DevExtreme Vue - Application Template
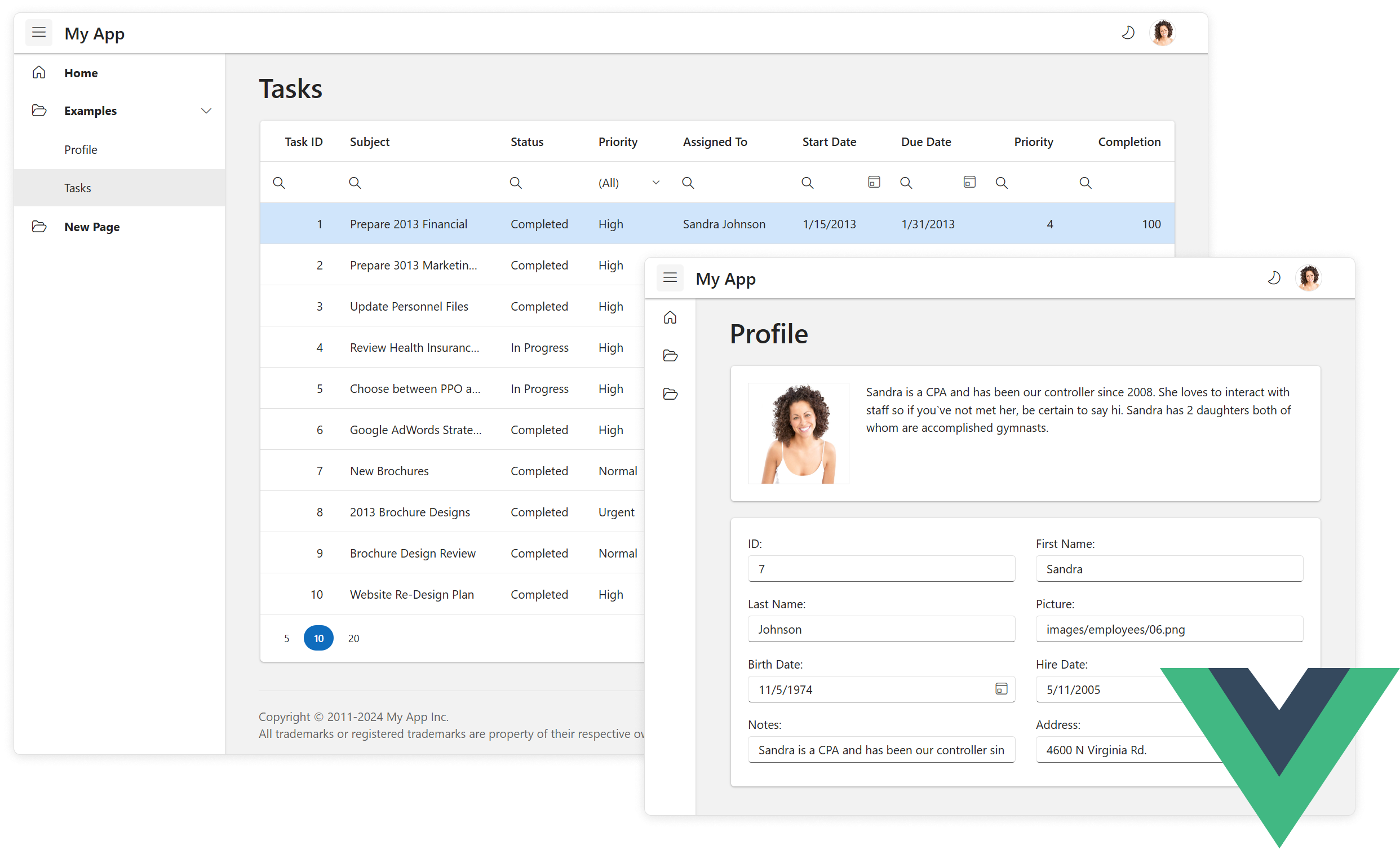
The DevExtreme Vue Application Template helps you create a simple Vue application with a navigation menu and several sample views in a responsive layout (see live preview).

