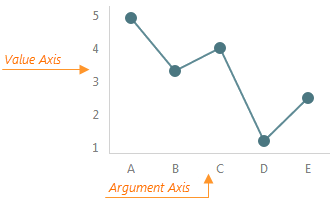
valueAxis
Configures the value axis.

The valueAxis object, which is described here, configures the value axis individually. To specify common settings for all axes in a chart, use the commonAxisSettings object. Axis-specific settings override common settings.
zoomingMode
Enables zooming in your chart.
This option allows you to control the zooming capability in your chart. By default, this capability is off. To make zooming available on touch-enabled devices only, assign 'touch' to the zoomingMode option. In that case, a user will be able to zoom in/out of the chart using the spread/pinch gesture. If your chart is not supposed to be viewed on touch-enabled devices, but you still need zooming to be enabled, assign 'mouse' to the zoomingMode option. In this case, a user will be able to zoom the chart by rolling the mouse wheel. To enable zooming for all devices, assign 'all' to the zoomingMode option.
Use the ChartPointerType enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: Mouse, Touch, All, and None.
See Also
- zoomArgument(startValue, endValue) - zooms the chart in code.
- adjustOnZoom - specifies whether or not to adjust the value axis when zooming the widget.
- zoomStart - an event that fires when zooming or scrolling begins.
- zoomEnd - an event that fires when zooming or scrolling ends.


 Select one or more answers
Select one or more answers