DevExtreme jQuery - What’s New in v17.2
New Color Schemes
New Color Schemes for the Generic Theme
You can now change your entire application’s color palette by applying one of our newly implemented schemes: Soft Blue, Carmine, Green Mist, Dark Violet, and Dark Moon. These new color schemes are based on the DevExtreme Generic theme.

React Grid (Beta)
Enhancements
DevExtreme React Grid v17.2 ships with the following new features:
- Material UI Integration
- Column Reordering
- Column Resizing
- Keyboard Navigation
- Column Chooser
- Localization
- Data Formatting and Custom Data Accessors

Data Grid
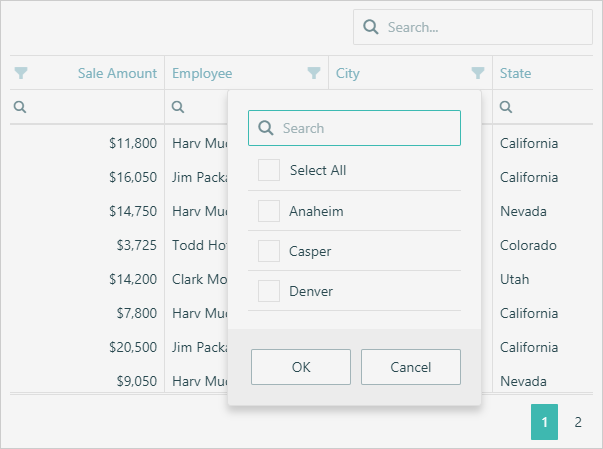
Column Header Filter and Column Chooser Search
You can now search through header filter values. You can activate this feature for all columns or only a specific column using the widget’s or column’s ’headerFilter.allowSearch’ option.

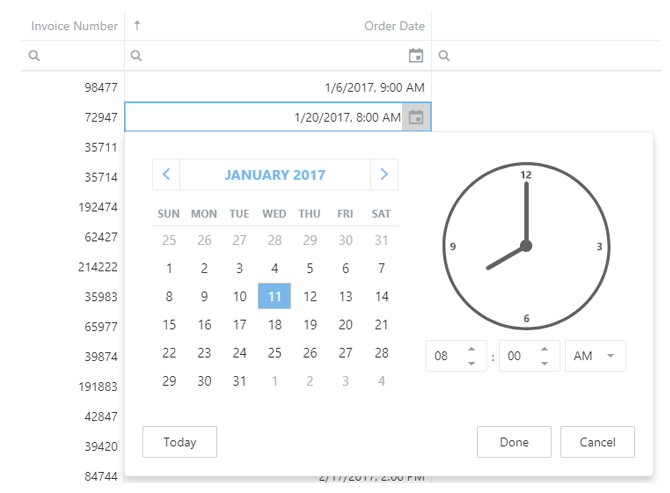
DateTime Data Type Support
Our HTML5 Data Grid fully supports time portions in Date-Time values:
- Proper time formatting is applied to cell display text.
- Cell drop-downs include time editing controls.
- The grid allows you to filter data while taking time values into account.

Custom Sorting
You can implement your own value comparison function and thus enable custom data sorting algorithms.
Data Visualization
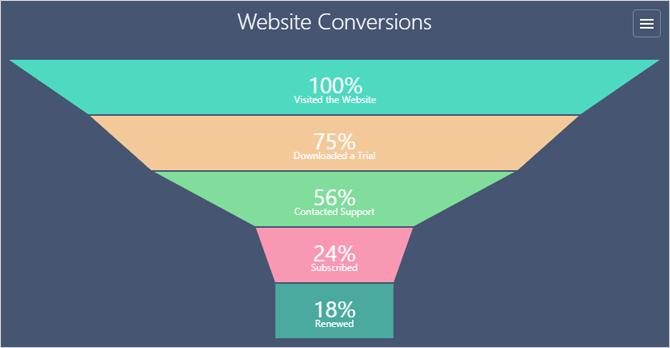
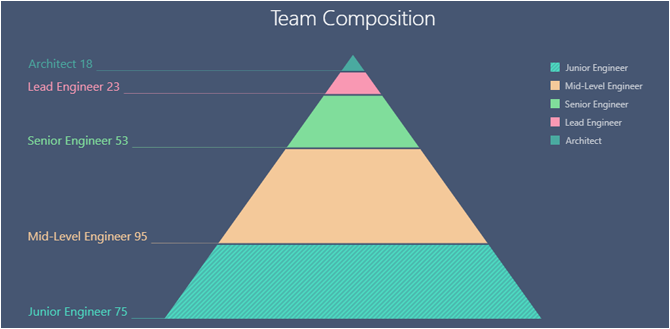
Funnel / Pyramid Chart
Our new Funnel widget allows you to create funnel and pyramid charts for use within your HTML5-JavaScript applications


