Angular PolarChart - commonAxisSettings
An object defining the configuration options that are common for all axes of the PolarChart widget.
Use this object's properties to set the options for all chart axes at once. The option values will be applied to the argument axis and all values axes, which are defined in the valueAxis array. To set a common axis option for an axis individually, use the corresponding valueAxis or argumentAxis object. Values that are set individually override their corresponding common values.
allowDecimals
Specifies whether to allow decimal values on the axis. When false, the axis contains integer values only.
color
This option supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
constantLineStyle
Use this object to set the appearance options for the constant lines of both the argument and value axes. For example, you can change the color, dash style and width of the line using corresponding options or define the look of the labels using the label object.
To specify styles for the constant lines of the argument and value axis separately, use the constantLineStyle object within the argumentAxis or valueAxis configuration object correspondingly. Note that the options that are set within these objects override the corresponding options that are set within the commonAxisSettings.constantLineStyle object.
In addition, you can define the appearance of each constant line individually. For more information, refer to the argumentAxis.constantLines or valueAxis.constantLines object description.
discreteAxisDivisionMode
Specifies whether ticks/grid lines of a discrete axis are located between labels or cross the labels.
When a discrete axis is divided, its ticks/grid lines are located between labels by default. If this is not appropriate, use the discreteAxisDivisionMode property to set the required mode for positioning ticks and grid lines on a discrete axis.
Use the DiscreteAxisDivisionMode enum to specify this option when the widget is used as an ASP.NET MVC Control. This enum accepts the following values: BetweenLabels and CrossLabels.
grid
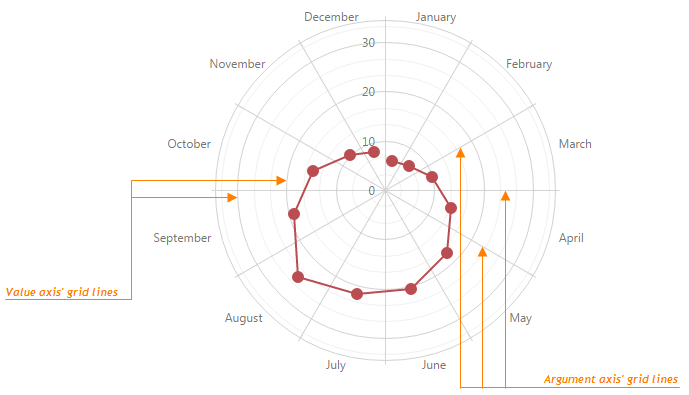
An object defining the configuration options for the grid lines of an axis in the PolarChart widget.
Grid lines are the reference lines used to improve the readability of a chart's visual data. The grid object exposes the properties that allow you to specify visibility and appearance settings for axis grid lines. To learn more about axis grid lines and their options, refer to the Grid topic.

inverted
When an axis is inverted, the maximum and minimum values are reversed. As a result, the axis values increase in a direction that is opposite to the initial direction. The chart series are also inverted.
label
An object defining the label configuration options that are common for all axes in the PolarChart widget.
Axis labels represent textual values for axis ticks, which are not visible by default. Use the label object's properties to set common label options for all axes simultaneously.
To set a common option for labels of a particular axis, use the label object within the argumentAxis or valueAxis configuration object. The values that are set individually override the corresponding common values.
minorGrid
In addition to the major grid built on major ticks, the PolarChart widget provides the minor grid that is built on minor ticks. The lines of the minor grid extend from the minor ticks throughout the entire chart's plot.
To specify the appearance of grid lines, use the options of the minorGrid object. Declared within the commonAxisSettings object, the minorGrid object changes the appearance of value and argument axes simultaneously. To change the appearance of the value or argument axis individually, declare the minorGrid object in the argumentAxis or valueAxis object respectively. Settings specified individually override those that are set in the commonAxisSettings object.
To make the minor grid visible, set the visible option of the minorGrid object to true. Additionally, you can change the color, opacity and width of the grid lines using the corresponding options.
minorTick
In addition to major ticks, the PolarChart widget provides the capability to draw minor ticks. Minor ticks divide an axis segment that lies between two neighboring major ticks. To specify how to generate minor ticks, use the minorTickInterval or minorTickCount options.
To configure the appearance of minor ticks, use the options of the minorTick object. Declared within the commonAxisSettings object, the minorTick object sets options for all minor ticks. To change the appearance of the minor ticks that belong to the argument or value axis individually, declare the minorTick object in the argumentAxis or valueAxis object respectively. Settings specified individually override those that are set in the commonAxisSettings object.
By default, minor ticks are hidden. To make them visible, assign true to the visible option of the minorTick object. Additionally, you can change the color, opacity and width of the minor ticks using the corresponding options.
stripStyle
An object defining configuration options for strip style.
Strips are the highlighted areas of a chart within a defined range of values (maximum and minimum) for an axis to which they belong. In general, strips are used to visually represent a range of values behind a series, to trace whether the series point values fall in or out of that range. For more details on strips, refer to the Strips topic.
To set options for configuring strip style, define the stripStyle object within the argumentAxis or valueAxis configuration object. To set common options for all strips in a chart, define the stripStyle object within the commonAxisSettings configuration object. Note that the values that are set for an individual axis override the corresponding common values.
tick
An object defining the configuration options for axis ticks.
Ticks divide an axis into equal sections by a step whose value is determined automatically, or by the tickInterval and axisDivisionFactor options of an axis. Ticks improve the readability of charts, but are not visible in the PolarChart widget by default. To set up tick configuration options, define the tick object within the argumentAxis or valueAxis configuration object. To set common options for all ticks in a chart, define the tick object within the commonAxisSettings configuration object. Note that the values that are set for an individual axis override the corresponding common values.
If you have technical questions, please create a support ticket in the DevExpress Support Center.