DevExtreme Angular - DevExtreme CLI
DevExtreme CLI is a set of command-line tools to be used with the DevExtreme controls library.
Installation
npm i -g devextreme-cli
Alternatively, you can use npx to execute DevExtreme CLI commands without installing the CLI globally. Examples in this article illustrate both approaches.
Add DevExtreme to an Existing Application
Angular
devextreme add devextreme-angular // ===== or without installing the DevExtreme CLI ===== npx devextreme-cli add devextreme-angular
This command does the following:
- Adds the
devextremeanddevextreme-angularnpm packages to thedependenciesinpackage.jsonand installs their latest versions. - References the
dx.light.cssDevExtreme stylesheet inangular.json.
These steps are explained in the Add DevExtreme to an Angular CLI Application article.
Once the command is executed, import DevExtreme components.
Vue
devextreme add devextreme-vue // ===== or without installing the DevExtreme CLI ===== npx devextreme-cli add devextreme-vue
This command does the following:
- Adds the
devextremeanddevextreme-vuenpm packages to thedependenciesinpackage.jsonand installs their latest versions. - Imports the
dx.light.cssDevExtreme stylesheet insrc/main.js.
These steps are explained in the Add DevExtreme to a Vue Application article.
Once the command is executed, import DevExtreme components.
React
devextreme add devextreme-react // ===== or without installing the DevExtreme CLI ===== npx devextreme-cli add devextreme-react
This command does the following:
- Adds the
devextremeanddevextreme-reactnpm packages to thedependenciesinpackage.jsonand installs their latest versions. - Imports the
dx.light.cssDevExtreme stylesheet insrc/App.js.
These steps are explained in the Add DevExtreme to a React Application article.
The add devextreme-react command supports React apps that use Vite and Next.js. DevExtreme CLI supports Next.js apps created with the following option combinations:
- With or without a
srcfolder. - Using TypeScript or JavaScript.
- With or without App Router.
Once the command is executed, import DevExtreme components.
Create a New Application
Angular
Creates a new DevExtreme Angular application that uses the DevExtreme layout template:
devextreme new angular-app app-name [--layout][--empty] // ===== or without installing the DevExtreme CLI ===== npx devextreme-cli new angular-app app-name [--layout][--empty]
Arguments:
--layout
Specifies the DevExtreme layout. Available values:side-nav-outer-toolbar(default)side-nav-inner-toolbar
See the following topic to review both layouts: Layouts.
--empty
Specifies whether to skip sample view generation (default:false).
Vue
Creates a new DevExtreme Vue application that uses the DevExtreme layout template:
devextreme new vue-app app-name [--layout][--empty][--version] // ===== or without installing the DevExtreme CLI ===== npx devextreme-cli new vue-app app-name [--layout][--empty][--version]
Arguments:
--layout
Specifies the DevExtreme layout. Available values:side-nav-outer-toolbar(default)side-nav-inner-toolbar
See the following topic to review both layouts: Layouts.
--empty
Specifies whether to skip sample view generation (default:false).--version,-v
Specifies whether to generate a Vue 2 or Vue 3 application. Available values:2and3.
React
Creates a new DevExtreme React application that uses the DevExtreme layout template:
devextreme new react-app app-name [--layout][--empty][--template][--app-type][--transpiler] // ===== or without installing the DevExtreme CLI ===== npx devextreme-cli new react-app app-name [--layout][--empty][--template][--app-type][--transpiler]
Arguments:
--layout
Specifies the DevExtreme layout. Available values:side-nav-outer-toolbar(default)side-nav-inner-toolbar
See the following topic to review both layouts: Layouts.
--empty
Specifies whether to skip sample data generation. Available values:false(default)true
--templateSpecifies the language you can use in the application. Available values:javascripttypescript
--app-typeSpecifies the framework used in the application: Next.js or Vite. Available values:nextjsvite
--transpilerSpecifies the transpiler: Babel or SWC. Used only when--app-typeisvite. Available values:babelswc
Add the DevExtreme Layout to an Existing Application
Add the DevExtreme layout template to an existing Angular application:
devextreme add angular-template [--layout][--empty][--resolve-conflicts] // ===== or ===== npx devextreme-cli add angular-template [--layout][--empty][--resolve-conflicts]
Arguments:
--layout
Specifies the DevExtreme layout to add. Available values:side-nav-outer-toolbar(default)side-nav-inner-toolbar
Both layouts are illustrated in the Layouts article.
--empty
Specifies whether to skip sample views generation (default:false).--resolve-conflicts
Specifies whether to override the existingapp.componentor create a component with another name. Available values:createNew(default)override(NOTE: all changes in the overridden files will be lost)
If you created a new component, register it in
app.module.ts:app.module.ts// ... import { AppComponent } from './app1.component'; // ...
Add a View to the Application
The following command adds a view to an application that uses the DevExtreme layout template:
devextreme add view view-name [--icon] // ===== or ===== npx devextreme-cli add view view-name [--icon]
Arguments:
--icon
Specifies the view's icon (default:folder). You can choose an icon from the DevExtreme icon library.