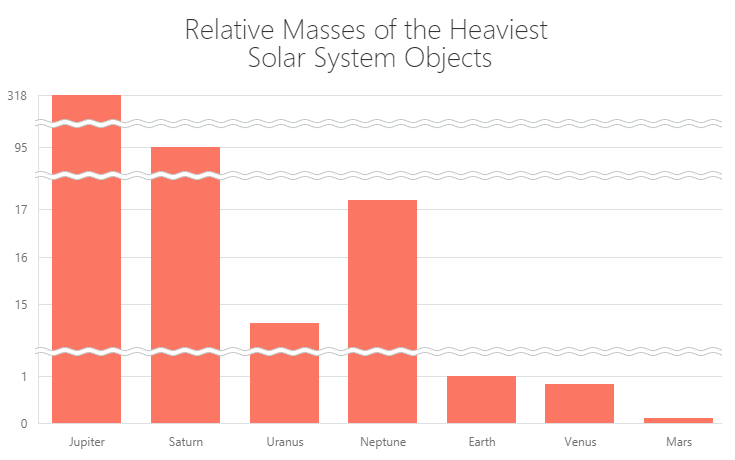
Chart Axis - Scale Breaks
DevExtreme HTML5-JavaScript Chart can automatically analyze your chart’s data and apply scale breaks to improve readability. Manual scale breaks are also supported.

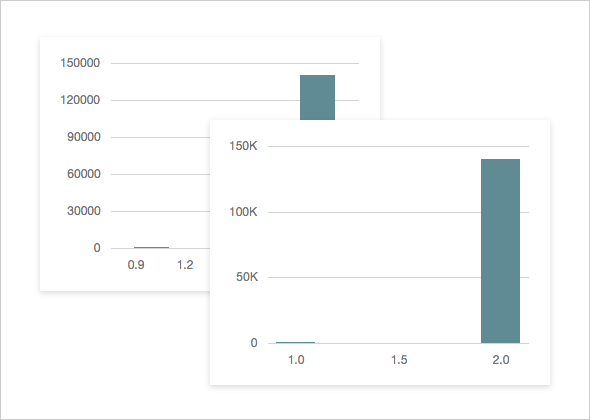
Chart Axis - Tick Mark Generation
DevExpress HTML5 Chart v17.2 ships with improved tick mark generation logic:
- Date-time ticks are always displayed at the start of standard date-time intervals: first day of week / month / year, start of a day, top of an hour, etc.
- You can force a numeric axis to generate ticks only at whole number positions.
- Numeric and date-time axis can now automatically adjust label formatting, improving readability with a compact display option.

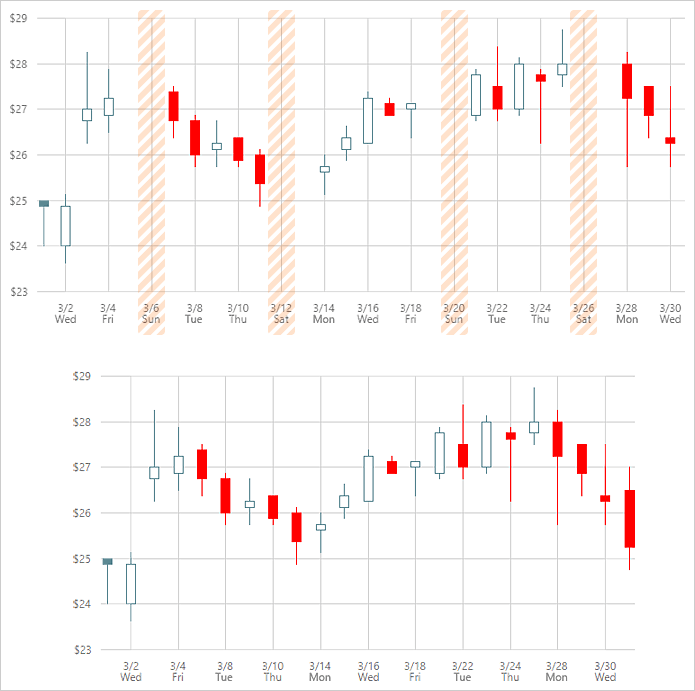
Date-Time Axis - Exclude Weekends and Holidays
You can now suppress weekends and holidays on the chart’s arguments scale and provide an uninterrupted display for a dataset that only includes work days.

Pivot Grid
Column Header Filter and Field Chooser Search Panel
With this release, our HTML5-JavaScript Pivot Grid can display a search box within its Field Chooser dialog and Filter Dropdown.

