Angular Bullet Properties
An object that specifies configuration properties for the Bullet UI component.
See Also
color
Specifies a color for the bullet bar.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
To specify a color for the target and zero level lines, use the targetColor property.
elementAttr
Specifies the global attributes to be attached to the UI component's container element.
jQuery
$(function(){
$("#bulletContainer").dxBullet({
// ...
elementAttr: {
id: "elementId",
class: "class-name"
}
});
});Angular
<dx-bullet ...
[elementAttr]="{ id: 'elementId', class: 'class-name' }">
</dx-bullet>
import { DxBulletModule } from "devextreme-angular";
// ...
export class AppComponent {
// ...
}
@NgModule({
imports: [
// ...
DxBulletModule
],
// ...
})Vue
<template>
<DxBullet ...
:element-attr="bulletAttributes">
</DxBullet>
</template>
<script>
import DxBullet from 'devextreme-vue/bullet';
export default {
components: {
DxBullet
},
data() {
return {
bulletAttributes: {
id: 'elementId',
class: 'class-name'
}
}
}
}
</script>React
import React from 'react';
import Bullet from 'devextreme-react/bullet';
class App extends React.Component {
bulletAttributes = {
id: 'elementId',
class: 'class-name'
}
render() {
return (
<Bullet ...
elementAttr={this.bulletAttributes}>
</Bullet>
);
}
}
export default App;endScaleValue
Specifies an end value for the invisible scale.
The primary, target and zero values of the Bullet UI component are held within a range. This range is represented by an invisible scale. To specify the boundary values of this scale, set the startScaleValue and endScaleValue properties.
Specify the same start and end scale values for several bullets when you display them in a column so that they can be compared visually.
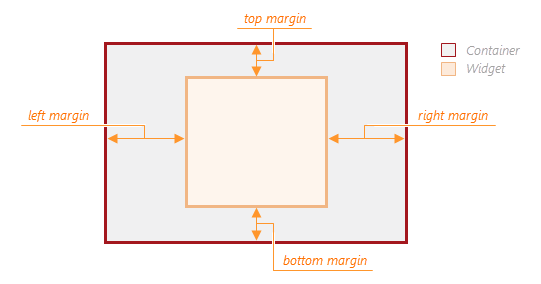
margin
Generates space around the UI component.

jQuery
$(function() {
$("#bulletContainer").dxBullet({
// ...
margin: {
top: 20,
bottom: 20,
left: 30,
right: 30
}
});
});Angular
<dx-bullet ... >
<dxo-bullet-margin
[top]="20"
[bottom]="20"
[left]="30"
[right]="30">
</dxo-bullet-margin>
</dx-bullet>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxBulletModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxBulletModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxBullet ... >
<DxMargin
:top="20"
:bottom="20"
:left="30"
:right="30"
/>
</DxBullet>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxBullet, {
DxMargin
} from 'devextreme-vue/bullet';
export default {
components: {
DxBullet,
DxMargin
},
// ...
}
</script>React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Bullet, {
Margin
} from 'devextreme-react/bullet';
class App extends React.Component {
render() {
return (
<Bullet ... >
<Margin
top={20}
bottom={20}
left={30}
right={30}
/>
</Bullet>
);
}
}
export default App;onDisposing
A function that is executed before the UI component is disposed of.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onDrawn
A function that is executed when the UI component's rendering has finished.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onExported
A function that is executed after the UI component is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
See Also
onExporting
A function that is executed before the UI component is exported.
Information about the event.
| Name | Type | Description |
|---|---|---|
| format |
The resulting file format. One of PNG, PDF, JPEG, SVG and GIF. |
|
| fileName |
The name of the file to which the UI component is about to be exported. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
See Also
onFileSaving
A function that is executed before a file with exported UI component is saved to the user's local storage.
