Vue CircularGauge - geometry
Specifies the properties required to set the geometry of the CircularGauge UI component.
Selector: DxGeometry
Type:
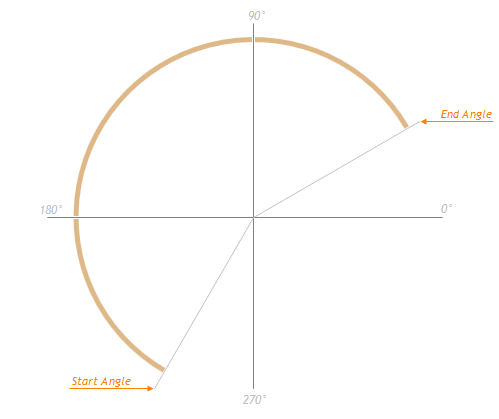
Specify the startAngle and endAngle properties of the geometry configuration object to customize the shape of the circular gauge's arc. This arc is drawn from the startAngle to the endAngle as it is illustrated by the following image.


 Select one or more answers
Select one or more answers