JavaScript/jQuery TextBox Options
An object defining configuration properties for the TextBox UI component.
See Also
accessKey
Specifies the shortcut key that sets focus on the UI component.
The value of this property will be passed to the accesskey attribute of the HTML element that underlies the UI component.
activeStateEnabled
Specifies whether the UI component changes its visual state as a result of user interaction.
The UI component switches to the active state when users press down the primary mouse button. When this property is set to true, the CSS rules for the active state apply. You can change these rules to customize the component.
Use this property when you display the component on a platform whose guidelines include the active state change for UI components.
buttons[]
Allows you to add custom buttons to the input text field.
Array<String | TextBoxPredefinedButton | TextEditorButton>
Built-in buttons should also be declared in this array. You can find an example in the following demo:
disabled
Specifies whether the UI component responds to user interaction.
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#textBoxContainer").dxTextBox({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-text-box ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-text-box>
import { DxTextBoxModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTextBoxModule
],
// ...
})Vue
<template>
<DxTextBox ...
:element-attr="textBoxAttributes">
</DxTextBox>
</template>
<script>
import DxTextBox from 'devextreme-vue/text-box';
export default {
components: {
DxTextBox
},
data() {
return {
textBoxAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import TextBox from 'devextreme-react/text-box';
class App extends React.Component {
textBoxAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<TextBox ...
elementAttr={this.textBoxAttributes}>
</TextBox>
);
}
}
export default App;focusStateEnabled
Specifies whether the UI component can be focused using keyboard navigation.
height
Specifies the UI component's height.
This property accepts a value of one of the following types:
Number
The height in pixels.String
A CSS-accepted measurement of height. For example,"55px","20vh","80%","inherit".
hint
Specifies text for a hint that appears when a user pauses on the UI component.
hoverStateEnabled
Specifies whether the UI component changes its state when a user pauses on it.
inputAttr
Specifies the attributes to be passed on to the underlying HTML element.
jQuery
$(function(){
$("#textBoxContainer").dxTextBox({
// ...
inputAttr: {
id: "inputId"
}
});
});Angular
<dx-text-box ...
[inputAttr]="{ id: 'inputId' }">
</dx-text-box>
import { DxTextBoxModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxTextBoxModule
],
// ...
})Vue
<template>
<DxTextBox
:input-attr="inputAttr"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTextBox from 'devextreme-vue/text-box';
export default {
components: {
DxTextBox
},
data() {
return {
inputAttr: { id: 'inputId' }
}
}
}
</script>React
import 'devextreme/dist/css/dx.light.css';
import TextBox from 'devextreme-react/text-box';
const inputAttr = { id: 'inputId' };
export default function App() {
return (
<TextBox
inputAttr={inputAttr}
/>
);
}ASP.NET MVC Controls
@(Html.DevExtreme().TextBox()
.InputAttr("id", "inputId")
// ===== or =====
.InputAttr(new {
@id = "inputId"
})
// ===== or =====
.InputAttr(new Dictionary<string, object>() {
{ "id", "inputId" }
})
)@(Html.DevExtreme().TextBox() _
.InputAttr("id", "inputId")
' ===== or =====
.InputAttr(New With {
.id = "inputId"
})
' ===== or =====
.InputAttr(New Dictionary(Of String, Object) From {
{ "id", "inputId" }
})
)To improve accessibility, use this property to specify aria-label for the component.
jQuery
$(function(){
$("#textBoxContainer").dxTextBox({
// ...
inputAttr: {
'aria-label': 'your-label',
},
});
});Angular
<dx-text-box ...
[inputAttr]="{ 'aria-label': 'your-label' }">
</dx-text-box>Vue
<template>
<DxTextBox
:input-attr="inputAttr"
/>
</template>
<script>
import DxTextBox from 'devextreme-vue/text-box';
export default {
components: {
DxTextBox
},
data() {
return {
inputAttr: { 'aria-label': 'your-label' }
}
}
}
</script>React
import TextBox from 'devextreme-react/text-box';
const inputAttr = { 'aria-label': 'your-label' };
export default function App() {
return (
<TextBox
inputAttr={inputAttr}
/>
);
}You do not need to specify aria-label if you use label.
isDirty
Specifies whether the component's current value differs from the initial value.
This property is a read-only flag. You can use it to check if the editor value changed.
jQuery
$(() => {
const textBox = $('#textBox').dxTextBox({
// ...