Information about the event.
| Name | Type | Description |
|---|---|---|
| format |
The format of the file to be saved. |
|
| fileName |
The name of the file to be saved. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| data |
Exported data as a BLOB. |
|
| component |
The UI component's instance. |
|
| cancel |
Allows you to prevent file saving. |
See Also
onIncidentOccurred
A function that is executed when an error or warning occurs.
Information about the event.
| Name | Type | Description |
|---|---|---|
| target | any |
Information on the occurred incident. |
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
The UI component notifies you of errors and warnings by passing messages to the browser console. Each message contains the incident's ID, a brief description, and a link to the Errors and Warnings section where further information about this incident can be found.
The onIncidentOccurred function allows you to handle errors and warnings the way you require. The object passed to it contains the target field. This field provides information about the occurred incident and contains the following properties:
- id
The incident's ID. The full list of IDs can be found in the Errors and Warnings section. - type
The incident's type: "error" or "warning". - args
The argument of the incident's message. Depends on the incident. For example, it may be the name of the data source field that was specified incorrectly, or the name of the property that was not set properly. - text
The text passed to the browser's console. Includes the args content, if there is any. - widget
The name of the UI component that produced the error or warning. - version
The used DevExtreme version.
onInitialized
A function used in JavaScript frameworks to save the UI component instance.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
Angular
<dx-bullet ...
(onInitialized)="saveInstance($event)">
</dx-bullet>
import { Component } from "@angular/core";
import Bullet from "devextreme/ui/data_grid";
// ...
export class AppComponent {
bulletInstance: Bullet;
saveInstance (e) {
this.bulletInstance = e.component;
}
}Vue
<template>
<div>
<DxBullet ...
@initialized="saveInstance">
</DxBullet>
</div>
</template>
<script>
import DxBullet from 'devextreme-vue/bullet';
export default {
components: {
DxBullet
},
data: function() {
return {
bulletInstance: null
};
},
methods: {
saveInstance: function(e) {
this.bulletInstance = e.component;
}
}
};
</script>
<template>
<div>
<DxBullet ...
@initialized="saveInstance">
</DxBullet>
</div>
</template>
<script setup>
import DxBullet from 'devextreme-vue/bullet';
let bulletInstance = null;
const saveInstance = (e) => {
bulletInstance = e.component;
}
</script>React
import Bullet from 'devextreme-react/bullet';
class App extends React.Component {
constructor(props) {
super(props);
this.saveInstance = this.saveInstance.bind(this);
}
saveInstance(e) {
this.bulletInstance = e.component;
}
render() {
return (
<div>
<Bullet onInitialized={this.saveInstance} />
</div>
);
}
}See Also
onOptionChanged
A function that is executed after a UI component property is changed.
Information about the event.
| Name | Type | Description |
|---|---|---|
| value | any |
The modified property's new value. |
| previousValue | any |
The UI component's previous value. |
| name |
The modified property if it belongs to the first level. Otherwise, the first-level property it is nested into. |
|
| fullName |
The path to the modified property that includes all parent properties. |
|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
The following example shows how to subscribe to component property changes:
jQuery
$(function() {
$("#bulletContainer").dxBullet({
// ...
onOptionChanged: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
});
});Angular
<dx-bullet ...
(onOptionChanged)="handlePropertyChange($event)">
</dx-bullet>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
handlePropertyChange(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxBulletModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxBulletModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { } Vue
<template>
<DxBullet ...
@option-changed="handlePropertyChange"
/>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxBullet from 'devextreme-vue/bullet';
export default {
components: {
DxBullet
},
// ...
methods: {
handlePropertyChange: function(e) {
if(e.name === "changedProperty") {
// handle the property change here
}
}
}
}
</script> React
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import Bullet from 'devextreme-react/bullet';
const handlePropertyChange = (e) => {
if(e.name === "changedProperty") {
// handle the property change here
}
}
export default function App() {
return (
<Bullet ...
onOptionChanged={handlePropertyChange}
/>
);
} onTooltipHidden
A function that is executed when a tooltip becomes hidden.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
onTooltipShown
A function that is executed when a tooltip appears.