Generate a New Application
// Generate a Vue 2 application npx devextreme-cli new vue-app app-name // Generate a Vue 3 application npx devextreme-cli new vue-app app-name --version=3 cd app-name npm run serve
The application already contains the DataGrid and Form components. You can find their configurations in the src\views\tasks-page.vue and src\views\profile-page.vue files correspondingly.
Layouts
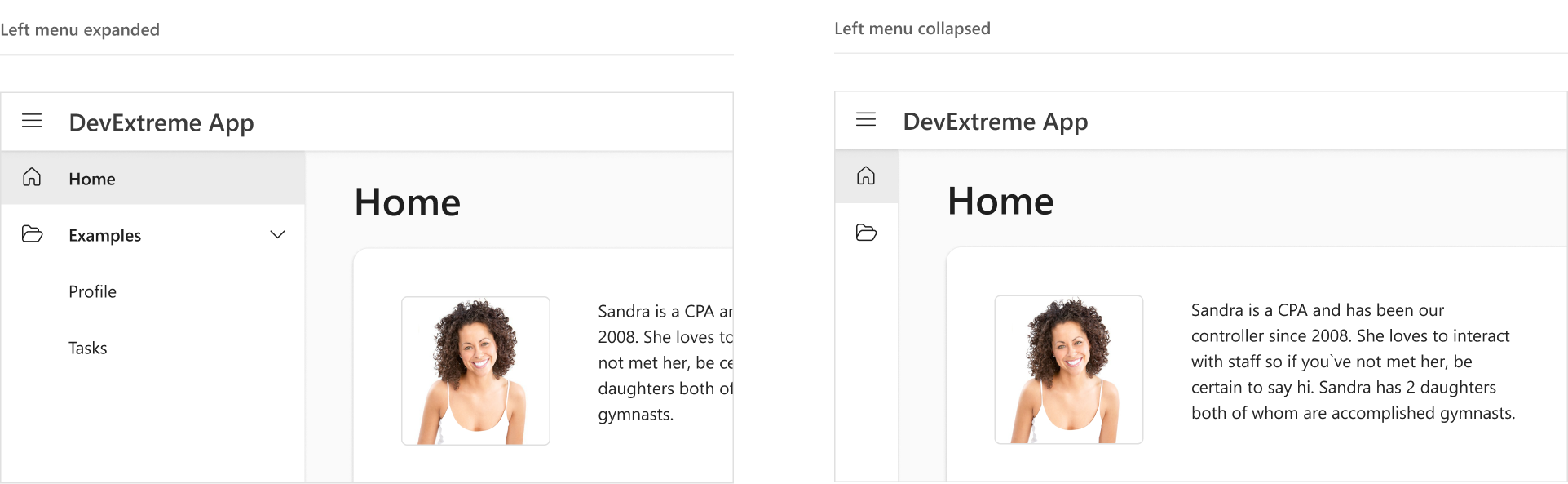
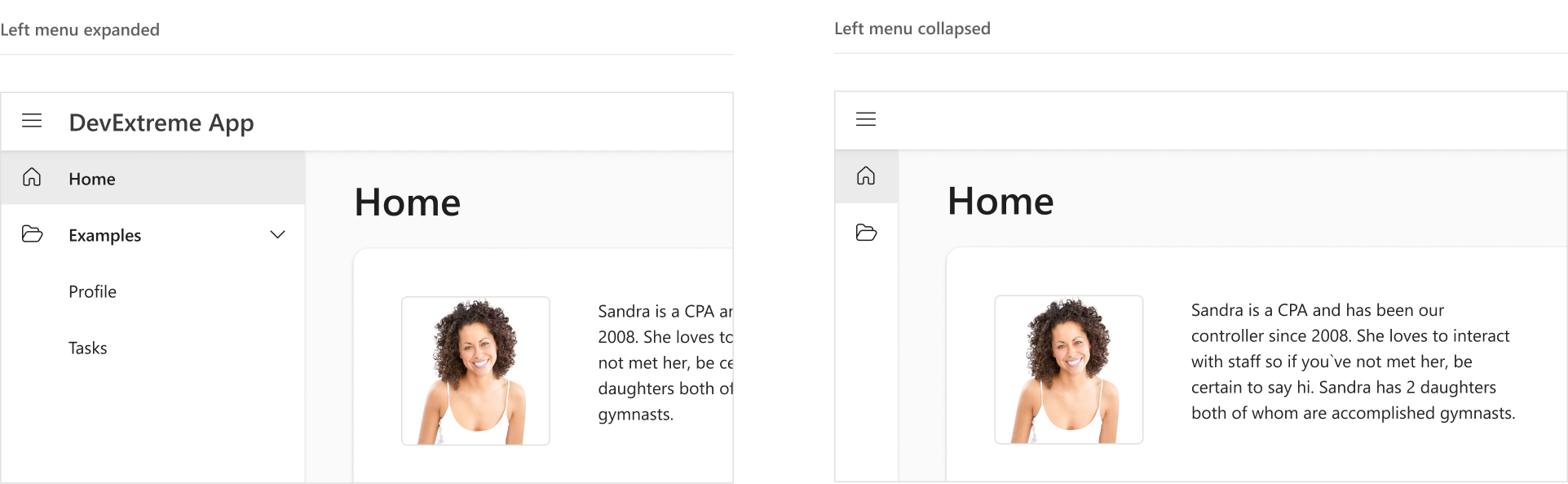
The application includes two layouts. The only difference between them is where the toolbar is located: outer (default) or inner toolbar.
Outer toolbar

Inner toolbar

To switch to another layout, open the src\router.js file and change the import path from ./layouts/side-nav-outer-toolbar to ./layouts/side-nav-inner-toolbar:
import defaultLayout from './layouts/side-nav-inner-toolbar';
To generate a new application with an inner toolbar, set the --layout flag to side-nav-inner-toolbar:
npx devextreme-cli new vue-app app-name --layout=side-nav-inner-toolbar
Add a New View
Run the following command to add a new view. --icon specifies an icon from the DevExtreme icon library.
npx devextreme add view view-name [--icon=IconName]
You can find the added view under the src\views folder. This command also creates a navigation menu item for the added view in the src\app-navigation.js file.
Configure Menu Items
Edit the src\app-navigation.js file to configure navigation menu items. Each item configuration can have the following fields:
text - the item's text
icon - the item's icon
path - a navigation path associated with the item
items - child items
{
text: 'Category',
icon: 'folder',
items: [{
text: 'About',
path: '/about'
}]
}Hide the Menu in the Closed State
In the closed state, the navigation menu is partially visible because it displays item icons. If the items do not have icons, you can hide the menu. To do this, open the SideNavOuterToolbar or SideNavInnerToolbar component (depending on the used layout) and change the drawerOptions() computed property as follows:
// ...
<script>
// ...
export default {
// ...
computed: {
drawerOptions() {
// ...
return {
// ...
minMenuSize: 0
};
},
// ...
},
// ...
};
</script>Add a Custom Toolbar Item
The application template uses the DevExtreme Toolbar component. The Toolbar is part of the HeaderToolbar component whose configuration is in the src\components\header-toolbar.vue file. To add a custom toolbar item, open this file and add a DxItem element inside DxToolbar. Refer to the items help section for information on DxItem attributes.
The following code adds a search button to the toolbar:
<template>
<header class="header-component">
<DxToolbar class="header-toolbar">
<!-- ... -->
<DxItem
location="after">
<template #default>
<DxButton
icon="search"
@click="searchFunc"
/>
</template>
</DxItem>
<!-- ... --->
</DxToolbar>
</header>
</template>
<script>
// ...
export default {
props: {
// ...
searchFunc: Function
},
// ...
};
</script>
<template>
<div class="side-nav-outer-toolbar">
<header-toolbar ...