}).dxTextBox('instance');
$('#button').dxButton({
// ...
onClick () {
if (textBox.option('isDirty')) {
DevExpress.ui.notify("Do not forget to save changes", "warning", 500);
}
}
});
});Angular
import { Component, ViewChild } from '@angular/core';
import { DxTextBoxComponent, DxButtonModule } from 'devextreme-angular';
import notify from 'devextreme/ui/notify';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild('textBoxRef', { static: false }) textBox: DxTextBoxComponent;
onClick () {
if (this.textBox.instance.option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
}
}
<dx-text-box ...
#textBoxRef
>
</dx-text-box>
<dx-button ...
(onClick)="onClick($event)"
>
</dx-button>Vue
<template>
<DxTextBox ...
:ref="textBoxRef"
>
</DxTextBox>
<DxButton ...
@click="onClick"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTextBox from 'devextreme-vue/text-box';
import DxButton from 'devextreme-vue/button';
import notify from 'devextreme/ui/notify';
export default {
components: {
DxTextBox,
DxButton
},
data() {
return {
textBoxRef
}
},
methods: {
onClick () {
if (this.textBox.option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
}
},
computed: {
textBox: function() {
return this.$refs[textBoxRef].instance;
}
}
}
</script>React
import React, { useRef } from 'react';
import TextBox from 'devextreme-react/text-box';
import Button from 'devextreme-react/button';
import 'devextreme/dist/css/dx.light.css';
const App = () => {
const textBoxRef = useRef(null);
const onClick = () => {
if (this.textBoxRef.current.instance().option('isDirty')) {
notify("Do not forget to save changes", "warning", 500);
}
};
return (
<TextBox ...
ref={textBoxRef}
>
</TextBox>
<Button ...
onClick={onClick}
/>
);
};
export default App;See Also
isValid
Specifies or indicates whether the editor's value is valid.
See Also
labelMode
Specifies the label's display mode.
This property can have one of the following values:
| labelMode | Description | Illustration |
|---|---|---|
| "static" | The label is displayed above the input field. | |
| "floating" | The label is used as a placeholder, but when the editor gets focus, the label moves to the position above the input field. |
|
| "hidden" | The label is hidden. | |
| "outside" | The label is outside. |
If autofill is enabled in the browser, we do not recommend that you use "floating" mode. The autofill values will overlap the label when it is displayed as a placeholder. Use "static" mode instead.
mask
The editor mask that specifies a custom input format.
The component supports the following masking elements:
| Masking Element | Description |
|---|---|
| 0 | A digit. |
| 9 | A digit or a space. |
| # | A digit, a space, "+" or "-" sign. |
| L | A literal. |
| C | Any character except space. |
| c | Any character. |
| A | An alphanumeric. |
| a | An alphanumeric or a space. |
To escape a masking element, use two backslash characters (
\\). For instance,\\0allows users to input only0.The
dropevent is not supported for masked inputs.
maskInvalidMessage
A message displayed when the entered text does not match the specified pattern.
maskRules
Specifies custom mask rules.
Each field of an object passed to this property corresponds to a single rule. A field name is a character used in a mask enclosed in quotes. A field accepts the following values.
const CustomMaskRules = {
//a single character
's': '$',
// a regular expression
'h': /[0-9A-F]/,
// an array of characters
'n': ['$', '%', '&', '@'],
// a function
'f': function(char) {
const allowedChars = ['a', 'b', 'c', '$', '_', '.'];
return allowedChars.includes(char);
}
}A function that specifies a custom rule accepts the following arguments:
- Entered character
- Index of the character within the full string
- Full string
The function should return true if the character is allowed, otherwise it should return false.
