Vue DataGrid - pager
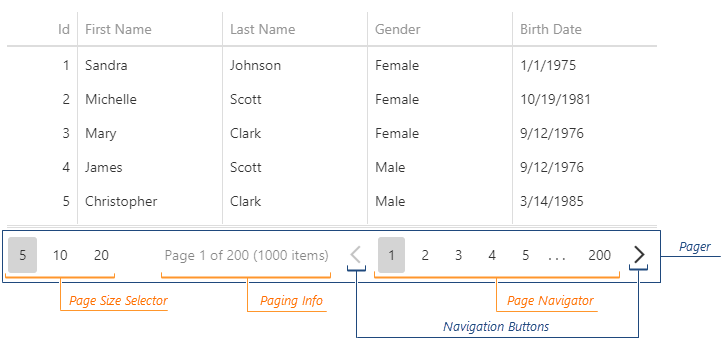
The pager is an element that allows users to navigate through pages and change their size at runtime. The pager consists of the page navigator and several optional elements: the page size selector, navigation buttons, and page information.

See Also
allowedPageSizes
Set this property to an array of numbers that specify available page sizes. If you want to allow users to display all records on a single page, add the "all" value to this array. When the property is set to "auto" (the default value), the component automatically calculates the available page sizes based on the current page size.
displayMode
infoText
You can use the following position markers in this text:
- {0} - shows the current page number.
- {1} - shows the total page count.
- {2} - shows the total row count.
See Also
visible
If you have technical questions, please create a support ticket in the DevExpress Support Center.