Scheduler
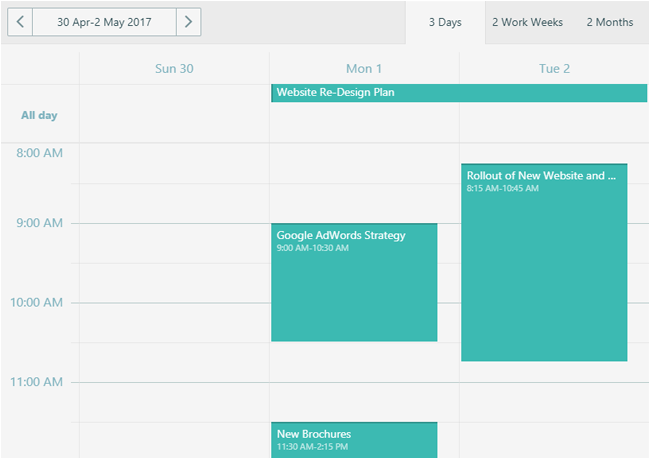
Display Multiple Days, Weeks, or Months in a View
Our HTML5-JavaScript Scheduler allows you to specify the number of Days, Weeks or Months to display within the Day View, Week View and Month View respectively.

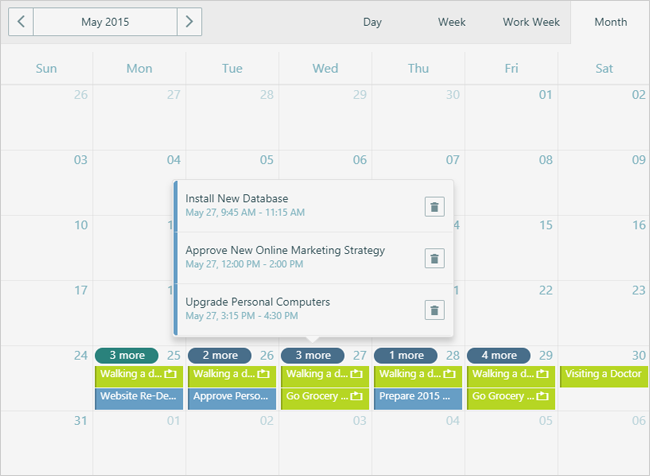
Compressed Appointment Display Option
You can limit the number of simultaneously displayed appointments in:
- a single cell in the Month View;
- a single all-day panel in the Day View or Week View.
If the number of appointments exceeds the specified value, our Scheduler collapses them into a single label (once selected, this label displays all events within a drop-down list).
You can customize drop-down list appearance using the ’dropDownAppointmentTemplate’ option.

Current Date-Time Indicator
Our HTML5-JavaScript Scheduler can indicate the current time in views that utilize a time scale. In addition, you can enable timetable shading up to the current time mark.
Tree List
Recursive Node Selection
Our HTML5-JavaScript Tree List now supports recursive node selection:
- When changing a parent node's selected state, all child nodes at all nesting levels are updated accordingly.
- Parent nodes can automatically change their state to selected, unselected or indeterminate, based upon the number of selected child nodes.

Column Header Filter and Column Chooser Search
You can now search through header filter values. You can activate this feature for all columns or only a specific column using the widget’s or column’s ’headerFilter.allowSearch’ option.
UI Widgets
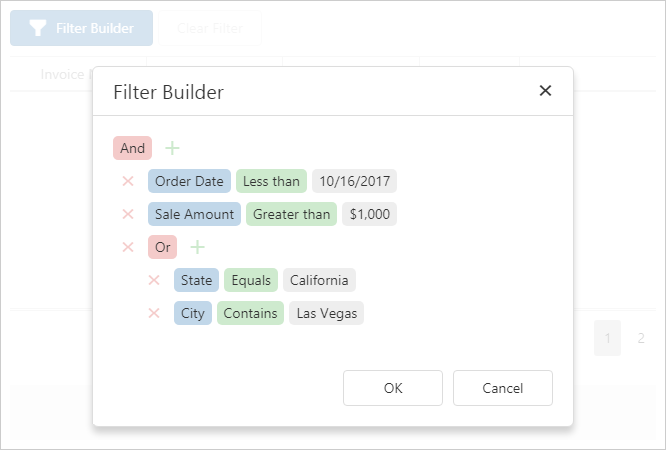
New Filter Builder Widget
Our new HTML5-JavaScript FilterBuilder widget allows users to construct complex filter expressions with absolute ease (supports an unlimited number of filter conditions). It can be used on a standalone basis or with the List, Data Grid, and TreeList widgets.

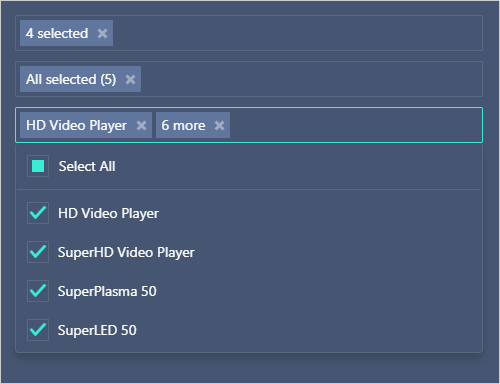
TagBox - New Item Selection Options
The TagBox can now group multiple tags into a single label when all available tags are selected or when end-users select a predefined set. Users can access individual tags by clicking the joined label (invokes the dropdown selection list).