The following code snippet demonstrates the use of the function to set a dynamic mask. In this example, the mask enforces the correct input of time values:
jQuery
$(function () {
$("#textBox").dxTextBox({
mask: "Hh:Mm",
maskRules: {
H: char => char >= 0 && char <= 2,
h: (char, index, fullStr) => {
if (fullStr[0] == '2')
return [0,1,2,3].includes(parseInt(char));
else
return [0,1,2,3,4,5,6,7,8,9].includes(parseInt(char));
},
M: char => char >= 0 && char <= 5,
m: char => char >= 0 && char <= 9
}
});
});Angular
<dx-text-box
mask="Hh:Mm"
[maskRules]="rules">
</dx-text-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
rules = {
H: char => char >= 0 && char <= 2,
h: (char, index, fullStr) => {
if (fullStr[0] == '2')
return [0,1,2,3].includes(parseInt(char));
else
return [0,1,2,3,4,5,6,7,8,9].includes(parseInt(char));
},
M: char => char >= 0 && char <= 5,
m: char => char >= 0 && char <= 9
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxTextBoxModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxTextBoxModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxTextBox
mask="Hh:Mm"
:mask-rules="rules"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTextBox from 'devextreme-vue/text-box';
export default {
components: {
DxTextBox
},
data() {
return {
rules: {
H: char => char >= 0 && char <= 2,
h: (char, index, fullStr) => {
if (fullStr[0] == '2')
return [0,1,2,3].includes(parseInt(char));
else
return [0,1,2,3,4,5,6,7,8,9].includes(parseInt(char));
},
M: char => char >= 0 && char <= 5,
m: char => char >= 0 && char <= 9
}
}
}
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TextBox from 'devextreme-react/text-box';
const rules = {
H: char => char >= 0 && char <= 2,
h: (char, index, fullStr) => {
if (fullStr[0] == '2')
return [0,1,2,3].includes(parseInt(char));
else
return [0,1,2,3,4,5,6,7,8,9].includes(parseInt(char));
},
M: char => char >= 0 && char <= 5,
m: char => char >= 0 && char <= 9
};
const App = () => (
<TextBox
mask="Hh:Mm"
maskRules={rules}
/>
);
export default App;maxLength
Specifies the maximum number of characters you can enter into the textbox.
If the number of entered characters reaches the value assigned to this property, the UI component does not allow you to enter any more characters.
mode
The "mode" attribute value of the actual HTML input element representing the text box.
The value of this property affects the set of keyboard buttons shown on the mobile device when the UI component gets focus. In addition, the following mode values add visual features to the UI component:
- "search" - the text box contains the "X" button, which clears the text box contents
- "password" - the text box shows a password character instead of the actual characters typed
name
The value to be assigned to the name attribute of the underlying HTML element.
Specify this property if the UI component lies within an HTML form that will be submitted.
onChange
A function that is executed when the UI component loses focus after the text field's content was changed using the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onContentReady
A function that is executed when the UI component is rendered and each time the component is repainted.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onCopy
A function that is executed when the UI component's input has been copied.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onCut
A function that is executed when the UI component's input has been cut.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onDisposing
A function that is executed before the UI component is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onEnterKey
A function that is executed when the Enter key has been pressed while the UI component is focused.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onFocusIn
A function that is executed when the UI component gets focus.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onFocusOut
A function that is executed when the UI component loses focus.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
this keyword refers to the TextBox configuration.onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
Angular
<dx-text-box ...
(onInitialized)="saveInstance($event)">
</dx-text-box>
import { Component } from "@angular/core";
import TextBox from "devextreme/ui/data_grid";
// ...
export class AppComponent {
textBoxInstance: TextBox;
saveInstance (e) {
this.textBoxInstance = e.component;
}
}Vue
<template>
<div>
<DxTextBox ...
@initialized="saveInstance">
</DxTextBox>
</div>
</template>
<script>
import DxTextBox from 'devextreme-vue/text-box';
export default {
components: {
DxTextBox
},
data: function() {
return {
textBoxInstance: null
};
},
methods: {
saveInstance: function(e) {
this.textBoxInstance = e.component;
}
}
};
</script>
<template>
<div>
<DxTextBox ...
@initialized="saveInstance">
</DxTextBox>
</div>
</template>
<script setup>
import DxTextBox from 'devextreme-vue/text-box';
let textBoxInstance = null;
const saveInstance = (e) => {
textBoxInstance = e.component;
}
</script>React
import TextBox from 'devextreme-react/text-box';
class App extends React.Component {
constructor(props) {
super(props);
this.saveInstance = this.saveInstance.bind(this);
}
saveInstance(e) {
this.textBoxInstance = e.component;
}
render() {
return (
<div>
<TextBox onInitialized={this.saveInstance} />
</div>
);
}
}See Also
onInput
A function that is executed each time the UI component's input is changed while the UI component is focused.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onKeyDown
A function that is executed when a user is pressing a key on the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onKeyUp
A function that is executed when a user releases a key on the keyboard.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onOptionChanged
A function that is executed after a UI component property is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value | any |
The modified property's new value. |
| previousValue | any |
The UI component's previous value. |
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#textBoxContainer").dxTextBox({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-text-box ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-text-box>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxTextBoxModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxTextBoxModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxTextBox ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxTextBox from 'devextreme-vue/text-box';
export default {
components: {
DxTextBox
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import TextBox from 'devextreme-react/text-box';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<TextBox ...
onOptionChanged={handlePropertyChange}
/>
);
} onPaste
A function that is executed when the UI component's input has been pasted.
