jQuery Chart - FullStackedSplineAreaSeries
argumentField
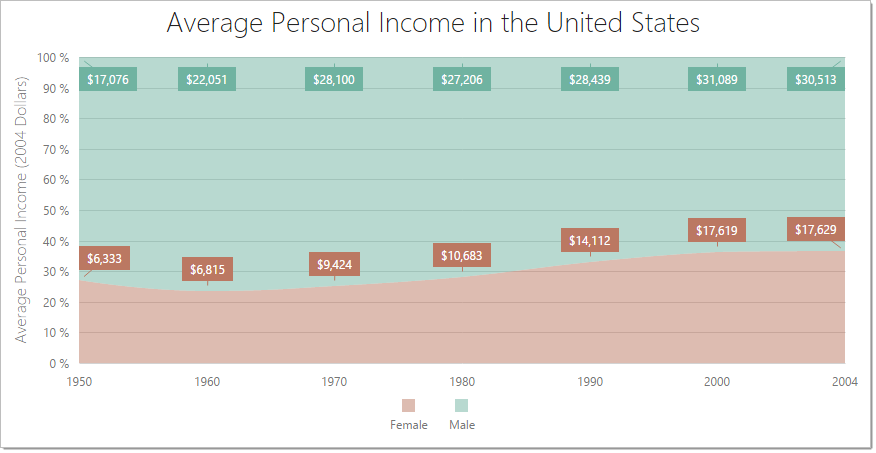
In the Cartesian coordinate system, each point is characterized by a pair of coordinates (X, Y). In the Chart widget, X's are provided by the argumentField; Y's are provided by the valueField.
Commonly, a chart contains several series, and many of them have the same argument field. In this case, assign the name of this field to the argumentField property of the commonSeriesSettings object. If a series must have a unique argument field, specify the same property, but do so in the series object within the series array.
border
Configures the series border (in area-like series) or the series point border (in bar-like and bubble series).
Declared in commonSeriesSettings, the border settings apply to all series in the chart. Declared in a series configuration object, the border settings apply to this particular series only. The series-specific border settings override the common ones.
color
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
Specified in the commonSeriesSettings object, this option colors all series in the chart. To color an individual series, specify this option in the series object within the series array.
hoverMode
When a user points to a series, it may react in one of the following ways depending on the value of the hoverMode option.
| hoverMode | Result |
|---|---|
| "nearestPoint" |  |
| "includePoints" |  |
| "excludePoints" |  |
| "none" |  |
When using the widget as an ASP.NET MVC Control, specify this option using the ChartSeriesHoverMode enum with one of the following values: NearestPoint, IncludePoints, ExcludePoints, and None. Note that although this enum accepts more values, only the listed ones can be applied to a full-stacked spline area series.
See Also
- hoverStyle - specifies the appearance of series in the hover state.
- point.hoverMode - specifies the hover mode of series points.
hoverStyle
Declared in commonSeriesSettings, hoverStyle applies to all series in the chart. Declared in a series configuration object, hoverStyle applies to this particular series only. The series-specific hoverStyle overrides the common one.
label
Declared in commonSeriesSettings, the label settings apply to all point labels in the chart. Declared in a series configuration object, the label settings apply only to the point labels that belong to this particular series. The series-specific label settings override the common ones.
See Also
- customizeLabel - сustomizes the appearance of an individual point label.
maxLabelCount
If the number of points in a series increases over time, there comes a time when it becomes so massive that displaying labels for them makes the chart too cluttered. In this instance, to keep the chart clear to the viewer, specify a limit for the number of point labels using the maxLabelCount option. Once this limit is exceeded, all point labels of the series will be hidden.
pane
If this option is not specified, the series will belong to the default pane.
See Also
- panes - declares a collection of panes.
point
Declared in commonSeriesSettings, the point settings apply to all points in the chart. Declared in a series configuration object, the point settings apply only to the points that belong to this particular series. The series-specific point settings override the common ones.
See Also
- customizePoint - сustomizes the appearance of an individual series point.
selectionMode
When a user selects a series, it may react in one of the following ways depending on the value of the selectionMode option.
| selectionMode | Result |
|---|---|
| "includePoints" |  |
| "excludePoints" |  |
| "none" |  |
When using the widget as an ASP.NET MVC Control, specify this option using the ChartSeriesSelectionMode enum with one of the following values: IncludePoints, ExcludePoints, and None. Note that although this enum accepts more values, only the listed ones can be applied to a full-stacked spline area series.
See Also
- seriesSelectionMode - specifies whether only one or several series can stay selected.
- series.selectionStyle - specifies the appearance of a series in the selected state.
- series.point.selectionMode - specifies the selection mode of series points.
- seriesSelectionChanged - an event that fires after the selection state of a series has been changed.
selectionStyle
Declared in commonSeriesSettings, selectionStyle applies to all series in the chart. Declared in a series configuration object, selectionStyle applies to this particular series only. The series-specific selectionStyle overrides the common one.
tagField
This option allows you to associate virtually any required data with a series point. This data will be stored in the tag field of the Point object.
Commonly, a chart contains several series, and many of them have the same tagField value. In this case, specify the tagField property in the commonSeriesSettings object. If a series must have a unique tagField value, specify the same property, but do so in the series object within the series array.
See Also
- series.tag - associates data with an entire series.
visible
See Also
If you have technical questions, please create a support ticket in the DevExpress Support Center.