Information about the event.
| Name | Type | Description |
|---|---|---|
| element |
The UI component's container. It is an HTML Element or a jQuery Element when you use jQuery. |
|
| component |
The UI component's instance. |
pathModified
Notifies the UI component that it is embedded into an HTML page that uses a tag modifying the path.
rtlEnabled
Switches the UI component to a right-to-left representation.
When this property is set to true, the UI component text flows from right to left, and the layout of elements is reversed. To switch the entire application/site to the right-to-left representation, assign true to the rtlEnabled field of the object passed to the DevExpress.config(config) method.
DevExpress.config({
rtlEnabled: true
});showZeroLevel
Specifies whether or not to show the line indicating zero on the invisible scale.
See Also
size
Specifies the UI component's size in pixels.
You can specify a custom width and height for the component:
| Fixed | Relative |
|---|---|
| Assign values to the size object's height and width properties or specify a container for the component. | Specify a container for the component. The component occupies the container area on initialization. If a container's size changes, the component's size does not change. If you want to update the size, call the render method. |
The size object has priority over the container.
The size configuration object reserves space for the main UI component elements, while displaying a tooltip may require extra space. To reserve the area around the UI component for the tooltip, you can apply a margin to the UI component's container.
jQuery
$(function() {
$("#bulletContainer").dxBullet({
// ...
size: {
height: 300,
width: 600
}
});
});Angular
<dx-bullet ... >
<dxo-bullet-size
[height]="300"
[width]="600">
</dxo-bullet-size>
</dx-bullet>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// ...
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxBulletModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxBulletModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }Vue
<template>
<DxBullet ... >
<DxSize
:height="300"
:width="600"
/>
</DxBullet>
</template>
<script>
import DxBullet, {
DxSize
} from 'devextreme-vue/bullet';
export default {
components: {
DxBullet,
DxSize
},
// ...
}
</script>React
import React from 'react';
import Bullet, {
Size
} from 'devextreme-react/bullet';
class App extends React.Component {
render() {
return (
<Bullet ... >
<Size
height={300}
width={600}
/>
</Bullet>
);
}
}
export default App;Alternatively, you can use CSS to style the UI component's container:
jQuery
$(function() {
$("#bullet").dxBullet({
// ...
});
});
#bullet {
width: 85%;
height: 70%;
}Angular
<dx-bullet ...
id="bullet">
</dx-bullet>
#bullet {
width: 85%;
height: 70%;
}Vue
<template>
<DxBullet ...
id="bullet">
</DxBullet>
</template>
<script>
import DxBullet from 'devextreme-vue/bullet';
export default {
components: {
DxBullet
},
// ...
}
</script>
<style>
#bullet {
width: 85%;
height: 70%;
}
</style>React
import React from 'react';
import Bullet from 'devextreme-react/bullet';
class App extends React.Component {
render() {
return (
<Bullet ...
id="bullet">
</Bullet>
);
}
}
export default App;
#bullet {
width: 85%;
height: 70%;
}startScaleValue
Specifies a start value for the invisible scale.
The main, target and zero values of the Bullet UI component are contained within a range. This range is represented by an invisible scale. To specify the boundary values of this scale, set the startScaleValue and endScaleValue properties.
Specify the same start and end scale values for several bullets when you display them in a column so that they can be comparable visually.
targetColor
Specifies a color for both the target and zero level lines.
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
To specify a color for the bullet bar, use the color property.
theme
Sets the name of the theme the UI component uses.
A theme is a UI component configuration that gives the UI component a distinctive appearance. You can use one of the predefined themes or create a custom one. Changing the property values in the UI component's configuration object overrides the theme's corresponding values.
tooltip
Configures the tooltip.
A tooltip is a miniature rectangle displaying UI component data. The tooltip appears when the end-user hovers the cursor over the UI component. You can enable/disable the tooltip, change its appearance and format its text using fields of the tooltip configuration object.

 Select one or more answers
Select one or more answers