Information about the event.
| Name | Type | Description |
|---|---|---|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onValueChanged
A function that is executed after the UI component's value is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value |
The UI component's new value. |
|
| previousValue |
The UI component's previous value. |
|
| event | Event (jQuery or EventObject) |
The event that caused the function to execute. It is an EventObject or a jQuery.Event when you use jQuery. This field is undefined if the value is changed programmatically. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
placeholder
Specifies a text string displayed when the editor's value is empty.
See Also
readOnly
Specifies whether the editor is read-only.
When this property is set to true, the following applies:
- The editor's value cannot be changed using the UI.
- Built-in action buttons are invisible.
Custom action buttons are visible but disabled. If a button should not be disabled, set its disabled property to false:
jQuery
index.js$(function() { $("#textBoxContainer").dxTextBox({ // ... buttons: [{ name: "myCustomButton", location: "after", options: { onClick: function(e) { // ... }, disabled: false } }] }); });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-text-box ... > <dxi-text-box-button name="myCustomButton" location="after" [options]="myCustomButtonConfig"> </dxi-text-box-button> </dx-text-box>import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { myCustomButtonConfig = { onClick: (e) => { // ... }, disabled: false }; }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxTextBoxModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxTextBoxModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxTextBox ... > <DxTextBoxButton name="myCustomButton" location="after" :options="myCustomButtonConfig" /> </DxTextBox> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxTextBox, { DxButton as DxTextBoxButton } from 'devextreme-vue/text-box'; export default { components: { DxTextBox, DxTextBoxButton }, data() { return { myCustomButtonConfig: { onClick: (e) => { // ... }, disabled: false } } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import TextBox, { Button as TextBoxButton } from 'devextreme-react/text-box'; class App extends React.Component { myCustomButtonConfig = { onClick: (e) => { // ... }, disabled: false }; render() { return ( <TextBox> <TextBoxButton name="myCustomButton" location="after" options={this.myCustomButtonConfig} /> </TextBox> ); } } export default App;You can also hide a custom action button when the UI component becomes read-only. Set the button's visible property to false in the onOptionChanged function. To get the button, use the getButton(name) method:
jQuery
index.js$(function() { $("#textBoxContainer").dxTextBox({ // ... buttons: [{ name: "myCustomButton", // ... }], onOptionChanged: function(e) { if(e.name == "readOnly") { const myButton = e.component.getButton("myCustomButton"); myButton.option("visible", !e.value); // Hide the button when readOnly: true } } }); });Angular
app.component.htmlapp.component.tsapp.module.ts<dx-text-box ... (onOptionChanged)="changeButtonState"> <dxi-text-box-button name="myCustomButton" ... ></dxi-text-box-button> </dx-text-box>import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxTextBoxModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxTextBoxModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue<template> <DxTextBox ... @option-changed="changeButtonState"> <DxTextBoxButton name="myCustomButton" ... /> </DxTextBox> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxTextBox, { DxButton as DxTextBoxButton } from 'devextreme-vue/text-box'; export default { components: { DxTextBox, DxTextBoxButton }, data() { return { // ... } }, methods: { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } } } </script>React
App.jsimport React from 'react'; import 'devextreme/dist/css/dx.light.css'; import TextBox, { Button as TextBoxButton } from 'devextreme-react/text-box'; class App extends React.Component { changeButtonState(e) { if(e.name == 'readOnly') { let myButton = e.component.getButton('myCustomButton'); myButton.option('visible', !e.value); // Hide the button when readOnly: true } } render() { return ( <TextBox ... onOptionChanged={this.changeButtonState}> <TextBoxButton name="myCustomButton" ... /> </TextBox> ); } } export default App;
rtlEnabled
Switches the UI component to a right-to-left representation.
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});showClearButton
Specifies whether to display the Clear button in the UI component.
The Clear button calls the reset method.
showMaskMode
Specifies when the UI component shows the mask. Applies only if useMaskedValue is true.
spellcheck
Specifies whether or not the UI component checks the inner text for spelling mistakes.
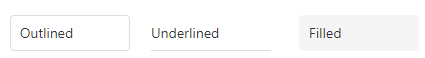
stylingMode
Specifies how the UI component's text field is styled.
The following styles are available:

You can also use the global editorStylingMode setting to specify how the text fields of all editors in your application are styled.
tabIndex
Specifies the number of the element when the Tab key is used for navigating.
The value of this property will be passed to the tabindex attribute of the HTML element that underlies the UI component.
text
The read-only property that holds the text displayed by the UI component input element.
useMaskedValue
Specifies whether the value should contain mask characters or not.