Migrate to Named Configuration Components
DevExtreme Angular v24.2 introduced named configuration components. They are strictly typed and specific to their parent UI component. Strict typing allows code completion and hinting systems to suggest only valid configurations and detect invalid usage.
The following code snippet demonstrates named and generic configuration components:
<!-- Named configuration component -->
<dx-form>
<dxi-form-item></dxi-form-item>
</dx-form>
<!-- Generic configuration component -->
<dx-form>
<dxi-item></dxi-item>
</dx-form>- We recommend upgrading to named configuration components to improve your development experience.
- DevExtreme v25.2+ displays warnings in the console if you use generic configuration components.
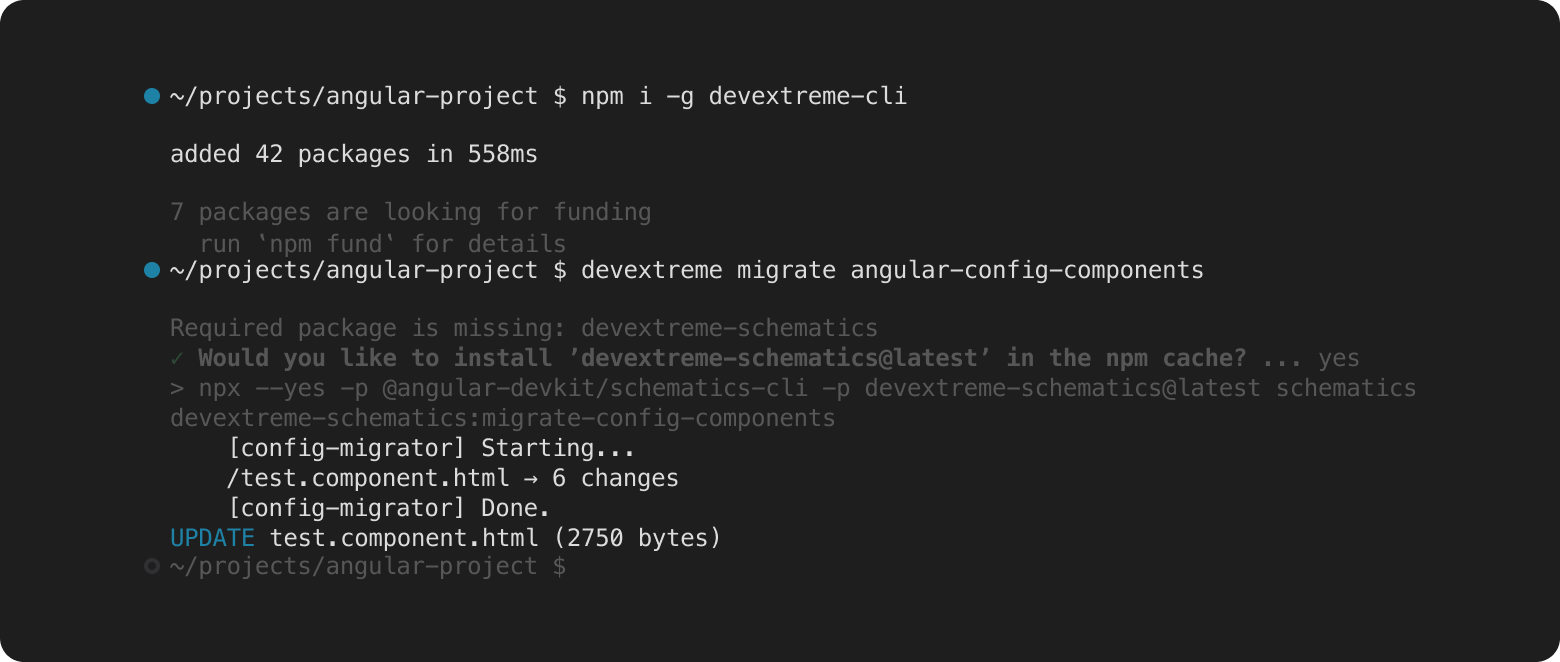
To upgrade your Angular application to named configuration components, use the following DevExtreme CLI command: devextreme migrate. Note that this command requires our DevExtreme Schematics package. DevExtreme CLI installs this package in the NPM cache when you run migrate. You can also install the package to your project or global node_modules:
// Project install npm i devextreme-schematics --save-dev // Global install npm i -g devextreme-schematics
To upgrade your application to named configuration components, run the command in your project root:
// If DevExtreme CLI is installed (in your project or global node_modules) devextreme migrate angular-config-components // If DevExtreme CLI is not installed npx devextreme-cli migrate angular-config-components

You can add the --dry argument to preview changes before upgrading:
// If DevExtreme CLI is installed (in your project or global node_modules) devextreme migrate angular-config-components --dry // If DevExtreme CLI is not installed npx devextreme-cli migrate angular-config-components --dry
This command can upgrade generic configuration components in both external templates (.html files) and inline templates (defined within @Component({}) class decorators). Inline template migration requires the TypeScript package. You can install this package to your project folder or the global node_modules:
// Project install npm i typescript --save-dev // Global install npm i -g typescript
DevExtreme CLI can also install TypeScript temporarily (to the NPM cache).