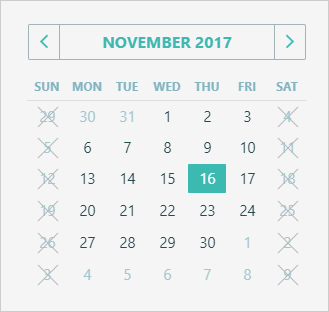
DateBox and Calendar - Disable Desired Dates
Our HTML5-JavaScript DateBox and Calendar widgets include a new ’disabledDates’ option. As the name suggests, this new feature allows you to disable access to certain dates within the calendar - by either supplying a predefined date array, or implementing a function that determines whether a date should be available to end-users.

TreeView and List - Search Panel
To simplify record selection, our HTML5-JavaScript List and TreeView widgets allows you to display a search box within its container.
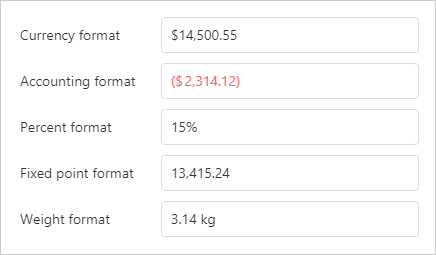
NumberBox - Display Text Formatting and Input Masking
The NumberBox widget now supports flexible display text formatting using Locale Data Markup Language (LDML) patterns. The specified format can also be used as a mask to control end-user input.

Improved Angular Support
This release includes the following Angular integration improvements:
- Optional jQuery Dependencies: Disable jQuery dependencies and Increase Angular component performance by up to 30%.
- Improved TypeScript Declarations: All Angular component properties are now declared with a specific type instead of any. This helps avoid type conversion errors.
Localization Enhancements
LDML Pattern Support
With this release, you can use Locale Data Markup Language (LDML) patterns to localize dates and numbers regardless of the localization library used.
Custom decimal and thousands separators
Our built-in localization engine now offers ’thousandsSeparator’ and ’decimalSeparator’ global configuration options.
Built-in parser for Intl
You no longer need to implement a custom Date-Time parser when localizing widgets with Intl.
TypeScript Declarations
Improvements
DevExtreme can now utilize the benefits of TypeScript 2.0 or higher and use specific types instead of any wherever possible.
MVC Controls
Easily Add DevExtreme MVC Controls to ASP.NET Core Projects
We have extended Visual Studio support with a new menu item that allows you to easily incorporate DevExtreme ASP.NET MVC Controls to an existing ASP.NET Core project.

.NET Core 2.0 Support
DevExtreme ASP.NET MVC Controls can now be used in Razor Page projects (introduced with .NET Core 2.0). In addition, our project templates and demos have been updated to .NET Core 2.0.
New Strongly-Typed HTML Helpers
You can now use lambdas when configuring Data Grid columns and summaries, PivotGrid fields, and Form items. This ensures compile-time type safety, enables IntelliSense, and automatically adds client-side validation based on Data Annotations defined in the model.
@(Html.DevExtreme().DataGrid<Sale>
()
.Columns(columns => {
columns.AddFor(m => m.CategoryID);
...
Model:
public class Order {
[Required(ErrorMessage = "CategoryID field is required")]
[Display(Name = "Category ID")]
public int CategoryID { get; set; }
...
New NamedTemplate Helper for Creating Complex Views
This release introduces a new ’NamedTemplate()’ helper - allowing you to embed controls into one another. By leveraging its capabilities, you can reduce the amount of code needed to generate complex views.

Data Layer - Cross-domain Controller Support
The ’newRemoteController()’ method allows you to consume API controllers hosted on external domains and identified by URLs.
@(Html.DevExtreme().DataGrid()
.DataSource(ds => ds.RemoteController()
.Key("OrderID")
.LoadUrl("http://www.example.com/Orders/GetOrders")
.InsertUrl("http://www.example.com/Orders/InsertOrder")
.UpdateUrl("http://www.example.com/Orders/UpdateOrder")
.DeleteUrl("http://www.example.com/Orders/DeleteOrder")
)
)
Data Layer - Areas Support
You can now access API controllers in different areas using the ’Area()’ method added to the ’Mvc()’ data source.
.DataSource(d => d.Mvc()
.Area("Area")
.Controller("Controller")
.LoadAction("Action")
)
Learn More Details
To learn detailed information on new features and resolved issues, refer to the What’s New in 17.2 list.