:search-func="search"
/>
<!-- ... -->
</div>
</template>
<script>
// ...
export default {
// ...
methods: {
// ...
search() {
console.log("search");
}
},
// ...
};
</script>In the code above, the button click handler is declared in the SideNavOuterToolbar component. This component applies when the outer toolbar layout is used. If the application uses the inner toolbar layout, add the same code to the SideNavInnerToolbar component.
Switch the Theme
For more information about switching themes, refer to the following help topic: Switch Between Themes at Runtime. You can also take a look at this GitHub Example:
You can switch between themes in the DevExtreme Vue Template. src\theme-service.js contains the theme switcher logic.
The template uses a main theme for view content and an additional theme (color swatch) for the navigation menu. The corresponding .JSON files are shown below.
| Theme | Base file | Additional file |
|---|---|---|
| Light | src\themes\metadata.base.json |
src\themes\metadata.additional.json |
| Dark | src\themes\metadata.base.dark.json |
src\themes\metadata.additional.dark.json |
The default theme is fluent.blue.light. To switch to another theme, open the .JSON file and assign the theme name to the baseTheme field:
{
// ...
"baseTheme": "material.blue.light",
// ...
}
{
// ...
"baseTheme": "material.blue.light",
// ...
}
{
// ...
"baseTheme": "material.blue.dark",
// ...
}
{
// ...
"baseTheme": "material.blue.dark",
// ...
}You can find all theme names in the Predefined Themes help topic. Use theme names without the dx prefix.
generic. prefix. For instance, generic.dark instead of dark.After making changes in the .JSON files, run the following command to rebuild themes:
npm run build-themes
Create a Custom Theme
You can use the DevExtreme ThemeBuilder to create custom themes based on predefined themes. Follow the steps below:
Import the theme .JSON file to the ThemeBuilder.
Export theme metadata to the initial file (see Postpone Customization).
Run the following command to rebuild themes:
npm run build-themes
Apply a Color Swatch
Color swatches are secondary color schemes used alongside a primary color scheme.
In the DevExtreme Vue Template, color swatch is applied to the navigation menu. You can configure it in the src\themes\metadata.additional.json and src\themes\metadata.additional.dark.json files. To use this color swatch on an element, add the dx-swatch-additional class (or dx-swatch-additional-dark for a dark theme) to the element:
<div :class="swatchClassName">
<!-- Your content here -->
</div>
watch(
() => themeService.isDark,
() => {
swatchClassName.value = themeService.isDark.value ? 'dx-swatch-additional-dark' : 'dx-swatch-additional';
},
{ immediate: true }
);Apply Theme Variables to Custom Elements
Theme variables are defined in the src\variables.scss file. Apply the variables to custom elements, so that the elements have a uniform appearance with the rest of the application.
The following code applies the var(--base-accent) variable as the background-color of my-element:
// Your SCSS file
@import "../../../variables.scss";
#my-element {
background-color: var(--base-accent);
}Authentication
A DevExtreme Vue application includes authentication UI and API. Client-side routing is configured so that unauthenticated users can navigate to authentication pages only. These pages allow the users to sign in, create a new account, or reset the password.
Integrate with a Back End
Stub authentication functions for back-end requests are located in the src\auth.js file. Update these functions to make actual requests to your back end.
Each function returns an object with the following fields:
| Field | Description |
|---|---|
| isOk | A Boolean value that is true if the request was successful and false otherwise. |
| message | An error message (if an error occurred). |
| data | The request result (information about the authenticated user). |
Get User Information
User information is stored in the same src\auth.js module. You can use its getUser() method to access this information:
<template>
<!-- ... -->
</template>
<script>
import auth from '../auth';
export default {
created() {
auth.getUser().then((e) => {
if (e.data) {
// User is authenticated
...
}
});
},
// ...
}
</script>Create an Empty Application
To generate an application with empty data, use the --empty flag (the layout remains the same):
npx devextreme-cli new vue-app app-name --empty
See Also
If you have technical questions, please create a support ticket in the DevExpress Support Center.