Angular Common - Utils - ui
An object that serves as a namespace for DevExtreme UI components as well as for methods implementing UI logic in DevExtreme sites/applications.
dialog
An object that serves as a namespace for methods displaying a message in an application/site.
dxOverlay
An object that serves as a namespace for static methods that affect overlay UI components.
notify(message, stack)
Creates a stackable toast message.
To stack toast messages, specify the position field in the stack object. You can set the position field to a predefined string or object with coordinates. Note that if you use coordinates for the position field, you need to specify one horizontal and one vertical coordinate only.
The following table lists all predefined strings and their values:
| String | Coordinate Representation |
|---|---|
'top left' |
{left, top} |
'top center' |
Use window's and toast's width to calculate the center of the window, then use the 'top' field. |
'top right' |
{right, top} |
'left center' |
Use the 'left' field, then use window's and toast's height to calculate the center of the window. |
'center' |
Use window's and toast's height and width to calculate the center of the window. |
'right center' |
Use the 'right' field, then use window's and toast's height to calculate the center of the window. |
'bottom left' |
{left, bottom} |
'bottom center' |
Use window's and toast's width to calculate the center of the window, then use the 'bottom' field. |
'bottom right' |
{right, bottom} |
| A custom value | Use {x, y} coordinate object, e.g. {100, 50}. The start of coordinates is the left bottom corner of the window. |
options configuration object.You can also specify the direction field in the stack object. It is a string that can be one of the following:
'up-push'
'down-push'
'left-push'
'right-push'
'up-stack'
'down-stack'
'left-stack'
'right-stack'
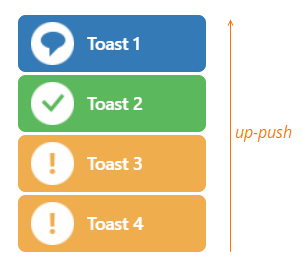
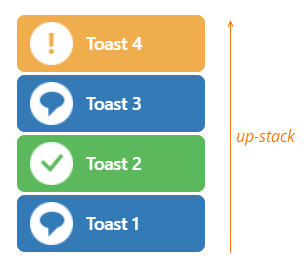
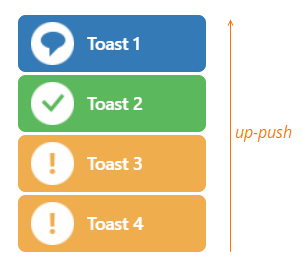
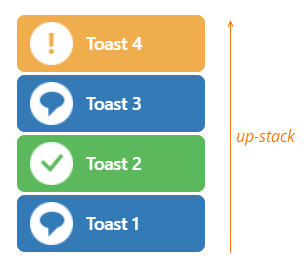
The image below shows the difference between directions with 'push' and 'stack' postfixes:


When you set the direction to 'up-push', the second and subsequent toasts push the first toast upwards. When you set the direction to 'up-stack', toasts stack on top of each other.
If you do not specify the direction field, its default value is 'down-push' for position: 'top left | top center | top right', and 'up-push' for other position options.
Note that toast messages disappear with an animated effect after their display time ends. The default hide animation duration for toast messages is 400 milliseconds. If multiple messages can stack in your application and block important visual elements, you may want to disable the animation or reduce its duration.
jQuery
$(function() {
DevExpress.ui.notify("Warning message", { position: "center", direction: "up-push" });
})Angular
import { Component, AfterViewInit } from '@angular/core';
import notify from 'devextreme/ui/notify';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements AfterViewInit {
ngAfterViewInit() {
notify("Warning message", { position: "center", direction: "up-push" });
}
}Vue
<template>
</template>
<script>
import notify from 'devextreme/ui/notify';
export default {
mounted: function() {
this.$nextTick(() => {
notify("Warning message", { position: "center", direction: "up-push" });
})
}
}
</script>React
import React from 'react';
import notify from 'devextreme/ui/notify';
class App extends React.Component {
componentDidMount() {
notify("Warning message", { position: "center", direction: "up-push" });
}
}
export default App;notify(message, type, displayTime)
Creates a toast message.
jQuery
$(function() {
DevExpress.ui.notify("Warning message", "warning", 500);
})Angular
import { Component, AfterViewInit } from '@angular/core';
import notify from 'devextreme/ui/notify';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements AfterViewInit {
ngAfterViewInit() {
notify("Warning message", "warning", 500);
}
}Vue
<template>
</template>
<script>
import notify from 'devextreme/ui/notify';
export default {
mounted: function() {
this.$nextTick(() => {
notify("Warning message", "warning", 500);
})
}
}
</script>React
import React from 'react';
import notify from 'devextreme/ui/notify';
class App extends React.Component {
componentDidMount() {
notify("Warning message", "warning", 500);
}
}
export default App;notify(options, stack)
Creates a stackable toast message.
The Toast configuration.
An object with the following structure: {position, direction}.
To stack toast messages, specify the position field in the stack object. You can set the position field to a predefined string or object with coordinates. Note that if you use coordinates for the position field, you need to specify one horizontal and one vertical coordinate only.
The following table lists all predefined strings and their values:
| String | Coordinate Representation |
|---|---|
'top left' |
{left, top} |
'top center' |
Use window's and toast's width to calculate the center of the window, then use the 'top' field. |
'top right' |
{right, top} |
'left center' |
Use the 'left' field, then use window's and toast's height to calculate the center of the window. |
'center' |
Use window's and toast's height and width to calculate the center of the window. |
'right center' |
Use the 'right' field, then use window's and toast's height to calculate the center of the window. |
'bottom left' |
{left, bottom} |
'bottom center' |
Use window's and toast's width to calculate the center of the window, then use the 'bottom' field. |
'bottom right' |
{right, bottom} |
| A custom value | Use {x, y} coordinate object, e.g. {100, 50}. The start of coordinates is the left bottom corner of the window. |
options configuration object.You can also specify the direction field in the stack object. It is a string that can be one of the following:
'up-push'
'down-push'
'left-push'
'right-push'
'up-stack'
'down-stack'
'left-stack'
'right-stack'
The image below shows the difference between directions with 'push' and 'stack' postfixes:


When you set the direction to 'up-push', the second and subsequent toasts push the first toast upwards. When you set the direction to 'up-stack', toasts stack on top of each other.
If you do not specify the direction field, its default value is 'down-push' for position: 'top left | top center | top right', and 'up-push' for other position options.
Note that toast messages disappear with an animated effect after their display time ends. The default hide animation duration for toast messages is 400 milliseconds. If multiple messages can stack in your application and block important visual elements, you may want to disable the animation or reduce its duration.
jQuery
$(function() {
DevExpress.ui.notify({ message: "Error message", width: 300, shading: true }, { position: "center", direction: "up-push" });
})Angular
import { Component, AfterViewInit } from '@angular/core';
import notify from 'devextreme/ui/notify';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements AfterViewInit {
ngAfterViewInit() {
notify({ message: "Error message", width: 300, shading: true }, { position: "center", direction: "up-push" });
}
}Vue
<template>
</template>
<script>
import notify from 'devextreme/ui/notify';
export default {
mounted: function() {
this.$nextTick(() => {
notify({ message: "Error message", width: 300, shading: true }, { position: "center", direction: "up-push" });
})
}
}
</script>React
import React from 'react';
import notify from 'devextreme/ui/notify';
class App extends React.Component {
componentDidMount() {
notify({ message: "Error message", width: 300, shading: true }, { position: "center", direction: "up-push" });
}
}
export default App;notify(options, type, displayTime)
Creates a toast message.
The Toast configuration.
The message's type: "info", "warning", "error" or "success".
The time interval in milliseconds for which the message is displayed.
jQuery
$(function() {
DevExpress.ui.notify({ message: "Error message", width: 300, shading: true }, "error", 500);
})Angular
import { Component, AfterViewInit } from '@angular/core';
import notify from 'devextreme/ui/notify';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements AfterViewInit {
ngAfterViewInit() {
notify({ message: "Error message", width: 300, shading: true }, "error", 500);
}
}Vue
<template>
</template>
<script>
import notify from 'devextreme/ui/notify';
export default {
mounted: function() {
this.$nextTick(() => {
notify({ message: "Error message", width: 300, shading: true }, "error", 500);
})
}
}
</script>React
import React from 'react';
import notify from 'devextreme/ui/notify';
class App extends React.Component {
componentDidMount() {
notify({ message: "Error message", width: 300, shading: true }, "error", 500);
}
}
export default App;See Also
repaintFloatingActionButton()
Repaints the Floating Action Button.
Call this method to repaint the Floating Action Button after you change the GlobalConfig.floatingActionButtonConfig at runtime:
jQuery
$(function() {
// ...
DevExpress.config({
floatingActionButtonConfig: {
// ...
}
});
DevExpress.ui.repaintFloatingActionButton();
})Angular
import { Component } from '@angular/core';
import config from 'devextreme/core/config';
import repaintFloatingActionButton from 'devextreme/ui/speed_dial_action/repaint_floating_action_button';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
changeFabConfig() {
config({
floatingActionButtonConfig: {
// ...
}
});
repaintFloatingActionButton();
}
}Vue
<template>
<!-- ... -->
</template>
<script>
import config from 'devextreme/core/config';
import repaintFloatingActionButton from 'devextreme/ui/speed_dial_action/repaint_floating_action_button';
export default {
methods: {
changeFabConfig() {
config({
floatingActionButtonConfig: {
// ...
}
});
repaintFloatingActionButton();
}
}
}
</script>React
import React from 'react';
import config from 'devextreme/core/config';
import repaintFloatingActionButton from 'devextreme/ui/speed_dial_action/repaint_floating_action_button';
class App extends React.Component {
changeFabConfig() {
config({
floatingActionButtonConfig: {
// ...
}
});
repaintFloatingActionButton();
}
}
export default App;See Also
themes
An object that serves as a namespace for the methods that work with DevExtreme CSS Themes.

 Select one or more answers
Select one or more answers