Vue PivotGrid - headerFilter
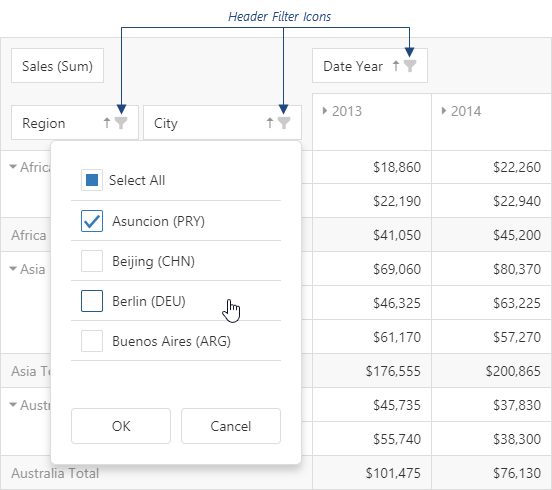
A header filter allows a user to filter individual field's values by including or excluding them from the applied filter. Clicking a header filter icon in the field chooser or the field panel invokes a popup menu displaying all the unique field values.

Assign true to the allowFiltering property to make the icons visible. To customize a specific field's header filter, use the field's headerFilter object.
The user's filtering preferences are saved in the filterValues property. The header filter's Select All checkbox changes the filterType property.
See Also
search
jQuery
$(function(){
$("#pivotGrid").dxPivotGrid({
// ...
headerFilter: {
// ...
search: {
editorOptions: {
placeholder: 'Search value',
mode: 'text'
},
enabled: true,
timeout: 700,
mode: 'equals'
},
},
})
});Angular
<dx-pivot-grid ... >
<dxo-header-filter ... >
<dxo-search
[editorOptions]="searchEditorOptions"
[enabled]="true"
[timeout]="700"
mode="equals"
></dxo-search>
</dxo-header-filter>
</dx-pivot-grid>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
searchEditorOptions;
constructor() {
this.searchEditorOptions = {
placeholder: 'Search value',
mode: 'text'
};
// ...
}
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxPivotGridModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxPivotGridModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxPivotGrid ... >
<DxHeaderFilter ... >
<DxSearch
:editor-options="searchEditorOptions"
:enabled="true"
:timeout="700"
mode="equals"
/>
</DxHeaderFilter>
</DxPivotGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxPivotGrid, {
DxHeaderFilter,
DxSearch,
// ...
} from 'devextreme-vue/pivot-grid';
export default {
components: {
DxPivotGrid,
DxHeaderFilter,
DxSearch,
// ...
},
data() {
return {
searchEditorOptions: {
placeholder: 'Search value',
mode: 'text'
}
};
}
}
</script>
<template>
<DxPivotGrid ... >
<DxHeaderFilter ... >
<DxSearch
:editor-options="searchEditorOptions"
:enabled="true"
:timeout="700"
mode="equals"
/>
</DxHeaderFilter>
</DxPivotGrid>
</template>
<script setup>
import 'devextreme/dist/css/dx.light.css';
import DxPivotGrid, {
DxHeaderFilter,
DxSearch,
// ...
} from 'devextreme-vue/pivot-grid';
const searchEditorOptions = {
placeholder: 'Search value',
mode: 'text'
};
// ...
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import PivotGrid, {
HeaderFilter,
Search,
// ...
} from 'devextreme-react/data-grid';
const searchEditorOptions = {
placeholder: 'Search value',
mode: 'text'
};
export default function App() {
return (
<PivotGrid ... >
<HeaderFilter ... >
<Search
editorOptions={searchEditorOptions}
enabled={true}
timeout={700}
mode="equals"
/>
</HeaderFilter>
</PivotGrid>
);
} searchTimeout
Use search.timeout instead.
Specifies a delay in milliseconds between when a user finishes typing in the header filter's search panel, and when the search is executed.
showRelevantValues
For example, a PivotGrid contains Continent and Country fields, and a user selects Europe in the Continent's header filter. If the Country's header filter should filter out all non-European countries, set this property to true.
If you have technical questions, please create a support ticket in the DevExpress Support Center.