If false, the value contains raw user input; if true, the value contains mask characters as well. This property applies only if a mask is specified.
validationError
Information on the broken validation rule. Contains the first item from the validationErrors array.
See Also
validationErrors
An array of validation errors.
Array<any>
TextBox updates this property automatically as it validates values. You can also update validationErrors manually to display custom errors and implement custom validation logic. The following code snippet demonstrates how to define items in this array:
jQuery
$('#text-box').dxTextBox({
isValid: false,
validationErrors: [{ message: "Custom validation error" }],
})Angular
<dx-text-box
[isValid]="false"
[validationErrors]="validationErrors"
></dx-text-box>
import { DxTextBoxComponent } from 'devextreme-angular/ui/text-box'
export class AppComponent {
validationErrors = [
{ message: 'Custom validation error' }
];
}Vue
<script setup lang="ts">
import { DxTextBox } from 'devextreme-vue/text-box';
const validationErrors = [
{ message: 'Custom validation error' }
];
</script>
<template>
<DxTextBox
:is-valid="false"
:validation-errors="validationErrors"
/>
</template>React
import { TextBox } from 'devextreme-react/text-box';
const validationErrors = [
{ message: 'Custom validation error' }
];
function App(): JSX.Element {
return (
<TextBox
isValid={false}
validationErrors={validationErrors}
/>
)
}validationMessageMode
Specifies how the message about the validation rules that are not satisfied by this editor's value is displayed.
The following property values are possible:
- auto
The tooltip with the message is displayed when the editor is in focus. - always
The tooltip with the message is not hidden when the editor loses focus.
validationMessagePosition
Specifies the position of a validation message relative to the component. The validation message describes the validation rules that this component's value does not satisfy.
The following example positions a validation message at the component's right:
jQuery
$(function() {
$("#textBoxContainer").dxTextBox({
// ...
validationMessagePosition: 'right'
}).dxValidator({
validationRules: [{
type: 'required',
message: 'Required',
}],
});
});Angular
<dx-text-box ...
validationMessagePosition="right">
<dx-validator>
<dxi-validator-validation-rule
type="required"
message="Required"
>
</dxi-validator-validation-rule>
</dx-validator>
</dx-text-box>Vue
<template>
<DxTextBox ...
validation-message-position="right"
>
<DxValidator>
<DxRequiredRule message="Required" />
</DxValidator>
</DxTextBox>
</template>
<script>
// ...
</script>React
import React from 'react';
// ...
function App() {
return (
<TextBox ...
validationMessagePosition="right"
>
<Validator>
<RequiredRule message="Required" />
</Validator>
</TextBox>
);
};
export default App;validationStatus
Indicates or specifies the current validation status.
The following table illustrates the validation status indicators:
| validationStatus | Indicator |
|---|---|
"pending" |
 |
"valid" |
 |
"invalid" |
 |
When you assign "invalid" to validationStatus, you can also use the validationErrors array to set an error message as shown below:
jQuery
$(function() {
const textBox = $("#textBoxContainer").dxTextBox({
// ...
}).dxTextBox("instance");
function setInvalidStatus(message) {
textBox.option({
validationStatus: "invalid",
validationErrors: [{ message: message }]
});
}
});Angular
<dx-text-box
[validationStatus]="validationStatus"
[validationErrors]="validationErrors">
</dx-text-box>
// ...
export class AppComponent {
validationStatus: string = "valid";
validationErrors: any;
// ...
setInvalidStatus(message) {
this.validationStatus = "invalid";
this.validationErrors = [{ message: message }];
}
}Vue
<template>
<DxTextBox ...
:validation-status="validationStatus"
:validation-errors="validationErrors"
/>
</template>
<script>
// ...
export default {
// ...
data() {
return {
validationStatus: "valid",
validationErrors: []
}
},
methods: {
setInvalidStatus(message) {
this.validationStatus = "invalid";
this.validationErrors = [{ message: message }];
}
}
}
</script>React
import React, { useState } from 'react';
// ...
function App() {
const [validationStatus, setValidationStatus] = useState("valid");
const [validationErrors, setValidationErrors] = useState([]);
const setInvalidStatus = message => {
setValidationStatus("invalid");
setValidationErrors([{ message: message }]);
}
return (
<TextBox
validationStatus={validationStatus}
validationErrors={validationErrors}
/>
);
};
export default App;valueChangeEvent
Specifies the DOM events after which the UI component's value should be updated.
This property accepts a single event name or several names separated by spaces.
The recommended events are "keyup", "blur", "change", "input", and "focusout", but you can use other events as well.
See Also

 Select one or more answers
Select one or more answers