Angular Sankey - link.hoverStyle
Configures the appearance a link changes to when it is hovered over or pressed.
Selector: dxo-hover-style
Type:
See Also
border
Configures the appearance a link's border changes to when the link is hovered over or pressed.
Selector: dxo-border
Type:
color
Specifies the color a link changes to when it is hovered over or pressed.
Type:
| undefined
Default Value: undefined
This property supports the following colors:
- Hexadecimal colors
- RGB colors
- RGBA colors
- Predefined/cross-browser color names
- Predefined SVG colors
- Paint server address
hatching
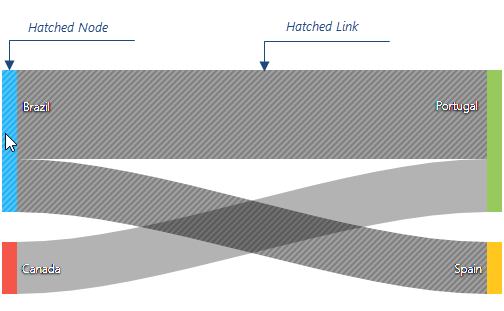
Applies hatching to a link when it is hovered over or pressed.
Selector: dxo-hatching
Type:
Hatching fills a line with parallel diagonal lines.


 Select one or more answers
Select one or more answers