If your application does not use inline templates, you can instruct the command to skip script files to speed up migration. Specify an empty --script-include value ('' or []):
npm devextreme migrate angular-config-components --script-include='' // ===== or ===== npx devextreme-cli migrate angular-config-components --script-include=''
ThemeBuilder
The ThemeBuilder UI is a tool that allows you to create custom themes in the browser; its CLI counterpart allows you to do the same with commands.
If your application uses npm v7 or later, open package.json and ensure the following:
- The
devextremepackage is listed independencies. - The
devextreme-themebuilderpackage is listed indevDependencies. - Both packages have the same version.
If these conditions are not met, run the following commands to install the packages:
npm i devextreme@25.2 --save --save-exact npm i devextreme-themebuilder@25.2 --save-dev --save-exact
Build a Custom Color Scheme
devextreme build-theme [--base-theme][--input-file][--make-swatch][--output-file][--version][--widgets][--assetsBasePath][--output-color-scheme][--help] // ===== or without installing the DevExtreme CLI ===== npx devextreme-cli build-theme [--base-theme][--input-file][--make-swatch][--output-file][--version][--widgets][--assetsBasePath][--output-color-scheme]
Export Theme Variables
The following command exports theme variables as a .less or .scss file:
devextreme export-theme-vars [--base-theme][--input-file][--output-format][--output-file][--version][--base][--help] // ===== or ===== npx devextreme-cli export-theme-vars [--base-theme][--input-file][--output-format][--output-file][--version][--base]
Export Theme Metadata
Theme metadata is a JSON object that describes the theme. It is used to export or import a theme in the ThemeBuilder UI. Below is an example of theme metadata.
{
"items": [
{
"key": "$base-text-color",
"value": "rgba(94, 33, 33, 0.87)"
},
{
"key": "$base-accent",
"value": "rgba(64, 156, 199, 1)"
}
],
"baseTheme": "material.blue.light.compact",
"outputColorScheme": "custom-scheme",
"makeSwatch": true,
"version": "25.2.3",
"widgets": ["datagrid","treelist","selectbox"],
"assetsBasePath": "../../../node_modules/devextreme/dist/css/"
}The metadata object contains the following properties:
items
An array that describes customized theme variables.key
A theme variable's name.value
The theme variable's value.
baseTheme
A predefined DevExtreme theme which the custom theme is based on.outputColorScheme
The custom theme's color scheme.makeSwatch
A flag that indicates whether the theme is a color swatch.version
The target DevExtreme version.widgets
A list of UI components whose styles are included in the resulting CSS file.assetsBasePath
A path to the folder that contains the DevExtremeiconsandfontsfolders. This property is used only if the icons and fonts are not in the same folder as your custom theme.
Run the following command to export the metadata as a .json file:
devextreme export-theme-meta [--base-theme][--input-file][--output-file][--base][--help] // ===== or ===== npx devextreme-cli export-theme-meta [--base-theme][--input-file][--output-file][--base]
Command-Line Arguments
--base-theme
Specifies a base theme's name (default:generic.light).--input-file
Specifies the name of the file that contains input data (a.jsonfile with metadata or a.scssfile with Bootstrap 5 variables).--output-file
Specifies the output file name.--output-format
Specifies the format of the output variables:lessorscss(default:lessor the extension extracted from the--output-filevalue (if it contains any)).--output-color-scheme
Specifies the custom color scheme name (default:custom-scheme).--make-swatch
When present, creates a color swatch, i.e., adds a CSS scope to each CSS rule (.dx-swatch-xxx, wherexxxis the value from the--output-color-schemeparameter).--base
Exports only base variables used to produce derived variables.--version
Specifies the target DevExtreme version or a tag that points to it (the default value islatest).--widgets
Specifies a comma-separated list of UI components whose styles should be included in the resulting CSS file. If this argument is not specified, styles of all UI components are included. Syntax example:--widgets=datagrid,treelist,selectbox
--assetsBasePath
Specifies a path to the folder that contains the DevExtremeiconsandfontsfolders. Use this argument if the icons and fonts are not in the same folder as your custom theme.--remove-external-resources
When present, removes links to external resources, such as fonts. The theme will use local fallbacks instead.
Examples
Generate a new custom color swatch that uses Generic Dark as a base theme:
npx devextreme-cli build-theme --base-theme="generic.dark" --make-swatch --output-color-scheme="custom"
Generate a new pink color scheme based on the Material Blue Light theme, use constants from the pink.json file:
npx devextreme-cli build-theme --base-theme="material.blue.light" --input-file="pink.json" --output-color-scheme="pink"
Export base variables for the Generic Carmine theme in LESS format:
npx devextreme-cli export-theme-vars --base-theme="generic.carmine" --output-format="less" --base

 Select one or more answers
Select one or more answers